ایجاد متن بریده در فتوشاپ | آموزش فتوشاپ
- 1400-04-15
- فتوشاپ, نرم افزارهای کامپیوتری

ایجاد متن بریده حالت یکنواختی را از محتواهای طراحی شما خارج میکند و کمک میکند تا متنهایی با افکتهای جالب و تامل برانگیز بسازید. پس بزن بریم.
ایجاد متن بریده در فتوشاپ
برای این که یک متن بریده شده را بسازید ابتدا لازم است که برای خود یک
پس زمینه انتخاب کنید.
من در این مطلب از یک پس زمینه ساده سفید رنگ استفاده کردم که راحتتر بتونین متن و تغییراتش رو ببینین.
بعد از این که پس زمینه خودتان را قرار دادید حال ابزار Type را انتخاب کنید.
حال فونت خود را انتخاب کنید و رنگ دلخواهتان را به آن بدهید.
متن خود را بر روی پس زمینه بنویسید.
در آموزشهای قبلی گفته شد که اگر لایه شما متنی باشد نمیتوانید بسیاری از ادیتها را
روی متن خود انجان دهید بنابراین باید این لایه را به یک لایه معمولی تبدیل کنید.
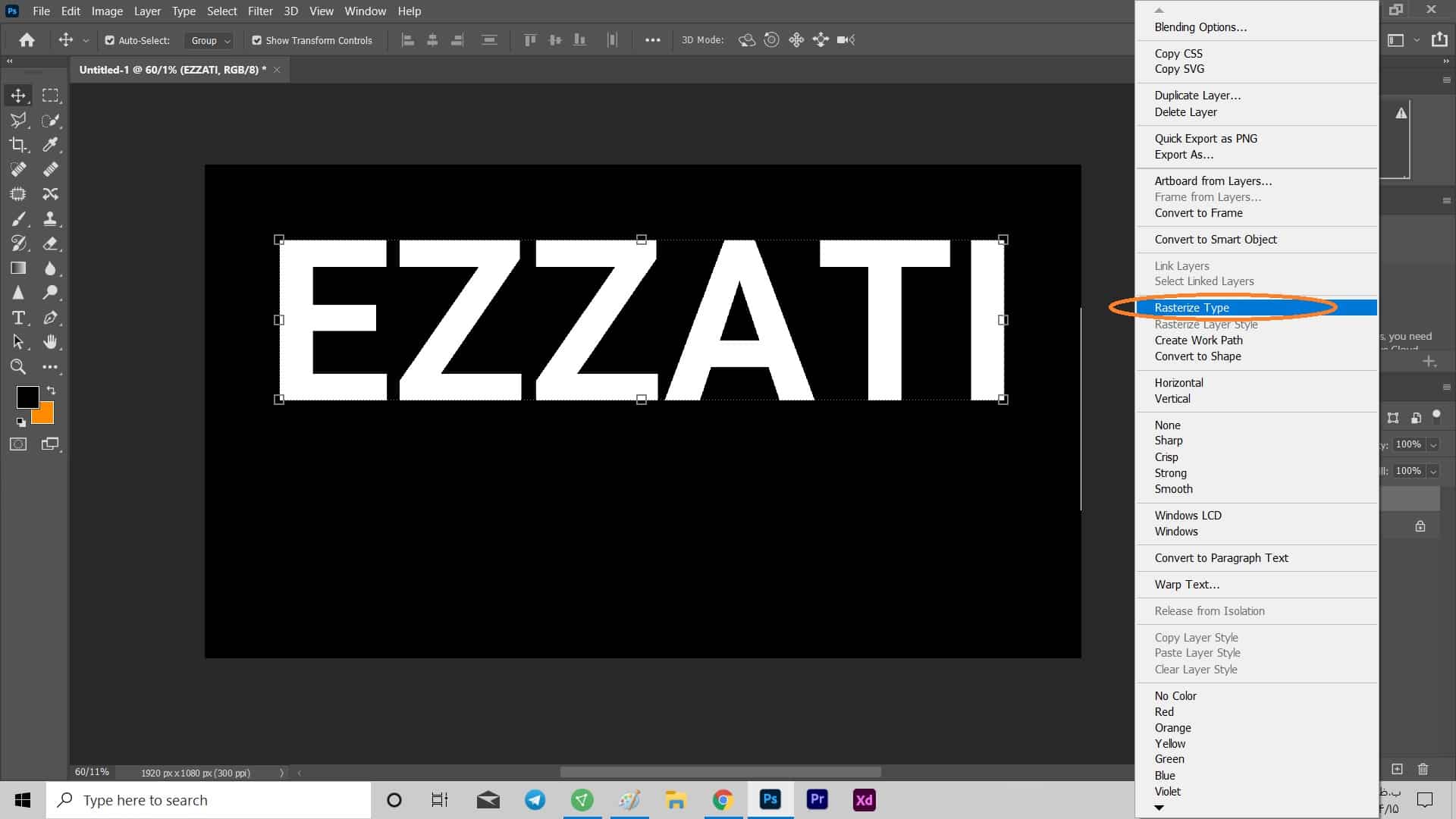
برای این کار ابتدا بر روی لایه متنی کلیک کنید و بعد راست کلیک کرده و Rasterize Layer را بزنید.
ابزار Polygonal Lasso Tool
در این مرحله لازم است که ابزار Polygonal Lasso Tool را انتخاب کنید و 4 خط بر روی نوشته خود همانند این تصویر بکشید.
حال کلیدهای Ctrl + C را بزنید و بعد از آن کلید BackSpace را بزنید تا منطقه انتخابی حذف شود،
از پایین پنل لایهها روی + بزنید تا یک لایه جدید باز شود.
روی این لایه کلیک کنید تا فعال شود و بعد Ctrl + V را بزنید.
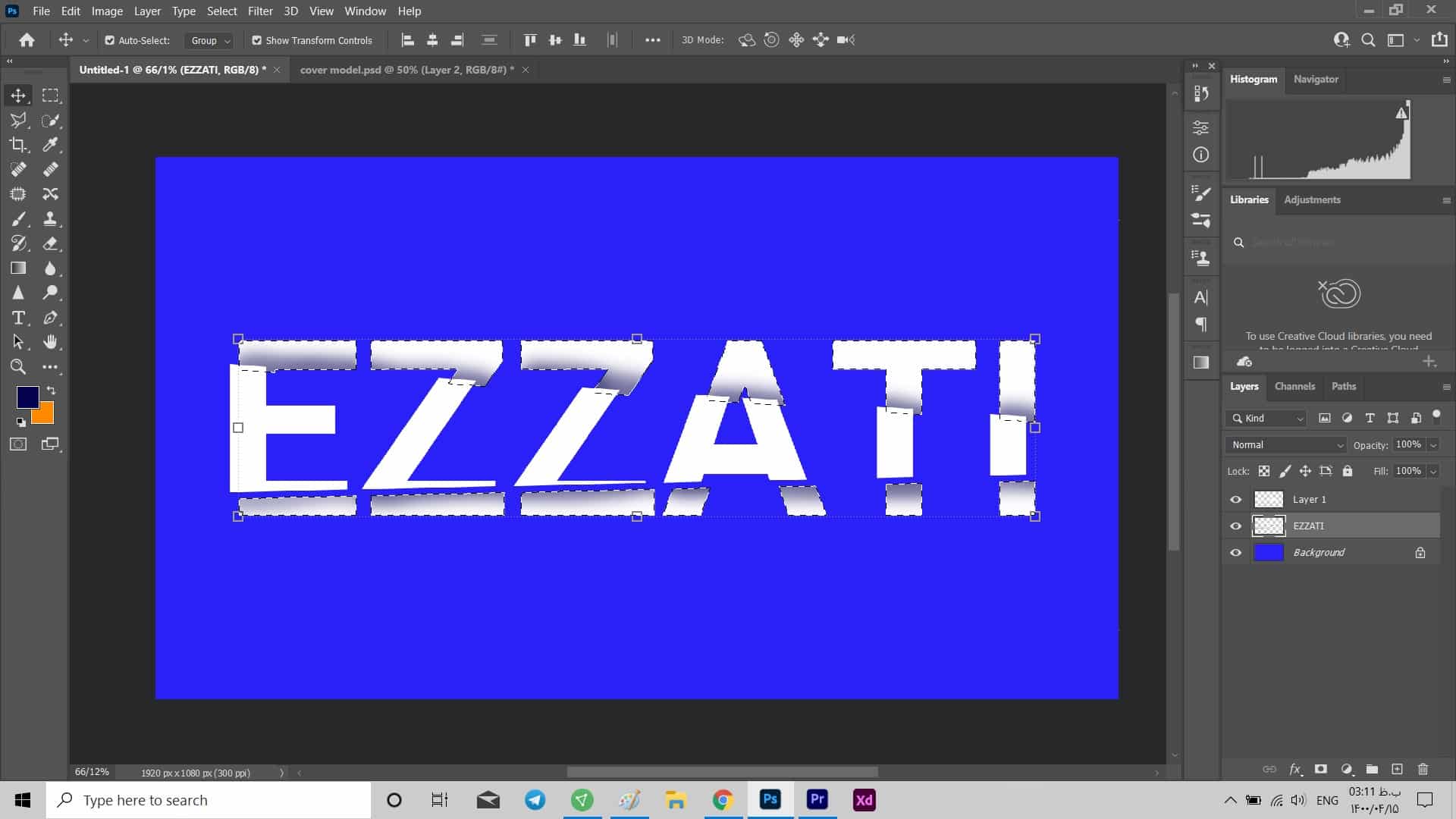
مشاهده میکنید که متن شما بصورت بریده شده است.
طبیعیتر کردن برش
متن شما تقریبا آماده است، برای این که بیشتر طبیعی سازی کنید،
روی لایه متن ابتدا Ctrl را نگه دارد و بعد کلیک کنید تا متن شما Select شود.
حال ابزار Brush را انتخاب کنید و بعد حالت آن را بر روی Soft Around قرار دهید.
حال این براش را بر روی بریدگی بکشید.
همچنین در آپارات میتوانید ویدیوهای آموزشی رایگان بیشتری را تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین