قانون های طلایی طراحی وبسایت
- نویسنده : معراج حدادی
- 1402-01-14
- طراحی سایت, وردپرس

قانون های طلایی طراحی وبسایت
هر تصمیمی که برای طراحی سایت گرفته می شود به نیابت از کاربر نهایی است. طراحی برای وب به عنوان رسانه ای برای برقراری ارتباط و فضایی اجتماعی، مسئولیتی است که باید به دقت درباره تک تک تصمیماتی که ممکن است روی کاربر نهایی تاثیر بگذارید، فکر کنیم. حتی یک تصمیم طراحی به ظاهر ساده و بیارزش می تواند عواقب جبرانناپذیری داشته باشد. در این میان اصول اخلاقی می توانند به ایجاد مسیری به آیندهای بهتر کمک کنند. با ما همراه باشید تا ۵ قانون طلایی طراحی وب براساس اصول اخلاقی را باهم مرور کنیم.
منظور از طراحی اخلاقی یا طراحی وب براساس اصول اخلاقی، ارائه اطلاعات صادقانه و طراحی به گونهای است که سوءتفاهمی در هیچ مرحله برای کاربر به وجود نیاید
نکات مهم در طراحی وب براساس اصول اخلاقی
طراحی شما باید به نوعی انجام شود که به سوتقاهم منجر نشده و اطلاعاتی صحیح و صادقانه در اختیار کاربر قرار دهد. در ادامه ۵ قانون طلایی طراحی وب براساس اصول اخلاقی را می بینیم که اگر یک طراح گرافیک یا طراح وب دنبال کند، می تواند مطمئن باشد که خطوط قرمز را رد نخواهد کرد.
۱. روی پیامی که می فرستید تمرکز کنید
اگر هدف از صفحه سایت شما دادن اطلاعات باشد، باید روی وضوح پیامی که می خواهید بفرستید تمرکز کنید. این اطلاعات می تواند شامل داستان برند، تخفیفات ویژه یا اعلان های یک سایت شود. هدف شما اینجا کمک به کاربران است تا بدون حواسپرتی بتوانند اطلاعات مورد نیاز خود را دریافت کرده و به هدف خود دست پیدا کنند.
بعضی از مثال های رایج برای سهل انگاری در طراحی یا تلاش هایی برای تغییر مرکز توجه کاربر شامل موارد زیر می شوند:
- پاپ آپ های مزاحم و سایدبارهای شلوغ
- منوبارهای معلق
- المان های مخفی
۲. لی آوت یا چیدمان را مرتب نگه دارید
یک طراحی وب خوب باید جریان متعادل و در عین حال زندهای از اطلاعات را نمایش بدهد. اما بیتوجهی به فاصله حروف، خطوط، کلمات و المان های صفحه می تواند یک لی آوت نامناسب ایجاد کند. بعضی از مثال های رایج درباره چیدمان های بد در طراحی سایت:
- فونت های بسیار ریز که خواندن آنها را مشکل می کند.
- نوشته های زیرخط دار که لینک نیستند
- تارگت های کلیک شدنی بسیار کوچک که نمی توان آنها را تاچ کرد

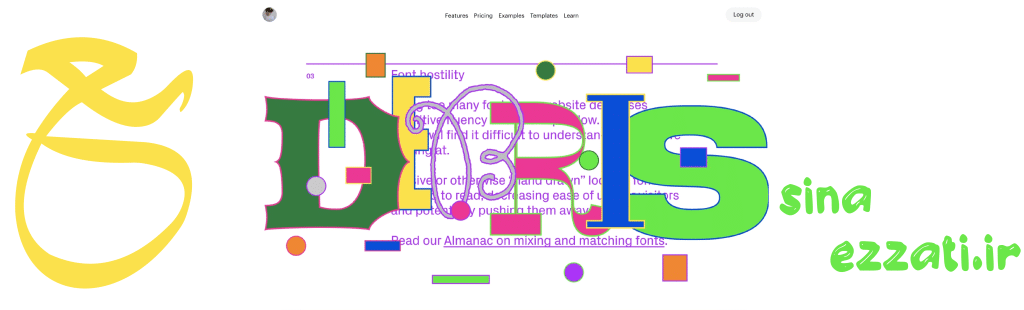
۳. از فونت های کاربرپسند انتخاب کنید
استفاده از چندین و چند فونت در یک صفحه سایت می تواند روی خوانایی آن تاثیر منفی بگذارد. یعنی کاربر سخت می تواند متوجه شود که به چه چیزی نگاه می کند. به طور کلی خواندن فونت های اسکریپت یا دست نویس سخت است و ممکن است باعث شود که کاربر سایت را ترک نماید.

۴. در استفاده از انیمیشن ها زیاده روی نکنید
حتماً شما هم وب سایت هایی را دیدهاید که به محض ورود چندین بنر تبلیغاتی متحرک به شما نشان می دهند که نه تنها جلوی دید شما را می گیرند بلکه آزاردهنده هم هستند. در طراحی وب براساس اصول اخلاقی لازم است که اطلاعات بدون چشمک زدن های اضافی یا انیمیشن های آزاردهنده به کاربر ارائه شوند.
۵. حرکت در سایت را ساده کنید
سعی کنید تا جای ممکن کار با سایت را راحت کنید. یک مثال بد از طراحی با Navigation نامناسب، منوهای آبشاری است. کار با گزینه های این نوع منوها بعضی اوقات طاقت فرسا میشود. خود را جای کاربر بگذارید و طراحی مناسب را انجام دهید.
طراحی وب براساس اصول اخلاقی نیاز به همدلی و درک عمیقی از نیاز کاربر دارد. منظور از طراحی اخلاقی مجموعهای از قوانین حفظ کردنی نیستند. بلکه یک روش تفکر است که در نهایت به بهتر شدن دنیای خودمان می انجامد. به نظر شما چه مواردی باید در طراحی یک وب سایت رعایت شود تا بتوانید بگوییم کاربرپسند شده است؟
برای آموزش صفر تا صد طراحی سایت بدون کد نویسی کافیه وارد لینک زیر شود
اشتراک گذاری :

مهارت آموزی به سبک نوین



