فعال کردن fontawesome در قالب وودمارت
- نویسنده : سینا طباطبایی
- 1402-10-10
- طراحی سایت

فعال کردن fontawesome در قالب وودمارت
این آموزش صرفا برای کسانی مناسب می باشد که از قالب وودمارت استفاده میکنند
آموزش فعالسازی ویژگی نمایش آیکن فونت آوسام در قالب وودمارت
ممکن است برای شما سوال باشد که چگونه میتوانید در بخش منوی سایت از آیکون برای هر عنوان استفاده کنید.

بدون توضیح اضافی بریم سر اصل مطلب 😉
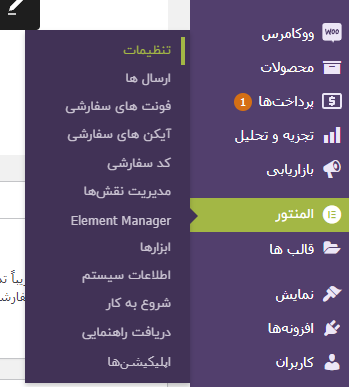
اولین قدم اینه بعد از نصب قالب وودمارت و هسته قالب اقدام به نصب المنتور کنید،بعد از نصب المنتور از بخش پیشخوان وردپرس وارد بخش تنیظمات در المنتور شوید.

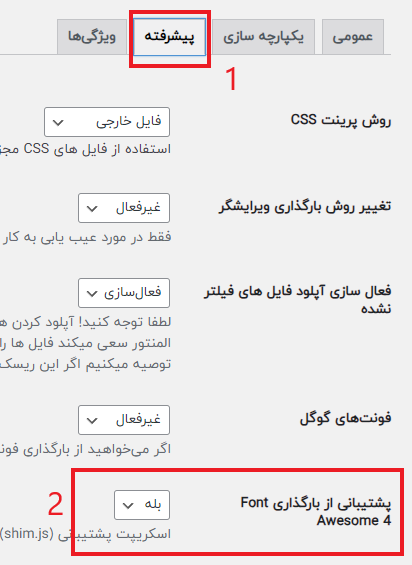
حال وارد بخش پیشرفته بشید و کمی پایین اسکرول کنید.

بخش ( پشتیبانی از بارگذاری Font Awesome4 ) رو روی بله قرار بدید و ” ذخیره تغییرات ” بزنید.
فکر کنم دیگه با بخش فهرست ها آشنا شده باشید، اگر هنوز با بخش پیشخوان وردپرس آشنا نیستید میتوانید از این دوره استفاده کنید.
خب! بریم بخش فهرست ها 😪
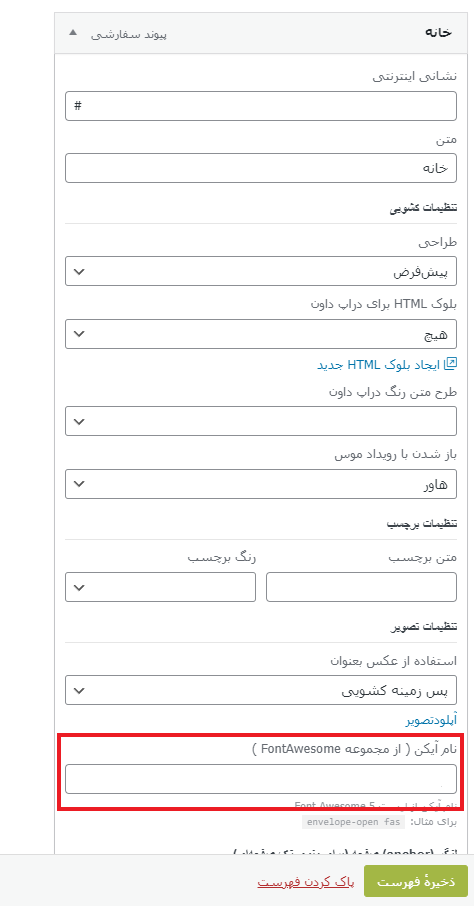
یکی از عنوان های که در بخش فهرست ایجاد کردید رو باز کنید.

ما اینجا بخش خانه رو باز کردیم کمی پایین تر بخش ” نام آیکن ( از مجموعه FontAwesome ) همون قسمتی که علامت زدیم باید اسم آیکن که مدنظرمون هست رو قرار بدیم!
خب! شاید الان برای شما سوال باشه که اسم این آیکنارو از کجا باید پیدا کنیم 🤔
فقط کافیه وارد لینک زیر بشید همون بخشی که ما نیاز داریم.
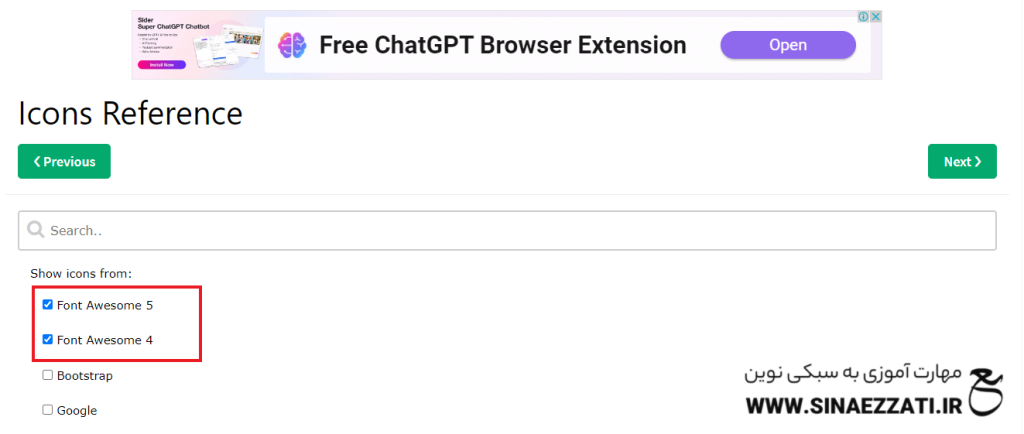
https://www.w3schools.com/icons/icons_reference.asp
هدف این سایت چیه ؟
یه سایتی هست برای یادگیری زبان های برنامه نویسی ولی ما نیومدیم اینجا برنامه نویسی یاد بگیریم ! فقط میخوایم از این سایت برای اسم ایکن هایی که قالب وودمارت پشتیبانی میکنه استفاده کنیم.

تیک دوتا گزینهای که مشخص شده رو فعال کنید و بقیه تیکارو بردارید.
ما نمیتونیم از آیکنهای گوگل و بوتاسترپ استفاده کنیم چون این قالب پشتیبانی نمیکنه.
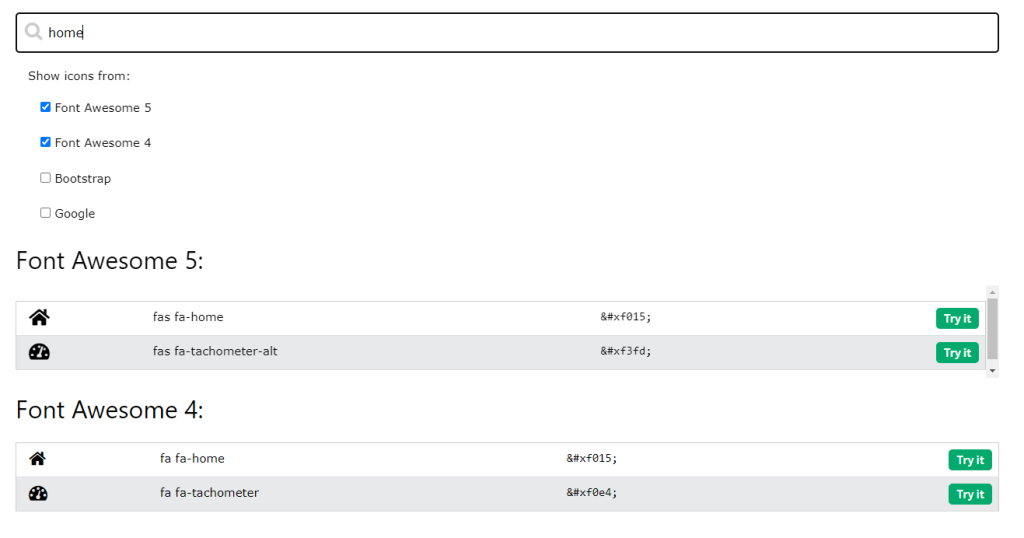
خب! کمی به سمت پایین اسکرول کنید کلی آیکن میبینید که میشه ازشون استفاده کرد، من حالا میخوام برای بخش
” خانه ” یه آیکنی انتخاب کنم میام بخش سرچ به انگلیسی تایپ میکنم “Home” حالا چی؟

خب توی نتیجه جستجو میبینیم چیزی که دنبالش میگردیم رو پیدا کردیم.
حالا چطوری باید از اسم این آیکنها استفاده کنیم؟ اگه دقت کنید برای آیکن خانه نوشته “fas fa-home” خب شما فقط کافیه بعد ” fas fa ” هرچی نوشته رو کپی کنید، فرقی هم نمیکنه هر آیکنی میخواد باشه بعد ( -fas fa ) باید اسمشو کپی کنید و الی کار نمیکنه.
مثال:

- 500px
- accessible-icon
- accusoft
- acquisitions-incorporated
- ad
طبق فرم بالا به این شکل باید اسماشون رو کپی کنید و در همون بخشی که در فهرست اشاره کردیم اسمشون رو کپی و ذخیره میکنیم میبینیم که آیکن در بخش منو نشون داده میشه.
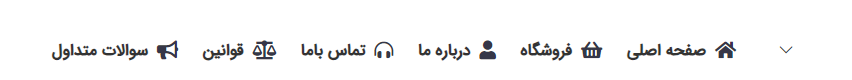
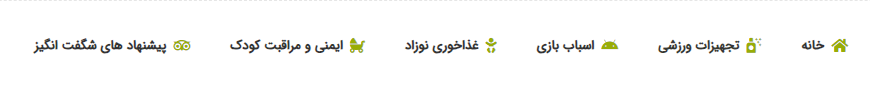
و نتیجه آخر شده تصویر زیر :

بعضی از آیکن هایی که غیر ضروری هستند کامل لود نمیشن و کار نمیکنن ولی 95% آیکنا کار میکنند.
سایتی که ما ازش اسم این آیکن هاروی که برداشتیم اگه دقت کرده باشید همشون به رنگ مشکی یا تو خالی میباشند، حالا اگه بخواید رنگ این آیکن رو تغییر بدید باید چیکار کنید.
خب متاسفانه هیچ امکانی برای تغییر رنگ آیکن ها در قالب وودمارت وجود نداره ولی یک روشی وجود داره که میتوانید از این روش استفاده کنید.
چگونه میتوانیم رنگ آیکن هارو تغییر بدیم ؟
اول از همه یک کد رنگی که برای رنگ آیکن ها میخواید، انتخاب کنید. اما از کجا؟!
روی هر کدوم از پالت ها کلیک کنید کد رنگیش کپی میشه. به همین راحتی 🤗
حالا چی ؟

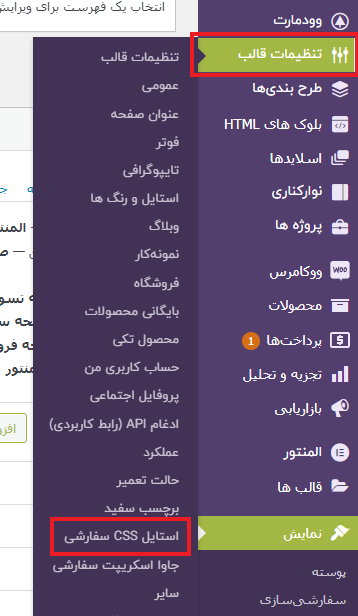
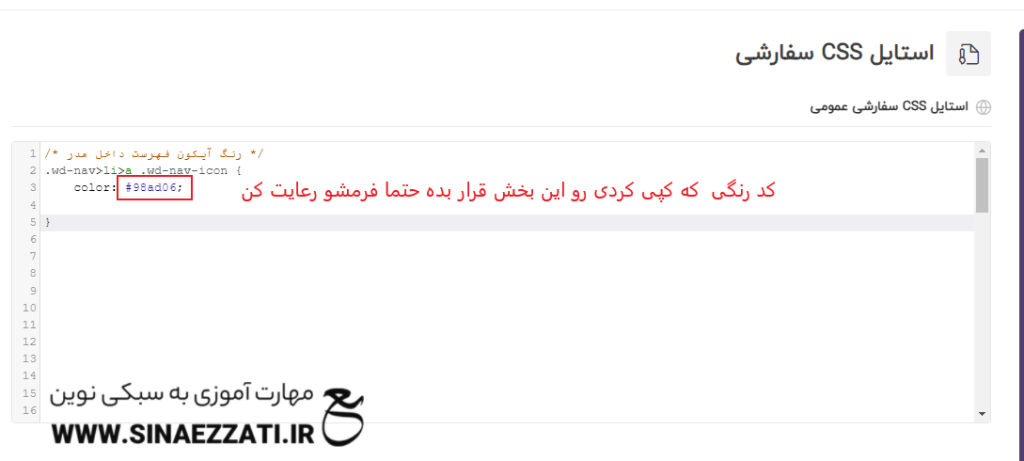
کد زیر رو کپی کنید و در مسیر مشخص شده کپی کنید.
کد مخصوص قالب وودمارت:
.wd-nav > li > a .wd-nav-icon {
color: #a1a3a8;
}

سپس روی ” ذخیره تنظیمات ” کلیک کنید.
تمام! حالا رنگ آیکنهای منوی سایتتون تغییر کرده.
اگه میخوای آموزشای رایگان بیشتری ببینی به بخش وبلاگ سایت یه سری بزن،ولی قبلش باید روش اصولی طراحی سایت رو کامل یاد بگیری … طراحی سایت
اشتراک گذاری :

مهارت آموزی به سبک نوین



