جلسه ششم آموزش طراحی وب سایت با المنتور – ویجت باکس چرخشی
- نویسنده : سینا طباطبایی
- 1403-01-30
- آموزش المنتور رایگان

ویجت باکس چرخشی ( flip box widget )
چطور یه جعبه دانلودی جذاب برای وبسایتمون طراحی کنیم ؟
اول از همه ویجت باکس چرخشی رو به برگمون اضافه میکنیم و وارد بخش تنظیمات ویجت می شویم.
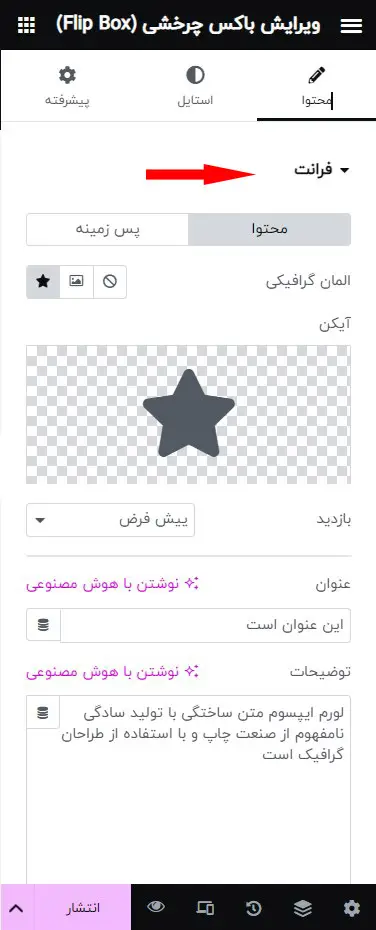
در بخش محتوا قسمت فرانت تنظیماتی رو مشاهده میکنید به ترتیب در مورد هر بخش توضیحاتی رو خدمتتون ارائه می دهیم.
بخش محتوا

پس زمینه : از این بخش میتونید برای بکگراند باکستون رنگ یا گرادینت یا تصویر انتخاب کنید.
المان گرافیکی : در این بخش میتوانید مشخص کنید که آیکن یا تصویر باکستون داشته باشد یا کلا حذف کنید.
آیکن یا تصویر : از این بخش آیکن و یا تصویرتون رو میتونید انتخاب کنید.
بازدید : از این بخش میتونید نوع آیکن رو انتخاب کنید که حاشیه دور داشته باشد خالی یا تو پر یا مربع باشد.
عنوان : میتوانید عنوانی برای باکستون برای نمایش بنویسید.
توضیحات : این بخش هم میتوانید توضیحاتی رو برای نمایش بنویسید .
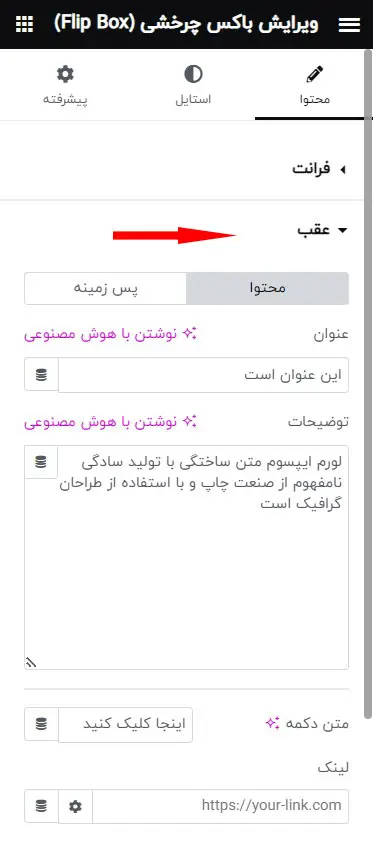
تنظیمات پشت باکس

به همان روش میتونید اطلاعات پشت باکستون رو هم پر کنید ولی اطلاعات محدودی میتونید برای این قسمت در نظر بگیرید
عنوان ، توضیحات ، متن دکمه ، پیوند
نکته : اگر متن داخل بخش دکمه رو پاک کنید دکمه غیرفعال میشود، البته فکر نکنم کار عاقلانه ای در این ویجت باشه 😅 ولی در بعضی ویجت ها اگر خواستید دکمه ای نداشته باشه این روش کارسازه و میتونید استفاده کنید.
بخش استایل تنظیمات
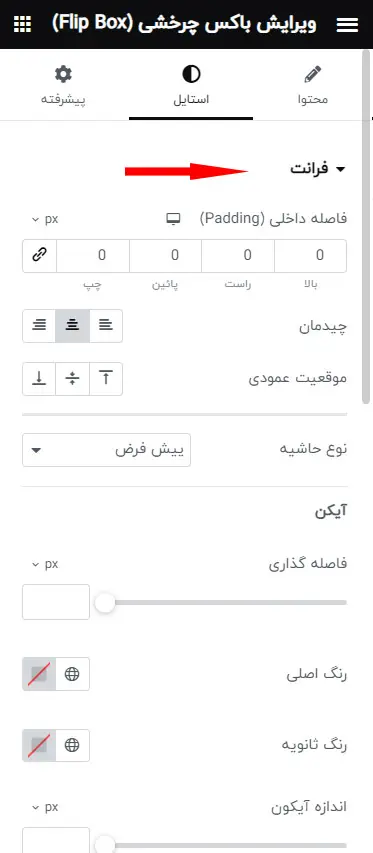
در بخش فرانت

فاصله داخلی : این بخش مربوط به فضای داخلی باکس نسبت به آیکن میباشد که میتونید فاصله ای رو مشخص کنید. اگر آیکن یا تصویری مشخص نکرده باشید و یا حذف کرده باشید این بخش تاثیری روی باکستون نمی گذارد.
چیدمان : میتونید جهت آیکن و محتوا رو انتخاب کنید .
موقعیت عمودی : میتونید در سه مقدار تعیین کنید بالا ، وسط، پایین
نوع حاشیه : میتوانید از این بخش به دور باکستون حاشیه بدید و ضخامت و رنگ حاشیتون رو انتخاب کنید.
آیکن
در این بخش میتوانید فاصله آیکن رو نسبت به عنوان زیر تنظیم کنید .
رنگ اصلی : میتوانید از این قسمت رنگ حاشیه داخلی آیکن رو تغییر بدید.
رنگ ثانویه : میتوانید از این بخش رنگ آیکن رو تغییر بدید.
اندازه آیکن : میتوانید اندازه آیکن رو از این بخش انتخاب کنید
فاصله داخلی : میتوانید فاصله حاشیه آیکنتون رو نسبت به خود آیکن بزرگ یا کوچک کنید .
چرخش آیکن : میتوانید بصورت دایره ای آیکنتون رو بچرخانید. معنی نداره به نظر من 😂
گردی گوشه های کادر : این حالت زمانی استفاده میشه که شما نوع حاشیه آیکنتون بصورت مربعی باشه البته تغییرش هم بدید این اتفاق میوفته.
عنوان و توضیحاتم که برای تغییر فونت و اندازه فونت و رنگ و… استفاده میشه .
در حالت پشت باکس
تمام تنظیمات یکی هستند به جز تنظیمات دکمه که یه حالت شناور داره و زمانی که موس رو روی دکمه می برید، میتونید در این حالت رنگ یا انیمیشن بدید که از لحاظ ظاهری تغییر کنه.
این ویجت یکی از ویجت های قدرت یافته المنتور می باشد که میتوانید این افزونه قدرتمند رو از این قسمت دانلود کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین



