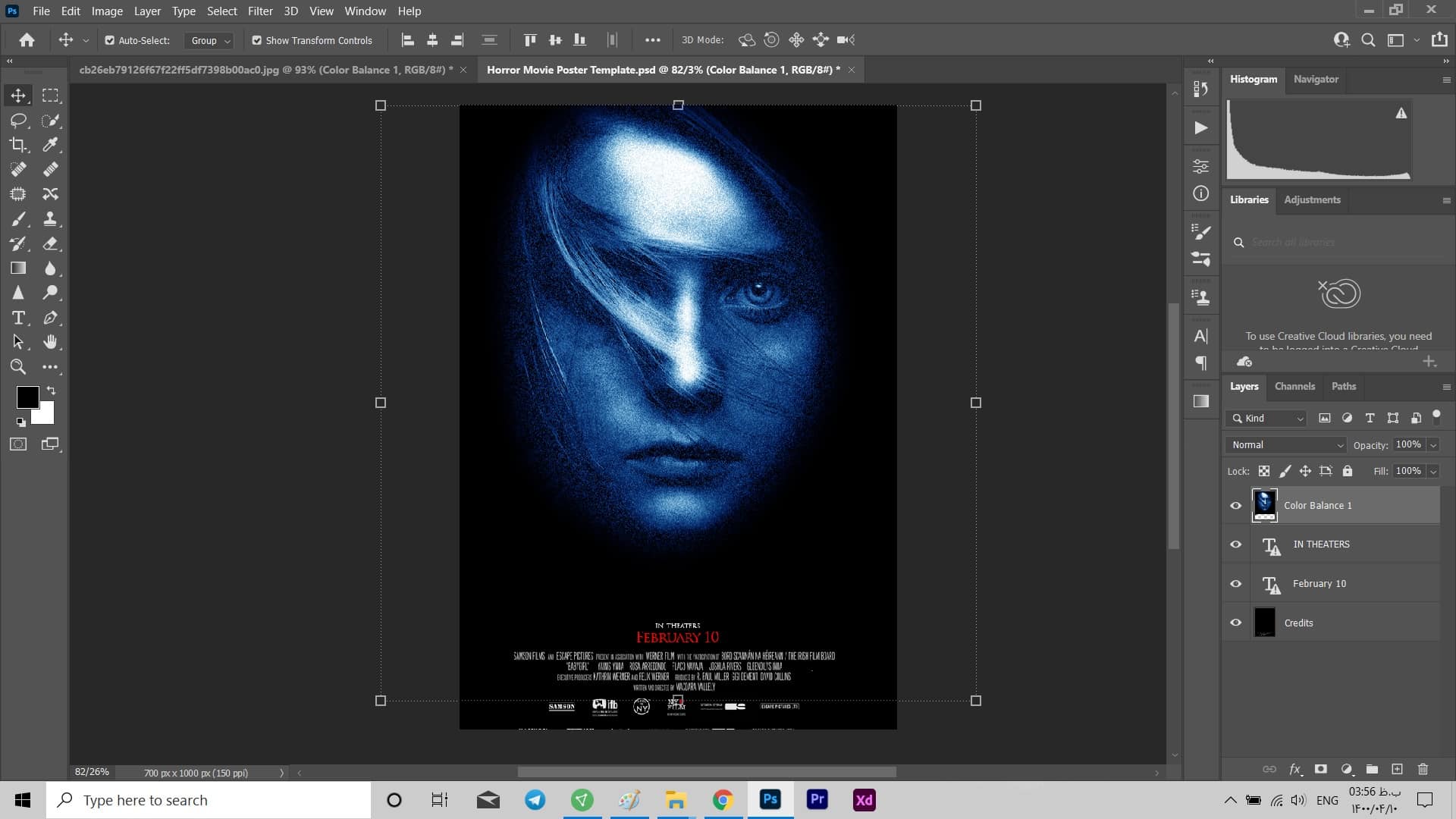
طراحی پوستر فیلم ترسناک | آموزش فتوشاپ
- 1400-04-10
- فتوشاپ, نرم افزارهای کامپیوتری

طراحی پوستر فیلم ترسناک یکی از ادیتهای محبوبی است که در این مطلب قصد داریم نحوه ایجاد این نوع پوسترها را قدم به قدم آموزش دهیم. پس بزن بریم.
طراحی پوستر فیلم ترسناک
انتخاب عکس
در اولین مرحله برای خود یک عکس انتخاب کنید که بهتر است یک پرتره باشد.
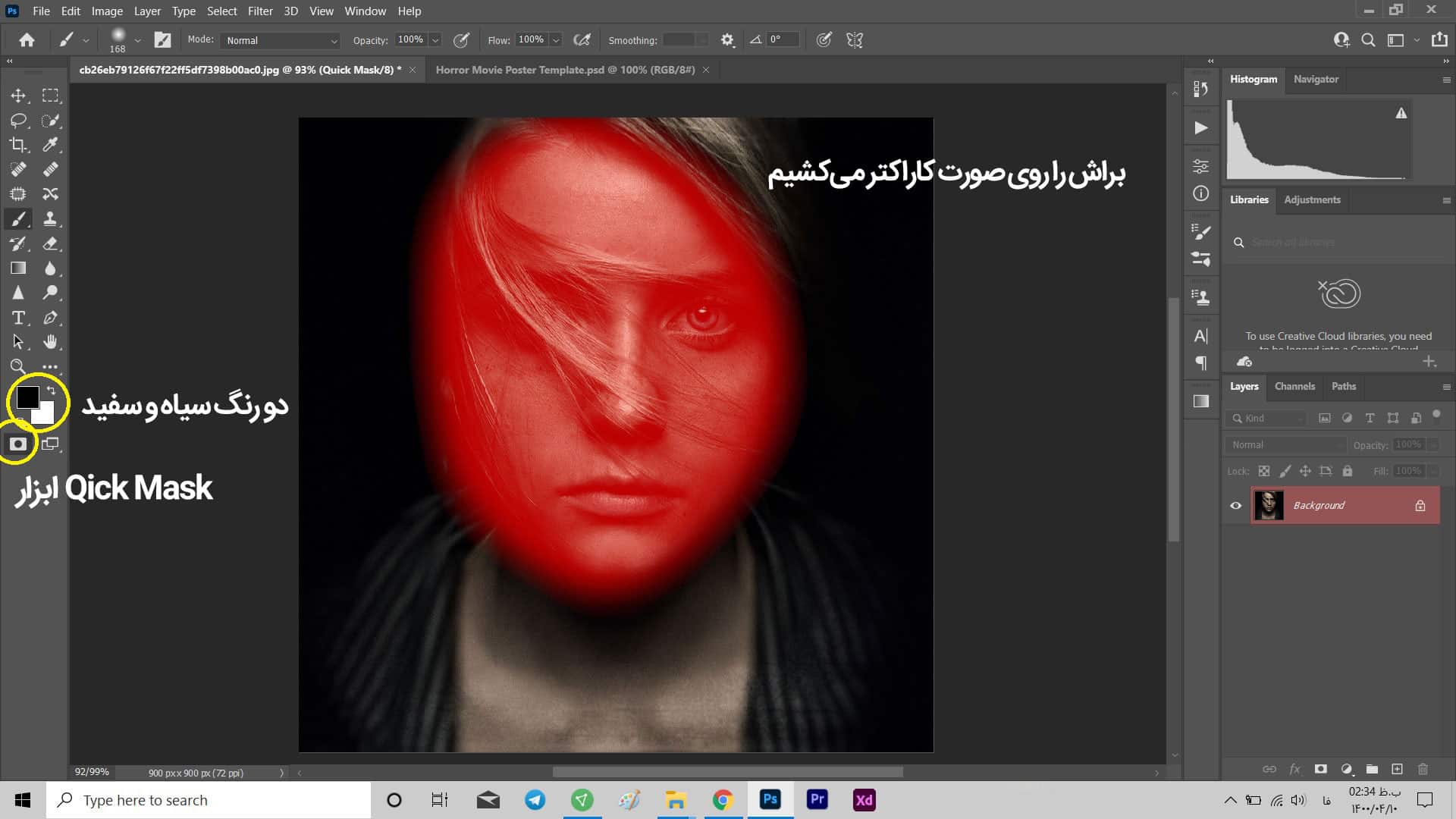
حال از منوی Toolbar گزینه Quick Mask Mode را انتخاب کنید؛
در این مرحله باید رنگ دو پالت شما سیاه و سفید شود، اگر نشد کلید D را بزنید.
ابزار Brush را انتخاب کنید و آن را طوری بکشید که تنها صورت سوژه را قرمز رنگ کند.
نکته: میزان Opacity و Flow: صد درصد (100%)
انتخاب صورت سوژه
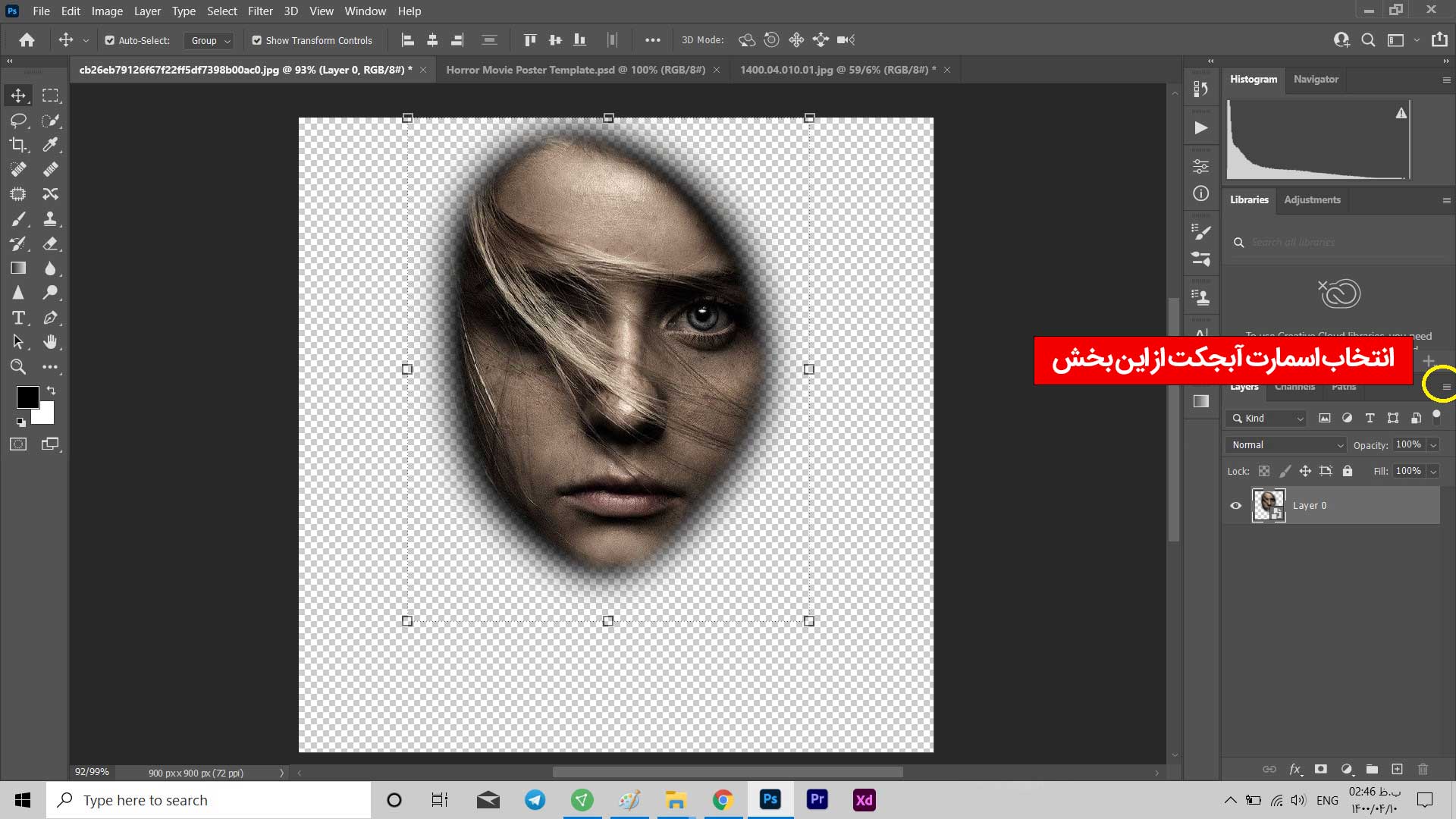
بعد از قرمز شدن صورت سوژه کلید Q را بزنید تا صورت سوژهتان انتخاب شود،
حال کلیدهای Ctrl + Shift + I را بزنید تا تصویر پس زمینه شما از صورت سوژه جدا شود.
بعد از این کار روی آیکون ماسک در پایین پنل لایهها کلیک کنید تا یک صفحه مشکی در کنار تصویر شما
در پنل لایهها ایجاد شود.
در این قسمت در بالای پنل لایهها بر روی 3 خط کلیک کنید و Convert To Smart Object را بزنید.
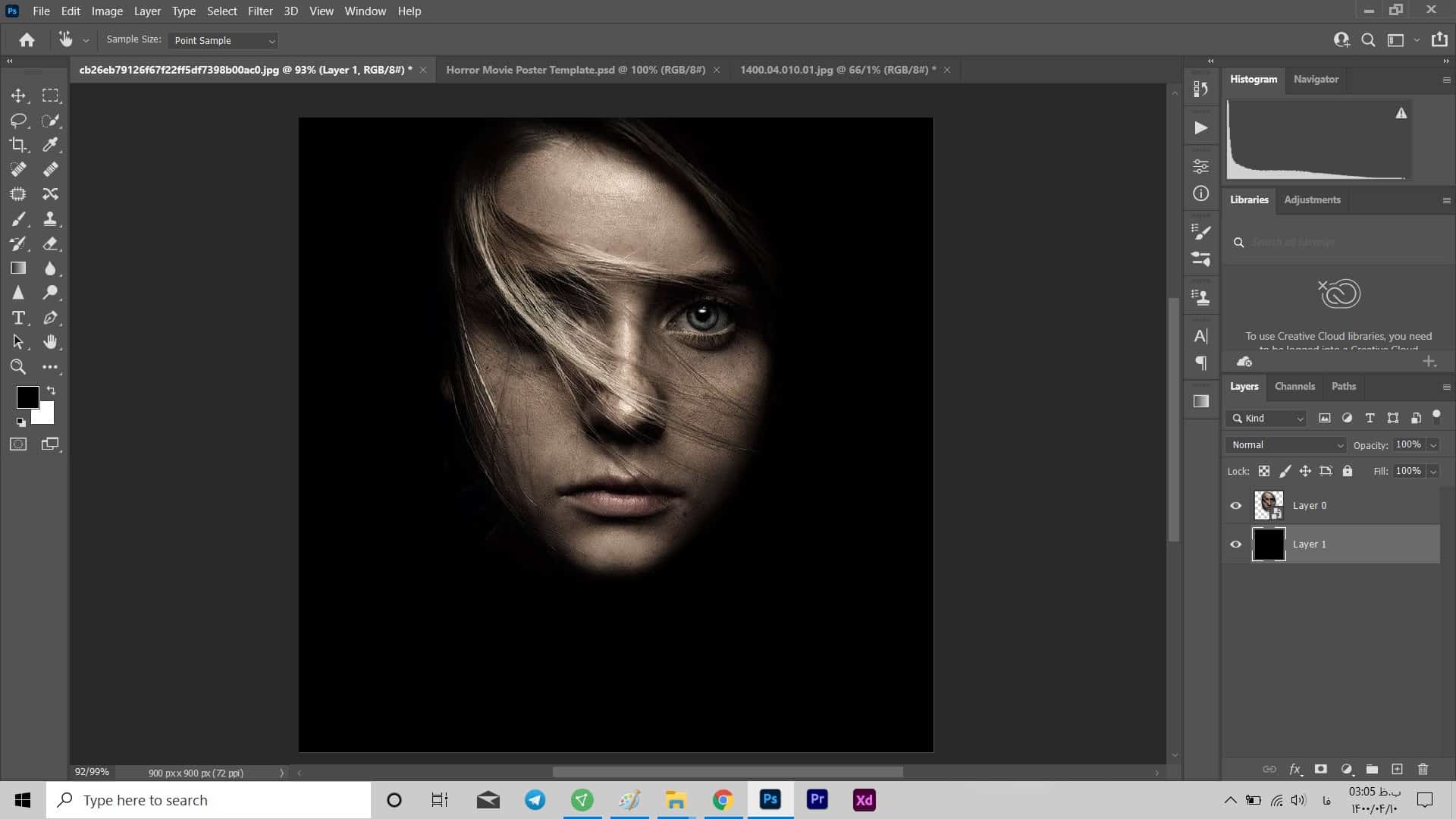
لایه جدید ایجاد کنید
حال از پایین پنل لایهها بر روی آیکون + بزنید تا یک لایه جدید باز شود،
روی لایه خود کلیک کنید و آن را به پایین لایه صورت بکشید.
ابزار براش را انتخاب کنید و بعد رنگ سیاه را بردارید و بعد لایه جدید خود را کاملا سیاه کنید.
کار بر روی سوژه
حال از پایین پنل لایهها بر روی Adjustment Layer بزنید و بعد Black and White را انتخاب کنید.
در پنجره باز شده بر روی آیکون دست کلیک کنید و بعدی بر روی صورت سوژه خود بزنید و
موس را به سمت چپ بکشید تا صورت سوژهتان تیره تر شود.
باری دیگر روی آیکون Adjustment Layer بزنید و بعد Color Balance را بزنید،
در پنجره باز شده Tone را بر روی Midtones قرار دهید.
حال نوار رنگ اول را -100 و نوار سوم را +100 کنید.
از منوی Option Bar بر روی فیلتر بزنید و بعد Gallery و در نهایت پوشه Distort را باز کنید.
تنظیمات زیر را اعمال کنید:
- Graininess: 10
- Glow Amount: 12
- Clear Amount: 17
قرار دادن تصویر در داخل پوستر
در این مرجله ابتدا روی لایه بالایی خود کلیک کنید و بعد Shift را نگه داشته و
در پنل لایهها بر روی لایه پایینی خود بزنید تا تمام لایهها نتخاب شود، بر روی یکی از لایهها راست کلیک کنید و
Convert To Smart Object را بزنید.

تصویر خود را با استفاده از ابزار Move Tool روی پوستر خود قرار دهید،
حال با زدن Ctrl + J سه بار از تصویر سوژه خود کپی بگیرید.
ترسناک کردن چهره
چشمک تمامی لایههای کپی خود را غیرفعال کنید و
بر روی لایهای که سوژه اصلی قرار گرفته است کلیک کنید.
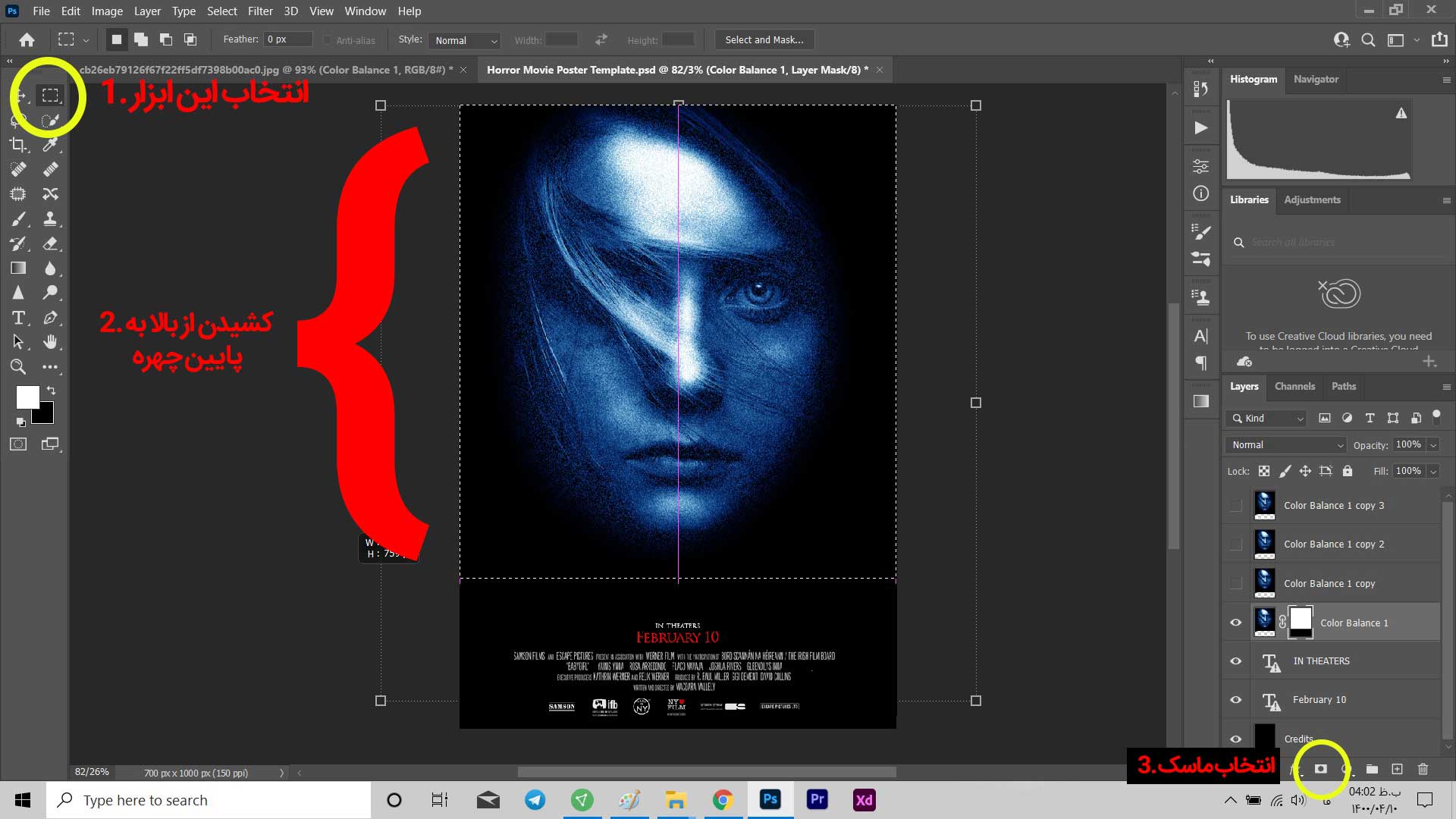
ابزار Rectangular Marquee Tool را بردارید و بعد آن را از بالای چهره تا پایین آن بکشید.
از پایین پنل لایهها بر روی آیکون Create Mask بزنید تا در کنار تصویر سوژه یک تصویر سفید رنگ ایجاد شود.
تغییرات چهره
لایه کپی اول خود را انتخاب کنید و چشمک آن را فعال نمایید.
حال ابزار Pen را انتخاب کنید و 3 خط را طوری بکشید که بر روی صورت سوژه قرار بگیرد و
یک مثلث را بسازند.
سپس در این مثلث راست کلیک کنید و بعد Make Selection را انتخاب نمایید.
در پنجره باز شده مقدار Feather را روی 0 قرار دهید و Ok را بزنید.
بعد از این کار یک ماسک برای این لایه ایجاد کنید.
حال اگر این لایه را تغییر مکان دهید مشاهده خواهید کرد که اندازه مثلثی که ساخته بودید در چهره سوژه تغییر میکند.
همین کار را با لایههای کپی دیگر هم انجام دهید فقط توجه کنید که قسمتهای متفاوتی از صورت سوژه را انتخاب کنید.
مرحله نهایی
ابتدا لایههای صورت را با استفاده از Shift انتخاب کنید و
بعد با راست کلیک Convert To Smart Object را بزنید.
حال یک لایه جدید باز کنید و بعد از منوی بالا Filter بعد Render و در نهایت گزینه Fibers را بزنید.
این خطوط باعث هرچه ترسناک شدن پوستر شما میشوند.
بعد از این کار از بالای پنل لایهها حالت این خطوط را روی Soft Light قرار دهید.
اشتراک گذاری :

مهارت آموزی به سبک نوین