نورانی کردن متن | آموزش فتوشاپ
- 1400-05-30
- دستهبندی نشده, فتوشاپ, نرم افزارهای کامپیوتری

نورانی کردن متن | در این مطلب قصد داریم تا با استفاده از یک روش ساده به نوشته خود روشنایی بدهیم و آن را درخشان کنیم. پس بزن بریم.
نورانی کردن متن
انتخاب تصویر
من در این آموزش از یک تصویر پس زمینه تیره استفاده کردهام تا نور و روشنایی متن را بهتر به تصویر بکشم.
تصویر خود را وارد برنامه فتوشاپ کنید؛
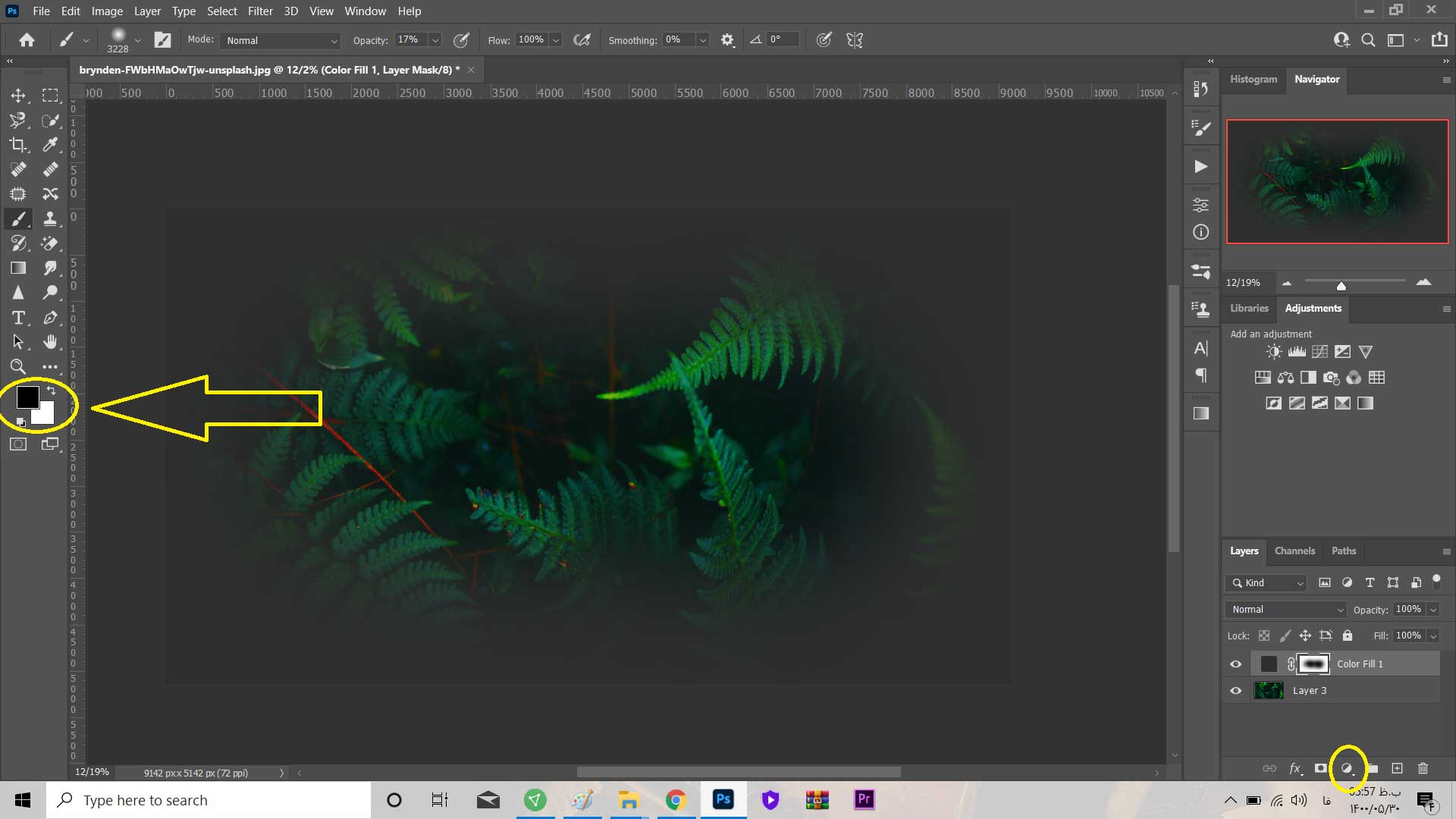
حال از زیر پنل لایهها گزینه Adjustment Layer را بزنید و بعد Solid Color را انتخاب کنید و سپس این کد (2e2e2e) را در پالت رنگی انتخاب کنید.
حال در پنل لایهها یک رنگ خاکستری تند برایتان ایجاد شده است، روی ماسک این لایه کلیک کنید و
سپس ابزار براش را انتخاب کنید.
توجه داشته باشید که در این حات باید رنگ سیاه در بالا و سفید در پایین باشد.
اندازه براش خود را بزرگ کنید و Opacity آن را روی 50 قرار دهید.
دومین Solid Color
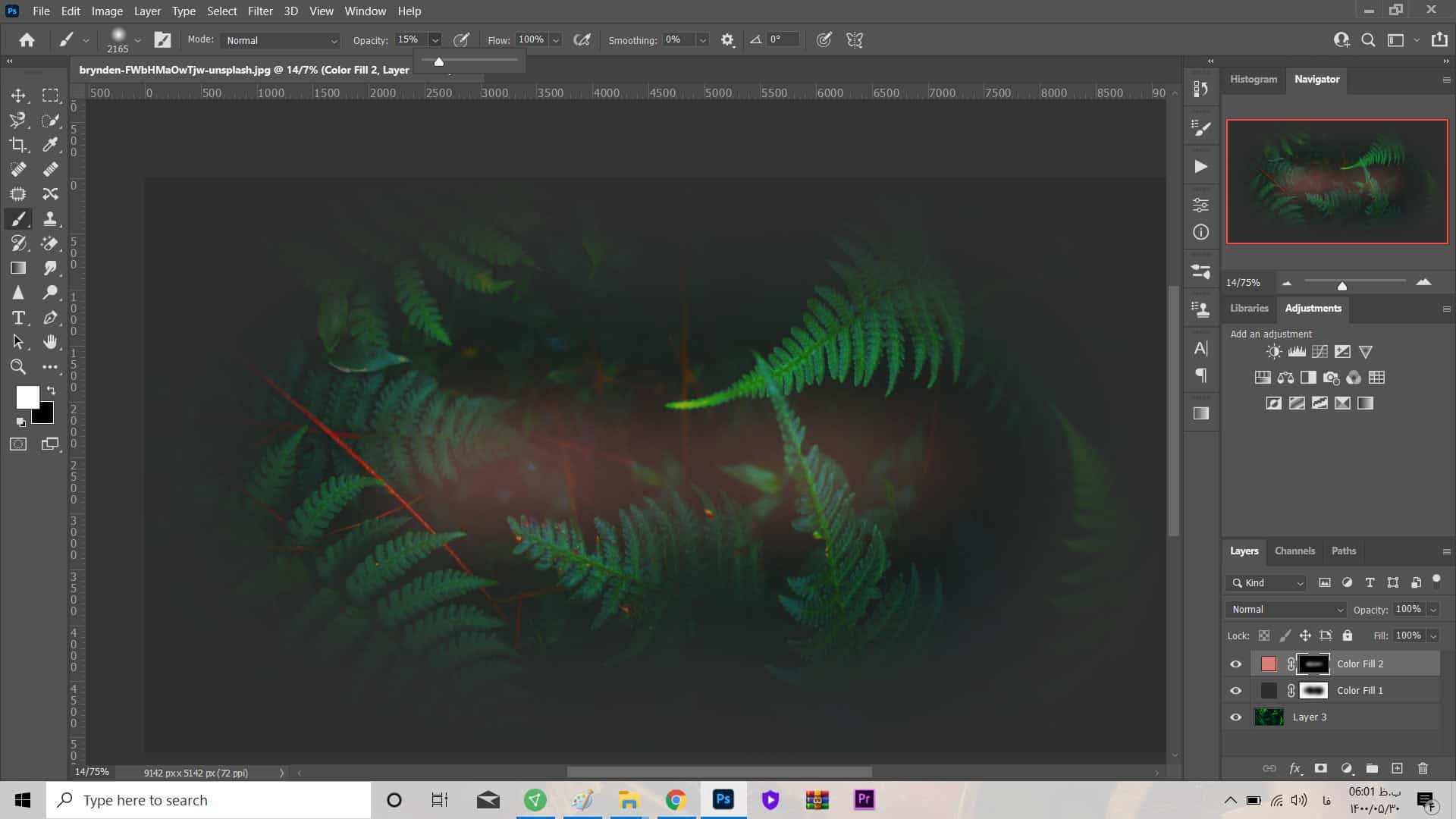
باری دیگر Solid Color را انتخاب کنید اما این بار رنگ قرمز روشن را انتخاب کنید؛
حال ماسک این لایه را انتخاب کنید و Ctrl + I بزنید تا این ماسک سیاه شود.
ابزار براش را انتخاب کنید ولی توجه کنید که این بار رنگ سفید در بالا و سیاه در پایین باشد.
حال در جایی که قصد دارید متن را وارد کنید این براش با وضوح 14% را بکشید.
وارد کردن متن
متن خود را سعی کنید با استفاده از ابزار Type Tool در تصویر خود قرار دهید،
توجه داشته باشید که فونتی انتخاب کنید که Bold باشد و در تصویرتان به راحتی قابل خواندن.

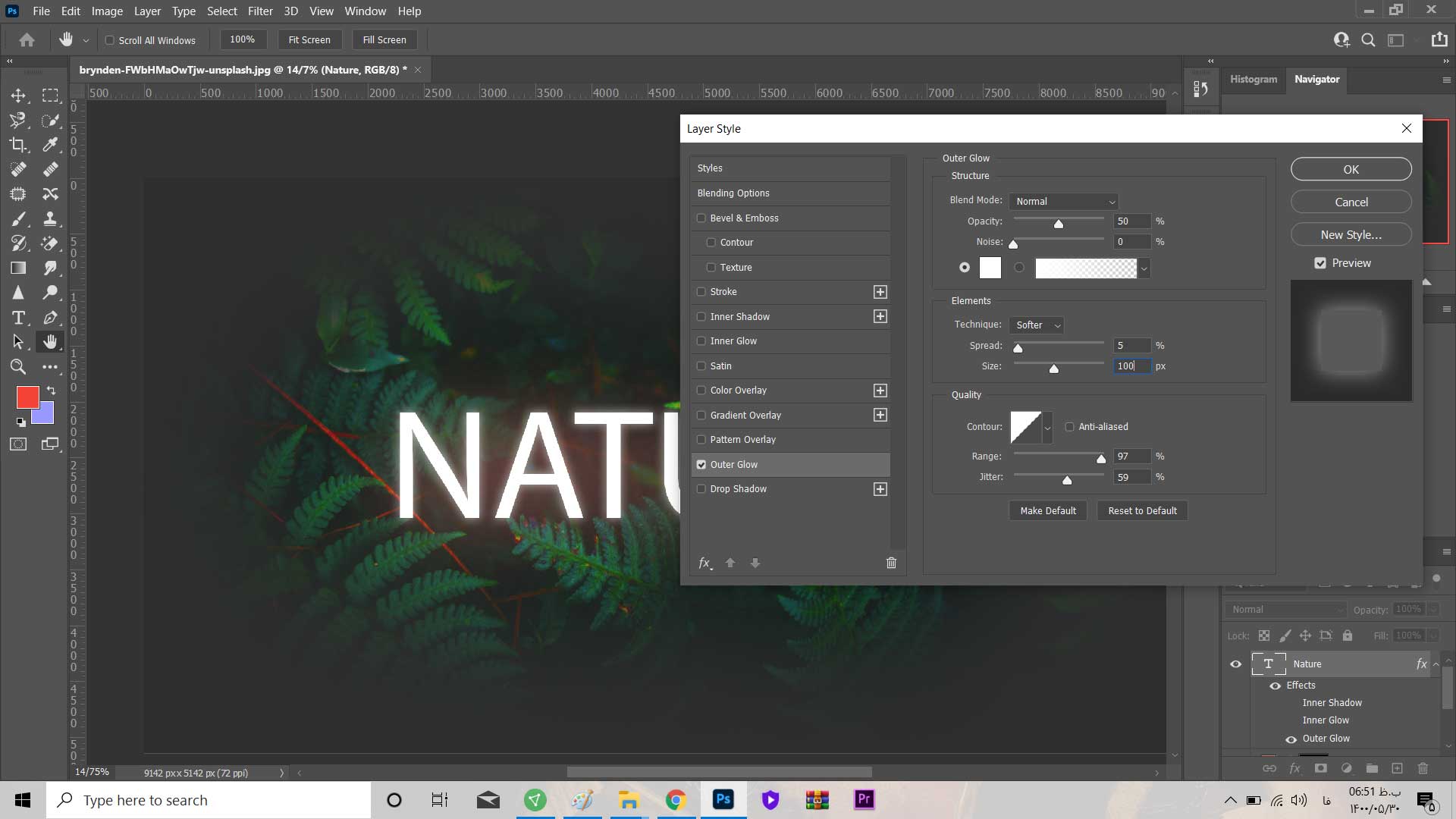
روی لایه متن خود راست کلیک کنید و Blending Options را انتخاب کرده و Outer Glow را بزنید.
حال این تنظیمات را انجام دهید:
- رنگ سفید
- Blend Mode: Normal
- Opaity: 50%
- Noise: 0
- Spread: 5
- Size: 100 px
نورانی کردن متن
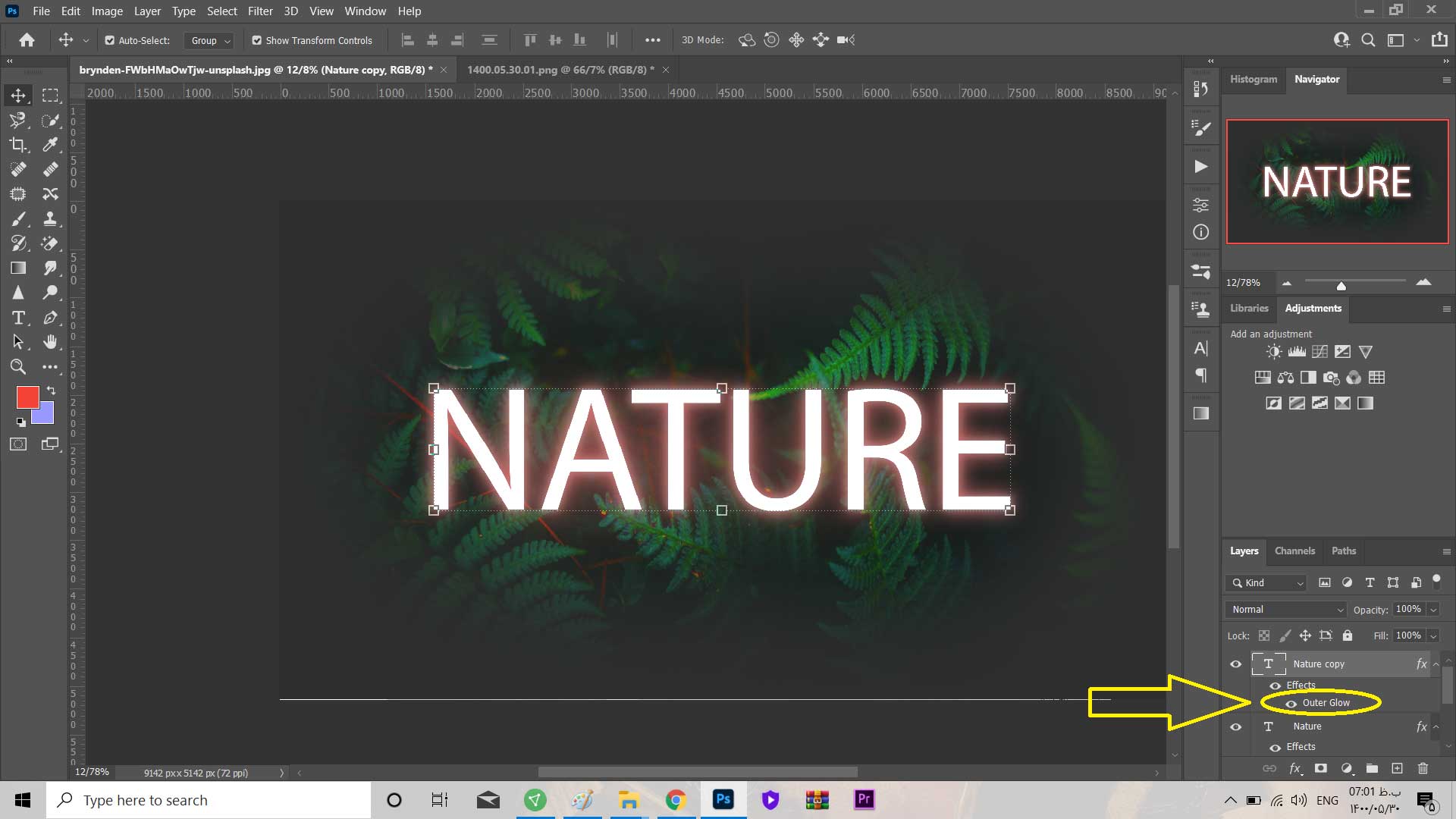
لایه متن خود را کپی کنید، برای این کار Ctrl + J را بنویسید و
بعد روی افکت Outer Glow این لایه دوبار کلیک کنید و حال تنظیمات زیر را برای این
نور اطراف متن خود وارد کنید:

- رنگ قرمز روشن
- Blend Mode: Normal
- Opaity: 75%
- Noise: 0
- Spread: 5
- Size: 250 px
نتیجه نهایی:
در آپارات نیز میتوانید ویدیوهای آموزشی بیشتری را از آکادمی عزتی تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین