اضافه کردن فونت فارسی به سایت ( المنتور )
- نویسنده : سینا طباطبایی
- 1402-10-17
- طراحی سایت

افزودن فونت سفارشی با المنتور
المنتور چیست ؟
المنتور یک صفحهساز قدرتمند برای وردپرس است. که به شما این امکان را میدهد. تا برگه ها و وبلاگ و قالب های سایت را به راحتی با (درگ و درآپ المانها) ایجاد کنید. این افزونه دارای یک رابط کاربری کاربرپسند است. که حتی برای کسانی که با وردپرس آشنا نیستند، قابل فهم است.
حالا که با المنتور آشنا شدیم، بیایید نگاهی به افزودن فونت به سایت با استفاده از آن بیندازیم. برای تهیه این افزونه کلیک کنید.
فونت دلخواه المنتور
شما با استفاده از المنتور میتوانید. به راحتی فونت دلخواه خودتون رو بارگذاری کنید و از اون فونت برای متن و عنوان های وبسایتتون استفاده کنید. همچنین میتوانید هم از فونت خارجی و هم از فونت فارسی استفاده کنید.
منابع معتبر برای فونت خارجی
یکی از منبع های اصلی فونت های خارجی فونت گوگل میباشد، می باشد که میتوانید هر نوع فونتی رو انتخاب ، دانلود ، و اضافه کنید.
چگونه از فونت های فارسی استفاده کنیم ؟
خب در مورد فونت های فارسی باید بگم بعضی از فونت ها رو باید خریداری کنید و اگر بدون لایسنس استفاده کنید طراح اثر به راحتی میتواند از شما شکایت کند. البته بعضی از شرکت هایی که افزونه و قالب برای فروش قرار می دهند فونت های فارسی در درون هسته شان قرار دارد که میتوانید از این افزونه ها استفاده کنید نمونه خود المنتور و مشکلی هم ایجاد نمیشود.
مثال فونت وزیر یک فونت رایگان است که به راحتی میتوانید با سرچ کلمه ” فونت وزیر برای وبسایت ” فایل های این فونت رو دریافت کنید.
مشکلاتی که فونت ها برای سایت ایجاد میکنند؟
اصلی ترین دلیل میتوان به این اشاره کرد که برای لود هر فونت باید یک رکوئست ارسال شود که تعداد رکوئست های شما افزایش پیدا کند باعث کندی سرعت سایت شما میشود.
ولی اگر خودتون این فونت رو به المنتور اضافه کنید هم از فونتی که مدنظر خودتون هست استفاده میکنید و هم از ارسال رکوئست ها جلوگیری میشود.
البته باید این رو هم در نظر داشت که اگر از وزن های مختلف فونت هم در سایت استفاده کنید. به ازای هر وزن هم یک رکوئست ارسال میشود.
که در این شرایط از یک فونت خاص به نام فونت Variable استفاده میکنند که با این روش میتوان از ارسال بالای رکوئست به سرور هم جلوگیری کرد. ولی ما قرار نیست در این وبلاگ در مورد این نوع فونت صحبت کنیم.
در مورد این فونت بعدا وبلاگی برای شما اماده میکنیم ولی فعلا قصد آموزش نحوه اضافه کردن فونت به المنتور را داریم.
افزودن فونت به المنتور
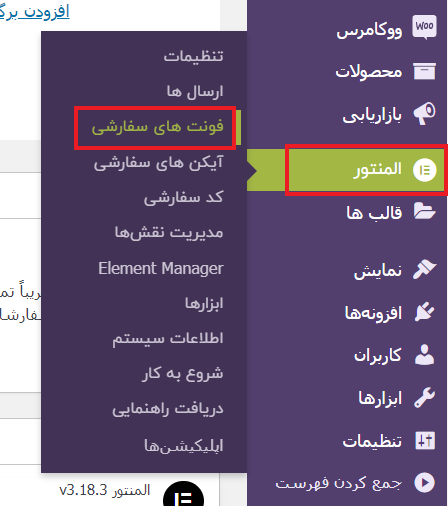
وارد بخش پیشخوان وردپرس میشویم، و از بخش المنتور روی فونت سفارشی کلیک میکنیم.

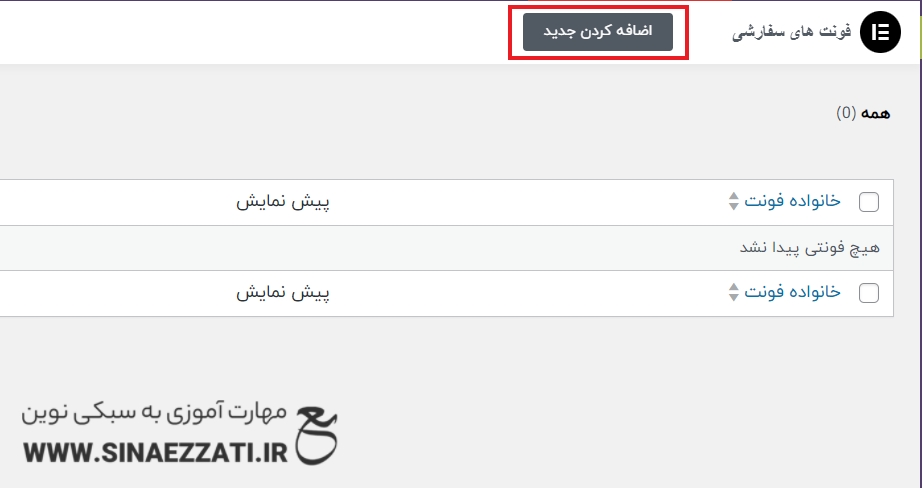
خب در تصویر زیر روی ” اضافه کردن جدید ” کلیک میکنیم.

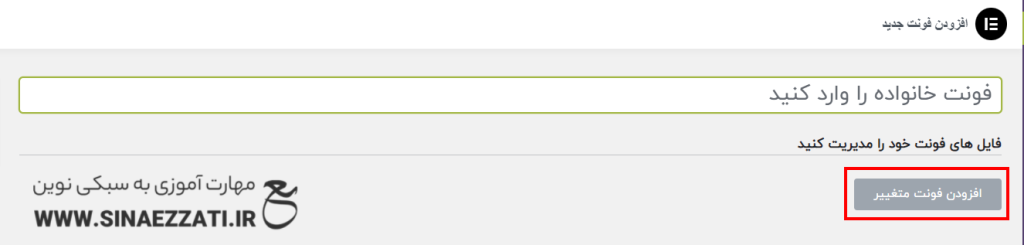
در مرحله بعدی باید یک نام برای فونت خود انتخاب کنید.بطور مثال من میخوام فونت وزیر رو اضافه کنم.
روی گزینه ” افزودن فونت متغیر ” کلیک کنید.

مرحله به مرحله جلو می رویم 😉
ضخامت : ” وزن فونت را باید در این قسمت مشخص کنیم از آنجایی که من قصد آپلود وزن متوسط رو دارم فعلا روی نرمال قرار میدم یا روی وزن 400 “
استایل : ” همیشه روی حالت نرمال بزارید بمونه چون نمیخوایم فونتی که حالت ایتالیک یا همون کچ داشته باشه استفاده کنیم ” 🤨
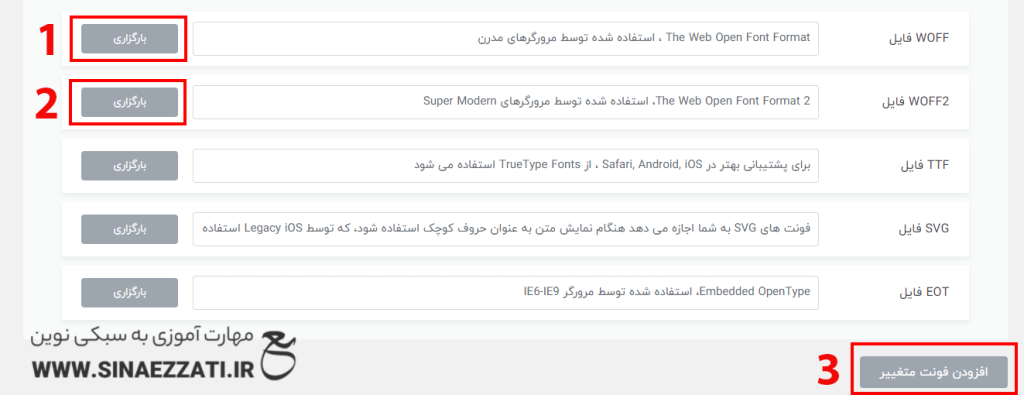
چندتا فرمت فونت می بینید!
woff ، woff2، eot ، ttf ، svg
woff : ” این فرمت برای اکثر مرورگر ها ساپورت میشه “
woff2 : ” این فرمت برای مرورگر های مدرن استفاده میشه ، مثل کروم ، موزیلا و .. “
eot : ” این فونت برای مرورگر های ماکروسافت مناسب است مثل edge “
ttf : ” این فرمت برای فرمت های چاپ استفاده میشود. “
svg : ” این هم برای فونت آیکون ها استفاده میشود “
خب شما وقتی محتوای کامل یک فونت مثل وزیر رو از سایت دانلود میکنید تمام فرمت ها موجود است. اصولی این است که تمام فرمت هارو آپلود کنید ولی نیاز نیست، کافیست از همون فرمت woff و woff2 استفاده کنید.
خب حالا کافیه فونت هایی که متوسط هستند از داخل فایل دانلود شده انتخاب و دو فرمت woff و woff 2 رو آپلود کنیم.

بعد از بارگذاری فونت روی گزینه ” افزودن فونت متغیر ” کلیک کنید، یک بخش عین همین بخشی که فونت ها رو انتخاب کردید.
براتون ایجاد میشه، مثلا نمونه ” bold ” رو بارگذاری کنید. سپس وزن های دیگشو میتونید به همین شکل بار گذاری کنید. و در آخر روی انتشار کلیک کنید.
پیشنهاد میکنم سه وزن بار گذاری کنید.
- light : روی 100 یا 200 قرار بدید
- medium : روی حالت 400 یا 500
- bold : روی حالت ضخیم باشه
برای اعمال این فونت ها ، میتوانید در زمان ویرایش با المنتور از بخش استایل > تایپوگرافی فونتی که اضافه کردید رو انتخاب کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین



