ساخت صفحه بزودی در المنتور بدون افزونه جانبی
- نویسنده : سینا طباطبایی
- 1402-04-24
- المنتور, طراحی سایت

حالت بزودی در المنتور
صفحه به زودی یا coming soon : هنگام انجام تغییرات در سایت، ممکن است مشکلاتی پیش بیاید که شما نمیخواهید کاربرانتان با آن مواجه شوند. به همین دلیل، توصیه میشود حالت تعمیر و نگهداری را فعال کنید. حالت تعمیر و نگهداری یک ویژگی است که با فعال کردن آن، کاربران به جای دسترسی به سایت، یک صفحه اطلاع رسانی دریافت میکنند .
در این حالت، کاربران از وجود مشکلات در سایت مطلع نمیشوند و به جای آن متن یا تصویر که خودمان طراحی کردیم به نمایش در می آید.
چگونه میتوانیم این امکان را در سایت فعال کنیم ؟
برای فعالسازی حالت به زودی یا تعمیر کافیه اول افزونه المنتور رایگان رو نصب و فعال کنید.
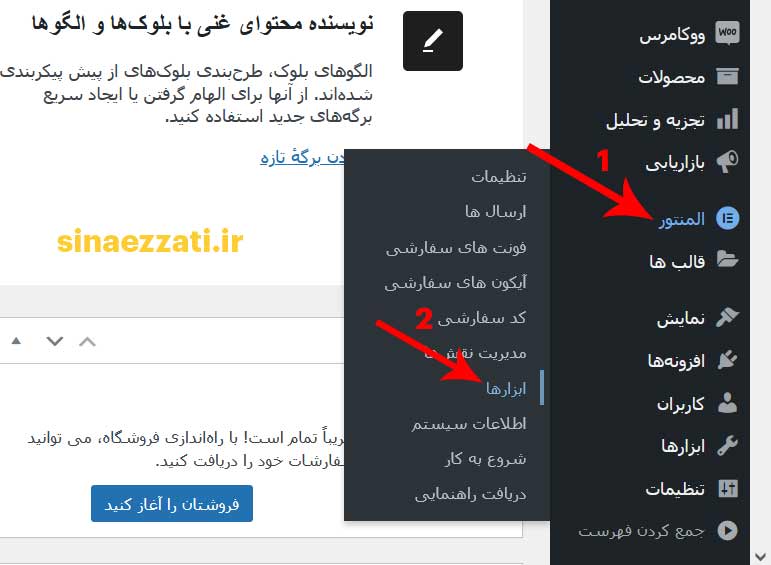
سپس از پیشخوان وردپرس روی گزینه المنتور بخش ابزارها وارد شوید در این قسمت شما باید از قسمت انتخاب حالت این گزینه رو روی به زودی یا حالت تعمیر قرار بدید .

پیشنهاد میکنم اگر سایتتون قراره بیشتر از چند روز دردسترس نباشه روی “حالت تعمیر” قرار ندین و روی به زودی قرار بدین.
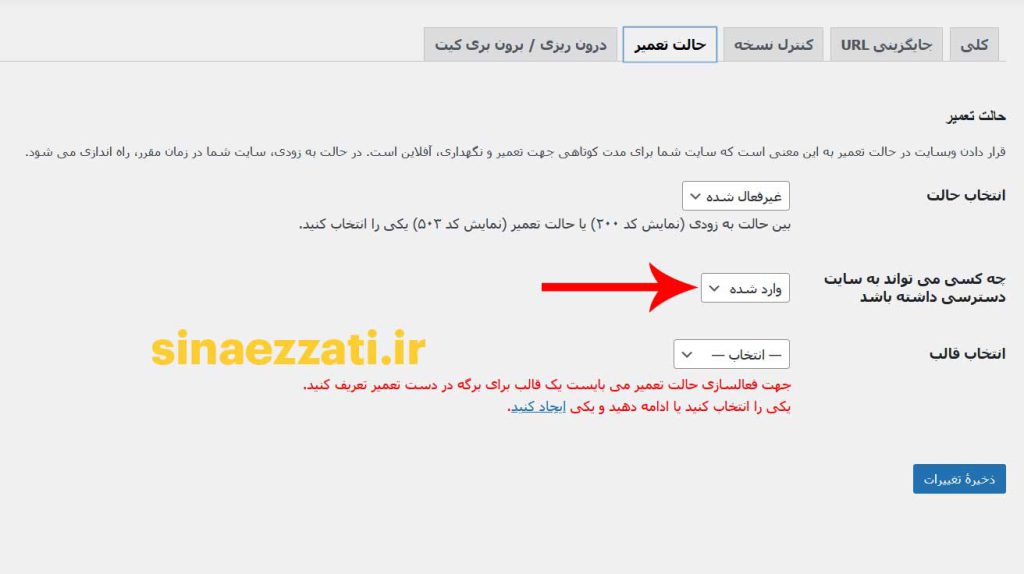
چه کسی میتواند به سایت ما دسترسی داشته باشد ؟
شما میتوانید از این قسمت روی “سفارشی قرار بدید ” و نقش کاربرانی که با این عنوان در سایت عضو شده بودند رو اجازه ورود بدید.

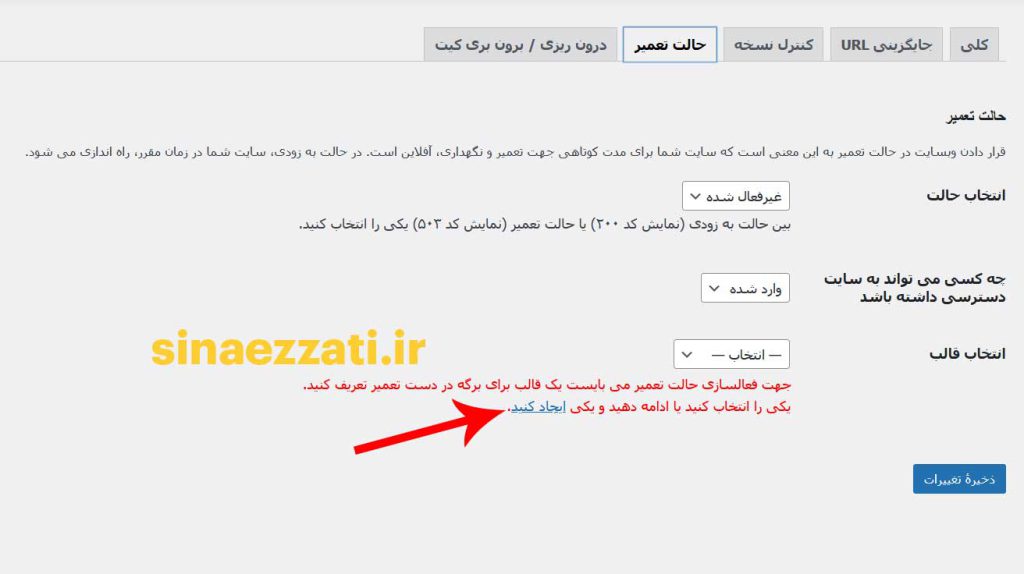
انتخاب قالب
از این قسمت میتوانید قالبی که با المنتور طراحی کردید (قالب صفحه) را انتخاب کنید یا اینکه یک قالب جدید طراحی کنید. برای ایجاد قالب جدید از همون بخش طبق تصویر زیر روی ” ایجاد کنید” کلیک کنید.

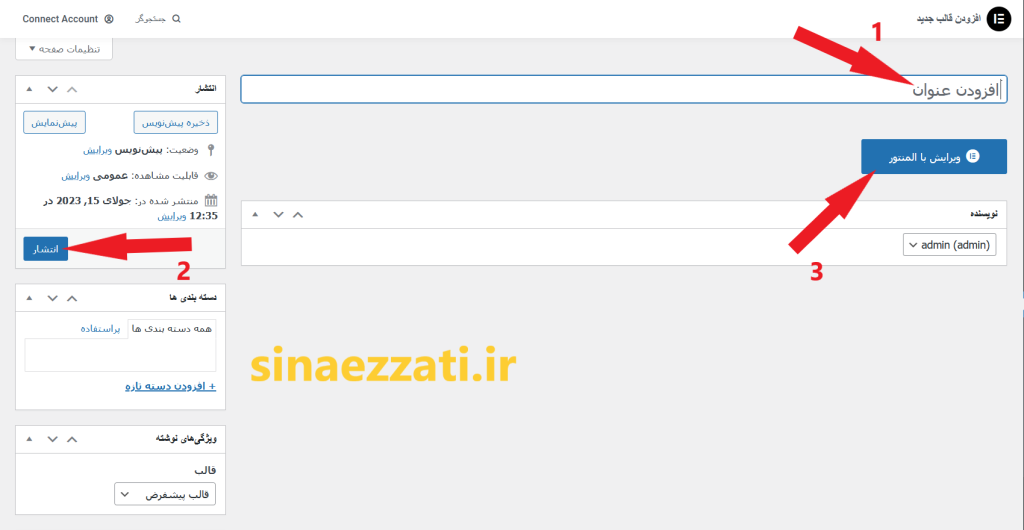
در این مرحله شما وارد صفحه ای میشوید که باید نام قالبتون رو وارد کنید و روی انتشار کلیک کنید بعد از انتشار، روی ویرایش با المنتور کلیک کنید.

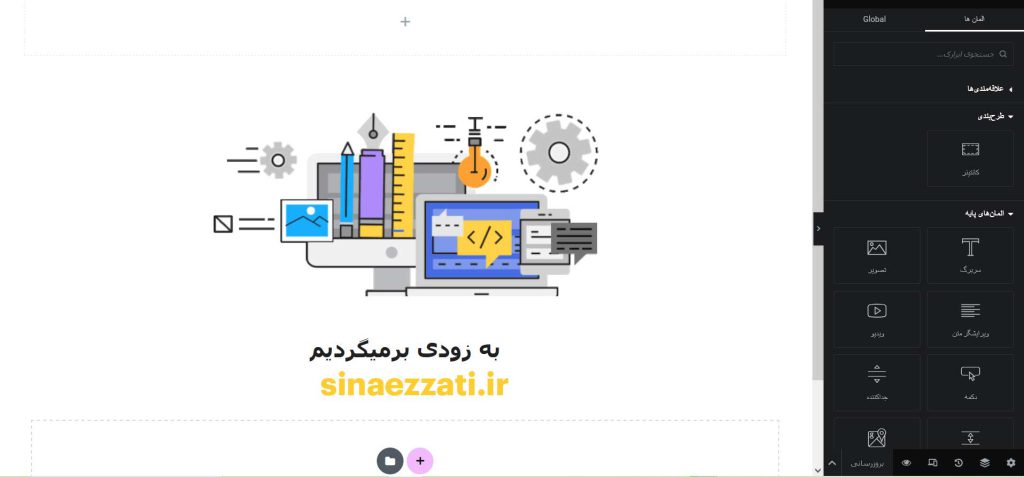
حال وارد ویرایشگر المنتور میشوید که میتوانید بصورت دلخواه دیزاین خودتون رو انجام بدید.
طبق تصویر زیر:

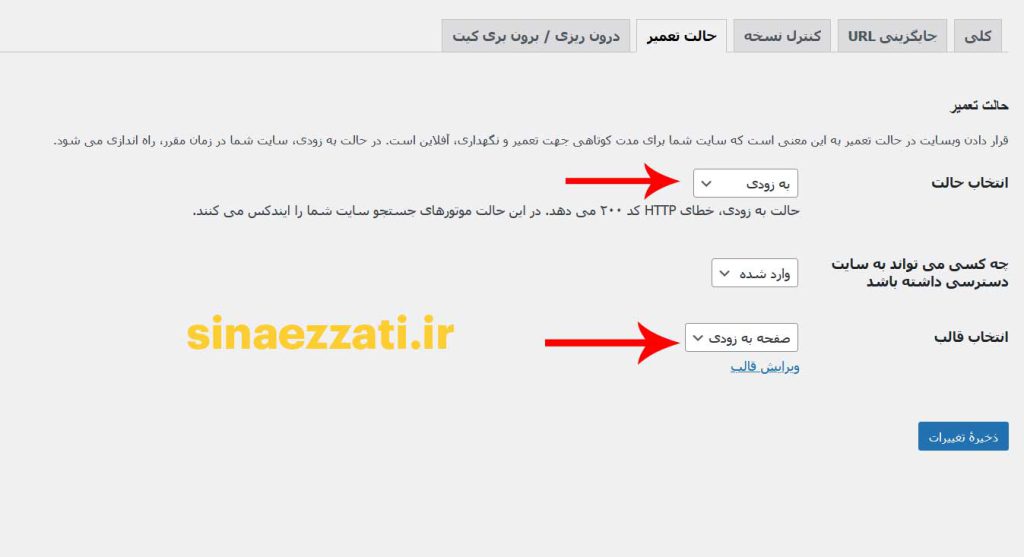
بعد از بروزرسانی قالب طراحی شده دوباره به همون صفحه قبل برمیگردیم ، و دو گزینه که در تصویر زیر مشخص کردیم رو انتخاب میکنیم در بخش “انتخاب قالب” نام قالبی که طراحی کردید رو باید مشخص کنید.

حال باید روی بروزرسانی کلیک کنیم تا تغییرات ذخیره شود. اگر خواستید. “حالت به زودی” رو غیرفعال کنید باید “انتخاب حالت” رو روی غیرفعال قرار بدید.
میتوانید از این وبلاگ برای رفع خطاهای المنتور استفاده کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین



