چند روش برای کاهش حجم تصاویر بدون افت کیفیت در سایت
- نویسنده : سینا طباطبایی
- 1402-11-14
- طراحی سایت

چند روش برای کاهش حجم تصاویر بدون افت کیفیت در سایت
با بهینهسازی تصاویر میتوانید وبسایتتان را بهتر و سریعتر کنید. این کار به این معناست که تصاویری که بر وبسایت قرار میدهید، حجم کمتری داشته باشند. حالا بیایید ببینیم چطور این موضوع میتواند بهترین تجربه را برای بازدیدکنندگان داشته باشد.
وقتی تصاویر کم حجمتر باشند، وبسایت سریعتر لود میشود. این به معنای این است که صفحات به سرعت بیشتری برای کاربران باز میشوند. یعنی همه چیز سریعتر و روانتر خواهد بود.از طرفی اگر تصاویر کم حجمتر باشند، بازدیدکنندگان با اتصال اینترنت ضعیف یا دیتا محدود نیز راحتتر میتوانند از وبسایت شما استفاده کنند.
بهبود تجربه کاربری
یک وبسایت بهینه، افراد را ترغیب میکند که بیشتر در آن باقی بمانند. این انگیزه برای باقی ماندن میتواند باعث افزایش نرخ بازدید و تعامل کاربران با محتوای وبسایت شود.
وبسایت بهینهشده یعنی تجربه کاربری بهتر. این باعث میشود بازدیدگنندگان بیشتر در وبسایت شما بمانند و از خدمات و محتواهای شما استفاده کنند و احتمال ترک وبسایت قبل از مشاهده محتوا را کاهش میدهد.
تأثیر مستقیم بر SEO
موتورهای جستجو به سرعت لود صفحات وبسایت توجه ویژهای میکنند. بهینهسازی تصاویر امتیاز بهینهسازی (SEO) را افزایش داده و موقعیت سایت شما در نتایج جستجو را بهبود میبخشد.
سرعت لود وبسایت، تأثیر بسزایی بر بهینهسازی موتورهای جستجو (SEO) دارد. زمان لود کمتر به معنای تجربه بهتر کاربران است و موتورهای جستجو نیز این تجربه را به عنوان یک عامل مهم در رتبهبندی و موقعیت وبسایت در نتایج جستجو در نظر میگیرند. وبسایتهایی که سریعتر لود میشوند، امتیاز بالاتری در الگوریتمهای جستجو کسب کرده و بیشتر در نتایج اولیه جستجو ظاهر میشوند. این ارتباط مستقیم بین سرعت سایت و بهبود SEO، به تجربه بهتر کاربران و تحقق اهداف موتورهای جستجو اشاره دارد.
ابزار هایی مورد نیاز برای کاهش حجم تصاویر بدون افت کیفیت
در اکثر وبسایت ها اشاره شده استفاده از تصاویر با فرمت jpg بهترین گزینه برای انتخاب است. درسته! استفاده از این نوع تصاویر برای وب سایت مناسب است و حجم فایلها را به حداقل میرساند.
ولی شاید بخش هایی از سایت نیاز باشد تا از فرمت های دیگه استفاده کنیم مانند png که بکگراندی ندارند و در همه وبسایت ها این مورداستفاده شده ، مانند بخش هدر سایت یا فوتر سایت یا .. غیره که المات لوگوی سایت اگر بخواهیم هدری به ربان ساده تر ( با حالت شیشه ای) طراحی کنیم مجبوریم از تصویری که بکگراند ندارد استفاده کنیم . به هر حال تمام فرمت ها در سایت استفاده می شود و محدود به یک نوع فرمت نیست.
فتوشاپ
برای کاهش حجم تصاویر در فتوشاپ از ابعادی برای عکستون استفاده کنید. که مناسب بخشی که در سایت طراحی کرده اید باشد. ینی چی ؟
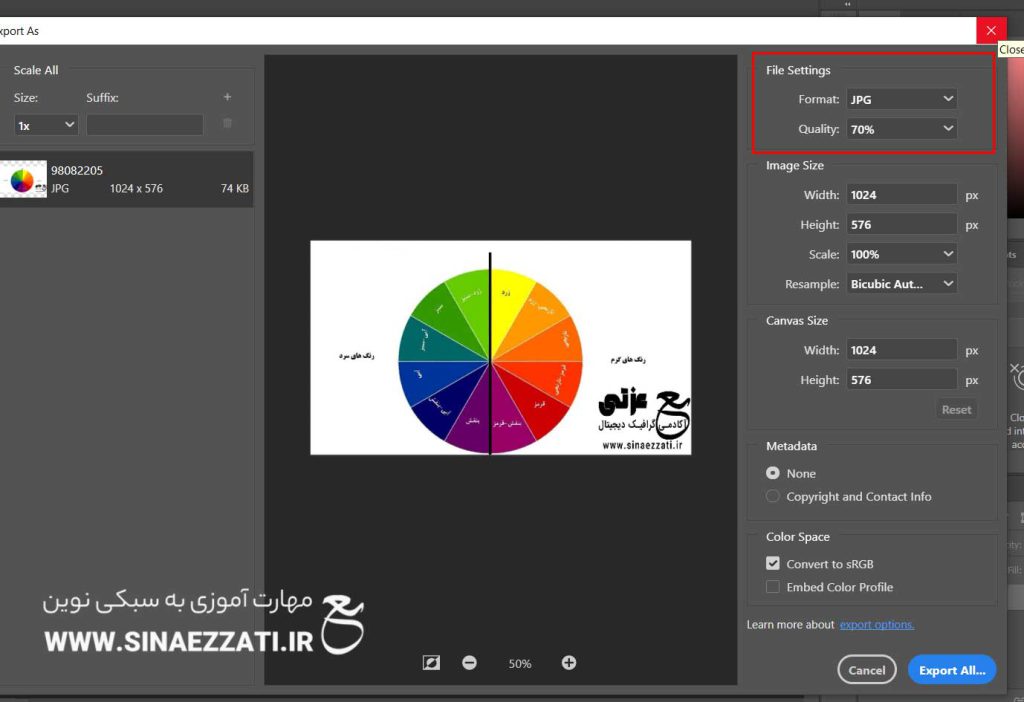
ینی شما زمانی که میخواهید. از یک تصویر 500 در 500 داخل وبسایت استفاده کنید. در زمان خروجی گرفتن از فتوشاپ اندازه 1080 خروجی نگیرید ، چرا که این مورد در حجم تصاویر تاثیر زیادی دارد.
در زمان خروجی گرفتن با کلید های “ctrl + alt + shift + w” در فتوشاپ اگر پس زمینه تصویرتون تاثیری روی بخشی که طراحی میکنید. ندارد بهتر است. با فرمت jpg خروجی بگیرید. و کیفیت و یا quality رو روی 50 الی 90 قرار بدید. که این مورد روی حجم کلی تصویر در زمان خروجی تاثیرگذار است.

استفاده از فرمت WEBP
فرمت “WebP” یک فرمت تصویری جدید و موازی است که توسط گوگل به منظور کاهش حجم تصاویر و سرعت لود بالا برای وبسایت ها ساخته شده.
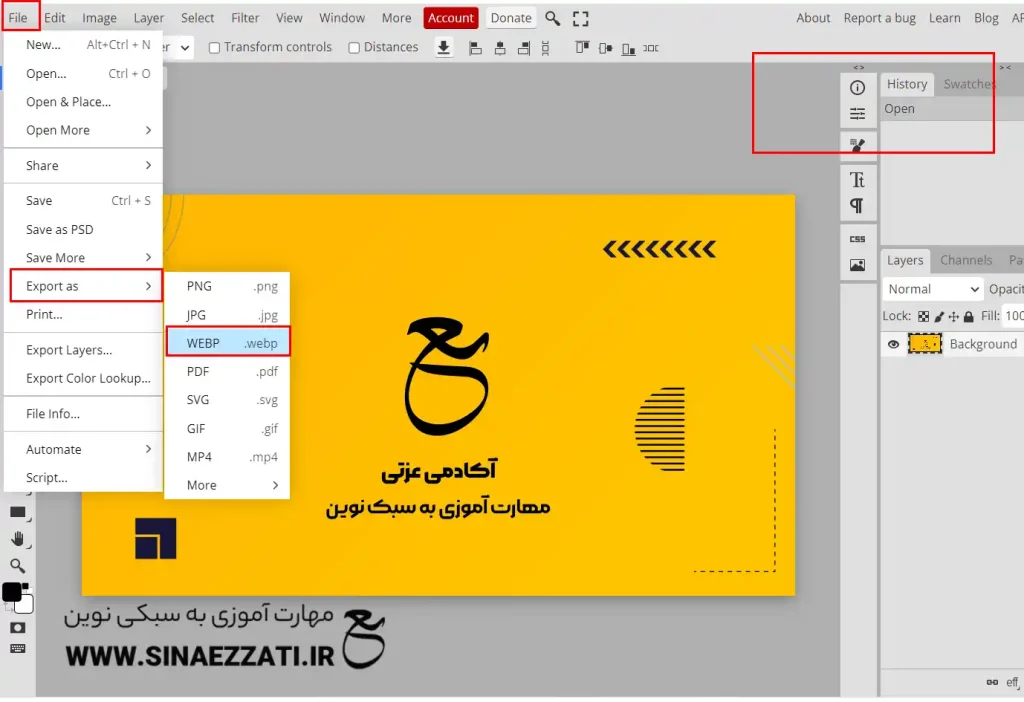
برای تبدیل تصاویر “PNG” و “JPEG” یا همون “JPG” به “WEBP” میتوانید از ابزار های آنلاین مثل “photopea” استفاده کنید.
فقط کافیه عکس خودتون رو در این سایت آپلود کنید و از بخش “file” گزینه “export as” انتخاب و گزینه “webp” رو انتخاب کنید سپس کیفیت تصویر رو انتخاب و روی سیو بزنید.

با این روش میتوانید تمام تصاویر و حجم عکس های سایت خودتون رو کاهش بدید. و یک سایت بهینه داشته باشید.
اشتراک گذاری :

مهارت آموزی به سبک نوین



