چگونه در یک هاست نمونه کارهایمان را قرار دهیم
- نویسنده : سینا طباطبایی
- 1402-10-12
- طراحی سایت

قرار دادن نمونه کار با استفاده از ساب فولدر
شاید برای شما هم این سوال پیش اومده که آیا برای هر نمونه کاری که قراره در سایت قرار بدیم باید قالب تهیه کنیم ؟!
در پاسخ باید بهتون بگیم ؟ بله ، ولی خب در شرایط فعلی این امکان وجود ندارد برای هر نمونه کاری یک قالب خریداری کنیم،
البته برای طراحی سایت برای مشتری باید خرید کنید، چرا که امنیت قالب و نبود کد های مخرب در قالب خیلی مهم است پس به هیچ عنوان به فکر این نباشید که از افزونه و قالب های کرکی استفاده کنید در هر صورت مشتری باید هزینه قالب و افزونه رو پرداخت کنه !
در هر صورت ما بحثمون این نیست که چه مدل قالبی نصب کنیم روشی که در این وبلاگ خدمتتون معرفی میکنیم یک روش اصولی میباشد.
مراحل ایجاد ساب فولدر
اولین کاری که باید انجام دهید وارد پنل خود شوید.(ساب فولدر)

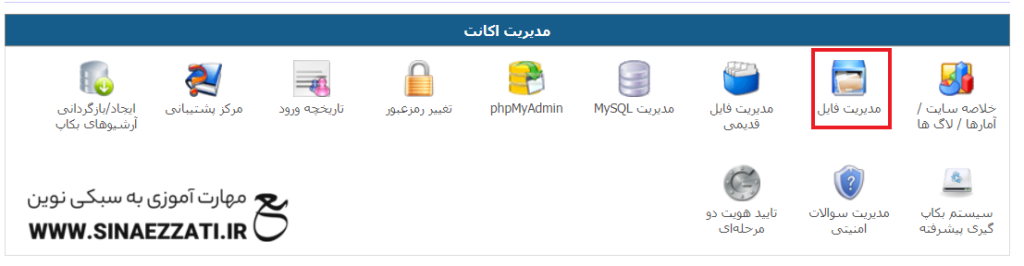
وارد بخش ” مدیریت فایل ” بشید. سپس به دایرکتوری خود بروید.

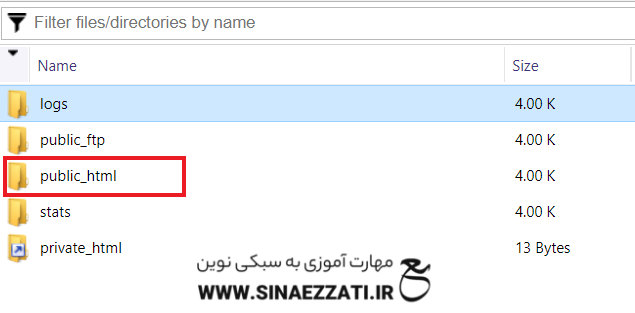
” public-html ” همان دایرکتوری شماست. بعد از ورود به این صفحه یک فولدر ایجاد کنید و نام دلخواهتون رو قرار بدید.
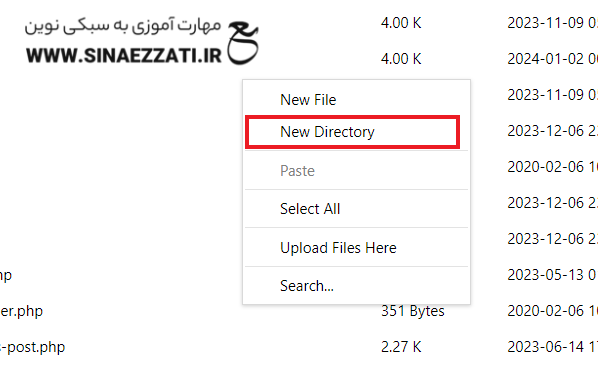
برای این کار کافیست در یک فضای خالی کلیک راست کنید و ” New Directory ” کلیک کنید.

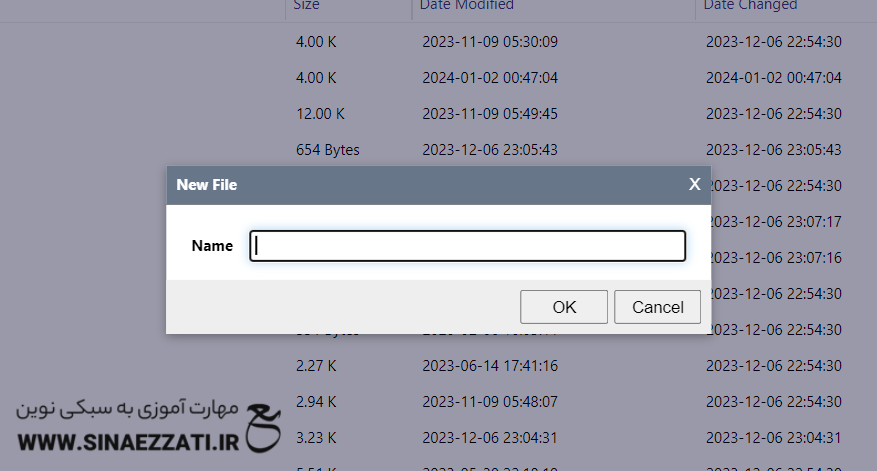
ما اینجا نام فولدر رو theme2 قرار دادیم ، سپس روی ok کلیک کنید.

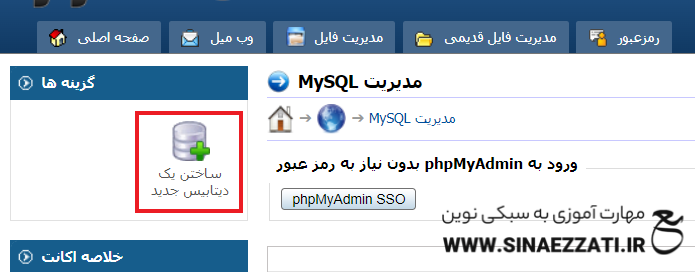
داخل پوشه مورد نظر فایل وردپرس رو آپلود و اکسترکت کنید. سپس از بخش پنلتون یک دیتا بیس ایجاد کنید.

بعد از ایجاد دیتابیس باید مسیر مورد نظر رو برای نصب وردپرس در دایرکتوری جدیدتون فراخونی کنید.
ما فایل وردپرس رو در پوشه ” them2 ” قرار دادیم پس مسیر نصب این فایل به شکل زیر میباشد.
Domain-name.ir/them2
این آدرس رو در مرورگر فراخونی میکنیم و وارد محل نصب وردپرس میشویم.
روش نصب وردپرس رو در آموزش های ” نصب وردپرس ” گفته ایم پس این بخش رو دیگه توضیح نمیدیم.
بعد از ورود به پیشخوان وردپرستون کافیه فقط افزونه های مورد نیازتون مثل المنتور و المنتور پرو و افزونه مدیریت لایسنس راستچین ، ووکامرس ( درصورت داشتن سایت فروشگاهی)، و قالب رو نصب و فعال کنید.
حال میبینید شما با همون قالبی که یکبار برای سایت اصلیتون استفاده کردید، در یک وردپرس جدید دوباره تونستید انجام بدید.
افزونه مکمل المنتور با استفاده از این افزونه قابلیت های طراحیتون با المنتور افزایش پیدا میکنه.
اگر میخواهید روش های بیشتری یاد بگیرید می توانید از این دوره استفاده کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین



