جلسه چهارم آموزش طراحی وب سایت با المنتور – ویجت عنوان متحرک
- نویسنده : سینا طباطبایی
- 1403-01-26
- آموزش المنتور رایگان

چطوری همچین متن جذابی رو توی سایتمون بزاریم ؟

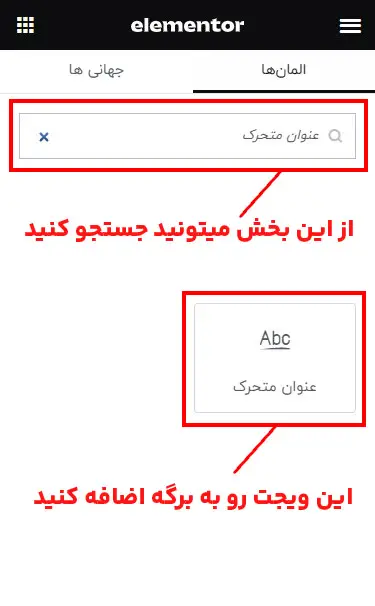
اول ویجت عنوان انیمیشنی یا عنوان متحرک رو به برگمون اضافه میکنیم، نام ویجت رو میتونید از بخش جستجوی المنتور پیدا کنید.
این ویجت یکی از امکانات نسخه پرو المنتور می باشد که میتوانید از این بخش این افزونه رو خریداری کنید.
چطوری همچین متن جذابی رو توی سایتمون بزاریم ؟
ویجتمون رو انتخاب میکنیم از بخش سربرگ محتوا استایل رو روی حالت برجسته و شکل رو روی هر حالتی که دوست دارید قرار بدید.
ما روی حالت “زیگ زاگ” قرار دادیم. که تصویرش رو بالا می بینید.
قسمتی که قبل از متن ، متن برجسته ، بعد از متن رو باید با محتوای که دوست دارید پر کنید. بصورت زیر :
قبل از متن : برای آموزش
متن برجسته : طراحی سایت
بعد از متن : فالوم کن
به این صورت این بخش هارو پر میکنیم ، متن برجسته قسمتی هست که قراره حالت انیمیشنی بگیره و بقیه قسمت ها هم متن های هستند که قبل و بعد متن برجسته نمایش داده میشه .
گزینه حلقه بی نهایت : فعال بودن این گزینه باعث میشه که حالت اجرای انیمیشن بعد از تمام شدن بصورت نامحدود تکرار بشه،
مدت زمان : زمان شروع انیمیشن و اتمام انیمیشن می باشد.
تاخیر : زمان شروع انیمیشن دوم بعد از اتمام انیمشن اولی می باشد.
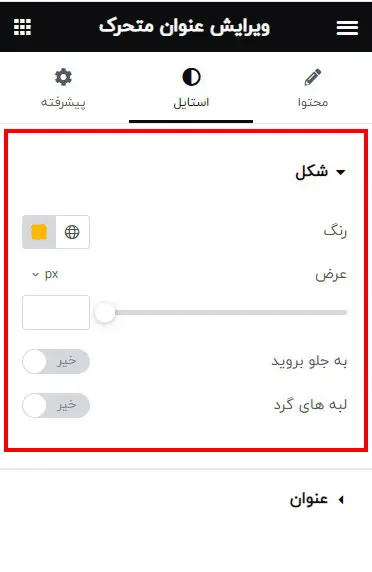
بخش استایل
در قسمت شکل نوع حالت زیک زاگی که انتخاب کردید میتونید رنگ ، عرض و نوع اجرای انیمیشن رو تغییر بدید.

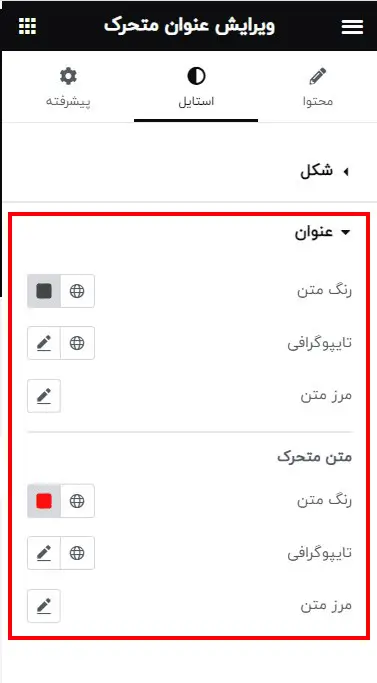
در قسمت عنوان بخش رنگ متن میتونید رنگ متن قبل و بعد رو تغییر بدید، و در بخش متن متحرک میتونید رنگ متنی که برجسته شده رو تغییر بدید.

و مواردی مثل تایپوگرافی که از این بخش هم میتوانید نوع فونت ، اندازه فونت و … رو انتخاب کنید
مرز متن: این بخش هم روی حاشیه متن تاثیر میزاره و میتونید به متنتون حاشیه بدید و رنگ انتخاب کنید. که نتیجه مثل تصویر زیر میشه.

و تمام 😉
اشتراک گذاری :

مهارت آموزی به سبک نوین