ایجاد متن بر روی پنجره بارانی | آموزش فتوشاپ
- 1400-05-02
- فتوشاپ, نرم افزارهای کامپیوتری

در این مطلب یاد خواهید گرفت تا تنها با چندین عکس بر روی یک پنجره بارانی متن تایپ کنید و آن را به نحوی ویرایش کنید که با یک عکس اصلی تفاوتی نداشته باشد. پس بزن بریم.
متن بر روی پنجره بارانی
یکی از لذت بخشترین کارها هنگامی که باران میبارد و شیشهها بخار میشود،
نوشتن روی پنجره و تماشای سرازیر شدن قطرات آب است.
در این مطلب با نحوه ساخت یک تصویر این چنینی در فتوشاپ آشنا خواهید شد.
مرحله اول
ابتدا باید دو تصویر برای خود داشته باشید،
یکی تصویر شیشه بخار کرده و بارانی که قطرات آب روی آن قرار دار
ند و دیگری
یک پس زمینه که گویی در پشت پنجره یک منظره قرار گرفته است.
بیشتر بخوانید: طراحی پوستر فیلم ترسناک | آموزش فتوشاپ
مرحله دوم
ابتدا تصویر شیشه خود را وارد فتوشاپ کنید؛
بعد از آن تصویر پس زمینه خود را انتخاب کنید و دقیقا روی شیشه قرار دهید؛
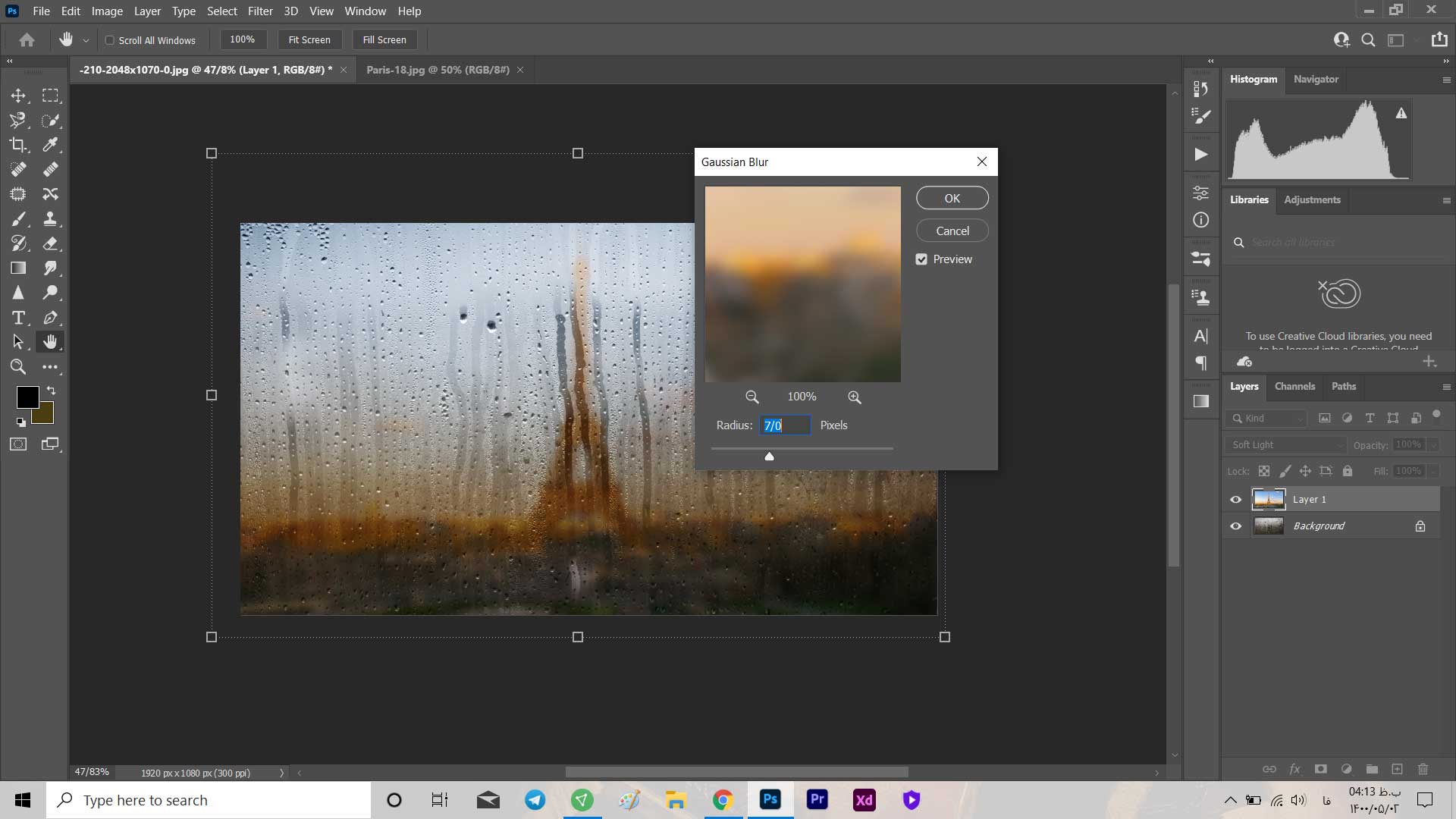
حال از بخش Filter به Blur بروید و Gussian Blur را انتخاب نمایید.
میزان بلور تصویر خود را روی 7 قرار دهید.
از بالای پنل لایهها حالت تصویر پس زمینه خود را روی Soft Light قرار دهید.
مرحله سوم
در این مرحله ابزار Type Tool را انتخاب نمایید.
من در این مطلب از فونت Billy استفاده کردم که بیشتر به یک دست خط شبیه است.
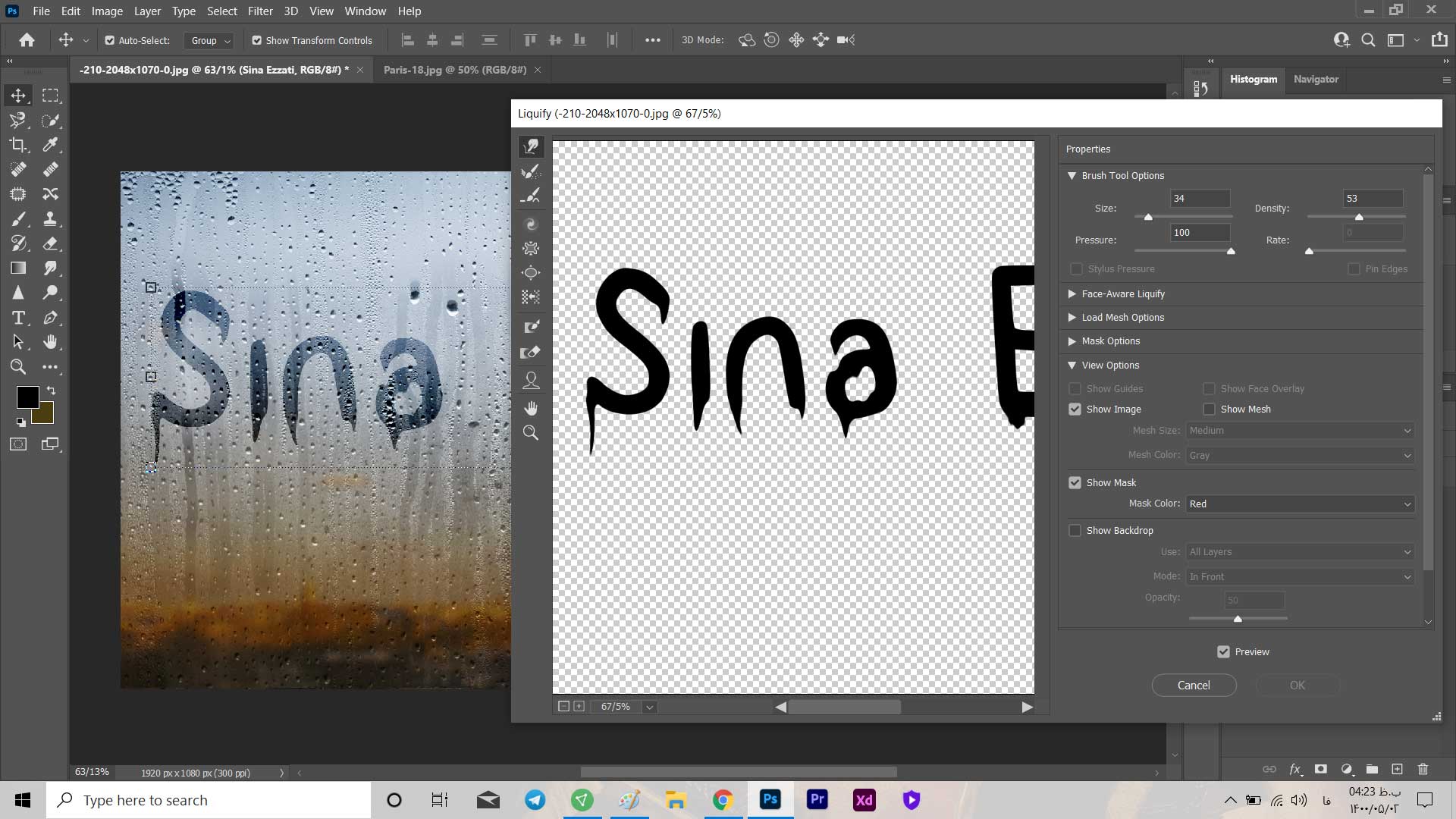
حال متن خود را بر روی تصویر بنویسید و بعد از Option Bar گزینه Filter را انتخاب و بعد Liquify
را بزنید.
حال یک پنجره برایتان باز شده است،
در این قسمت با استفاده از نشانگر میتوانید کلمات را کشیدهتر کنید تا کار خود را
هرچه طبیعیتر کنید.
نکته: دقت داشته باشید که ابتدا باید نوشته خود را به یک Smart Object تبدیل کنید.
مرحله چهارم
بر روی لایه متن خود کلیک کنید و بعد کلیدهای Ctrl + J را بزنید تا یک کپی از
آن گرفته شود، میزان Opacity لایه کپی را نیز تا 70 درصد کاهش دهید.
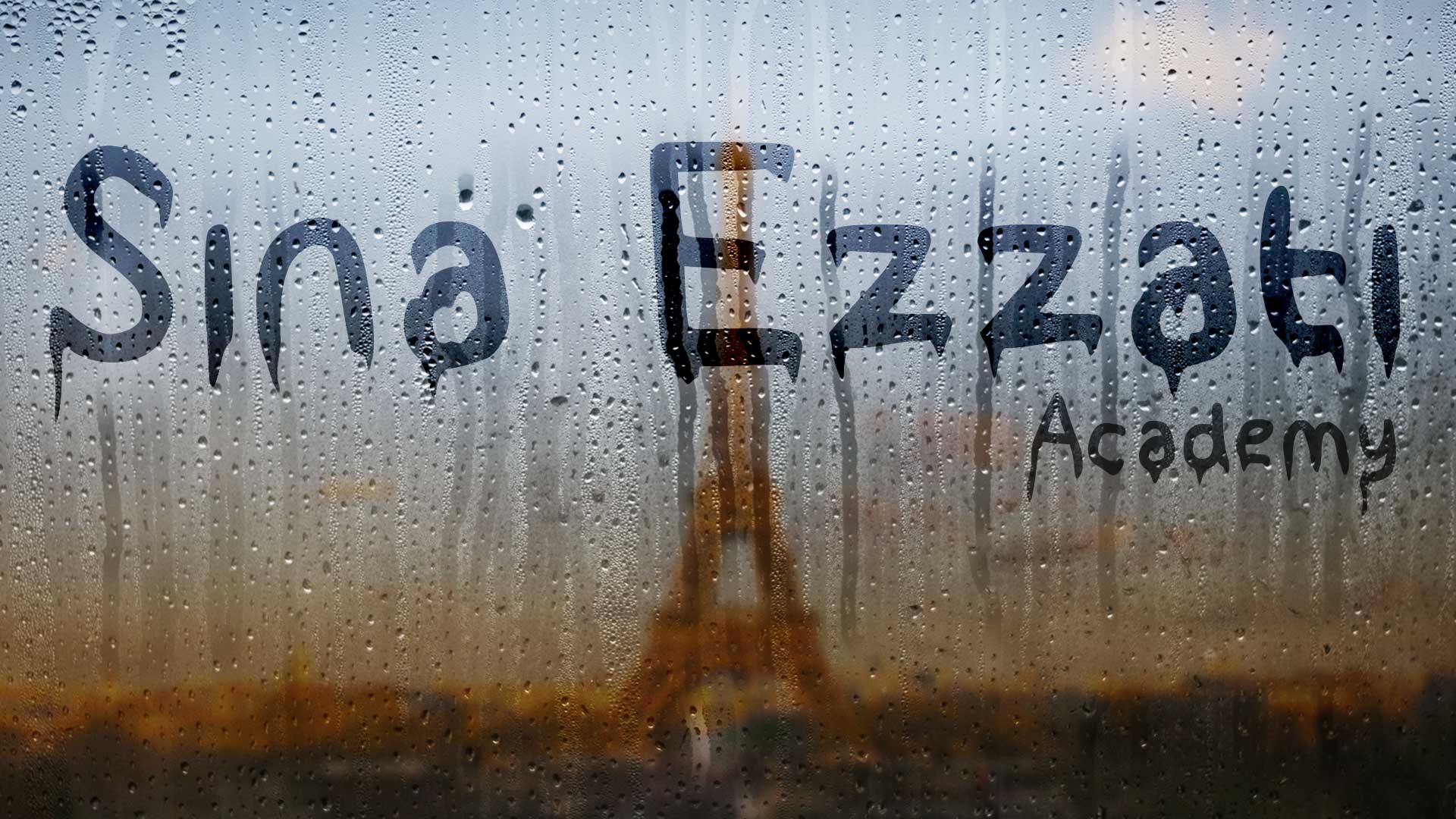
نتیجه نهایی:
همچنین در آپارات میتوانید ویدیوهای آموزشی رایگان بیشتری را تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین