رفع بهم خوردگی آیکون ها در سایت بعد از آپدیت المنتور
- نویسنده : سینا طباطبایی
- 1402-10-13
- المنتور, طراحی سایت

بهم خوردگی آیکون های درون خطی
یکی از مشکلاتی که شاید بعد از اپدیت المنتور با آن روبه رو شویم رو در این وبلاگ بهش می پردازیم. و روش حل این مشکل رو توضیح میدهیم .
در برخی از قالب های آمادهای که استفاده میکنیم شاید از المان آیکون بصورت مکرر استفادهشده باشد.
مثلا، در بخش آیکون عنوان های منو ، که نمونش رو در این وبلاگ بهتون آموزش دادیم. یا شبکه های اجتماعی یا در محتوای اصلی ، و … این کاملا عادیست. چون برای بالا بردن ظاهر یک وبسایت استفاده از این آیکون ها جلوه بهتری به سایت ما میدهد.
جدیدا در آپدیت جدید المنتور بعضی امکانات بصورت پیشفرض برای همه فعال است. و برای اینکه این ویژگی هارو غیرفعال کنیم. باید بصورت دستی این کار رو انجام بدیم.
امکاناتی که در المنتور بصورت پیشفرض فعالشده
- شبکه بندی حلقه
- کاروسل حلقه
- ویژگی کانتینر
- ویژگی فلکس
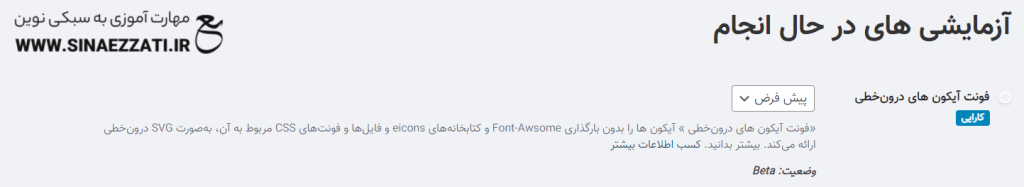
- فونت آیکن های درون خطی المنتور
این موارد چند نمونه مثال از امکاناتی بودند که در آپدیت های اخیر اضافه شده و بصورت پیش فرض فعال می باشد.
خب بریم به مسئله اصلیمون برسیم !
خطایی که با آن روبه رو میشدیم

این خطای بود که بعد از آپدیت افزونه المنتور برای بعضی از دانشجویان ” اینوب ” اتفاق افتاده بله !
شاید شما با این مورد روبه رو نشده باشید ولی در بعضی از قالب های حرفه ای این مشکل همچنان وجود دارد.
دلیل این مشکل چیست ؟
خب اول از همه بیاید ببینیم ” فونت های درون خطی ” چه کاری انجام می دهند و کاربردشون چیه ؟
نمادهای فونت درون خطی، فونتهایی هستند که درون آیکونها یا دکمهها جای میگیرند و این امکان را فراهم میکنند تا آیکونها بدون نیاز به بارگیری از بخشهایی مانند font-awesome به صورت فایلهای SVG ارائه شوند.
شما وقتی که از تصاویر در وبسایت استفاده میکنید که فرمت آن ها jpg و png یا web.p می باشد برای لود هر کدوم از این عکسا یک رکوئست به سرور ارسال میشود که این عامل روی سرعت سایت خیلی تاثیر دارد چرا که نسبت به حجم تصاویر سرعت لود سایت شما هم به همون اندازه افزایش پیدا میکند.
برای همین المنتور این امکان رو بصورت بتا اضافه کرده تا این تصاویر رو بصورت svg نمایش دهد تا تعداد ارسال رکوئست کاهش پیدا کند.
ولی خب فعلا این مورد بصورت آزمایشی است. و ما همچنان مشکلات این ویژگی رو در سایت مشاهده میکنیم.
چگونه این مشکل رو حل کنیم؟
وارد پیشخوان وردپرس شوید از بخش المنتور > تنظیمات > بخش ویژگی ها این گزینه رو در سایت از حالت پیشفرض غیرفعال و ذخیره کنید.

حالا یکبار صفحه اول سایتتون رو ریلود کنید. مشکلتون حل میشه، پیشنهاد میکنم یکبار کش مرورگر رو هم خالی کنید ولی این مورد اختیاری می باشد.
اشتراک گذاری :

مهارت آموزی به سبک نوین



