کاور اینستاگرامی آژانس مسافرتی | آموزش فتوشاپ
- نویسنده : مدیریت
- 1401-04-29
- فتوشاپ, نرم افزارهای کامپیوتری

کاور اینستاگرامی آژانس مسافرتی مطلبی است که قصد داریم در آن برای یک صفحه مسافرتی قالبی را طراحی کنیم و قرار است که 0 تا 100 این کاور را در همین مطلب آموزش دهیم. پس بزن بریم.
کاور اینستاگرامی آژانس مسافرتی
صفحه تورهای مسافربری و آژانس های هواپیمایی از آن دسته صفحاتی است که نیاز دارد بروز و جذاب باشد،
یکی از راهکارهای این مسئله داشتن کاور جذاب برای پستها میباشد که نشان میدهد چه مقدار شما روی محتوا و
مخاطبین خود ارزش قائل هستید.
قدم اول
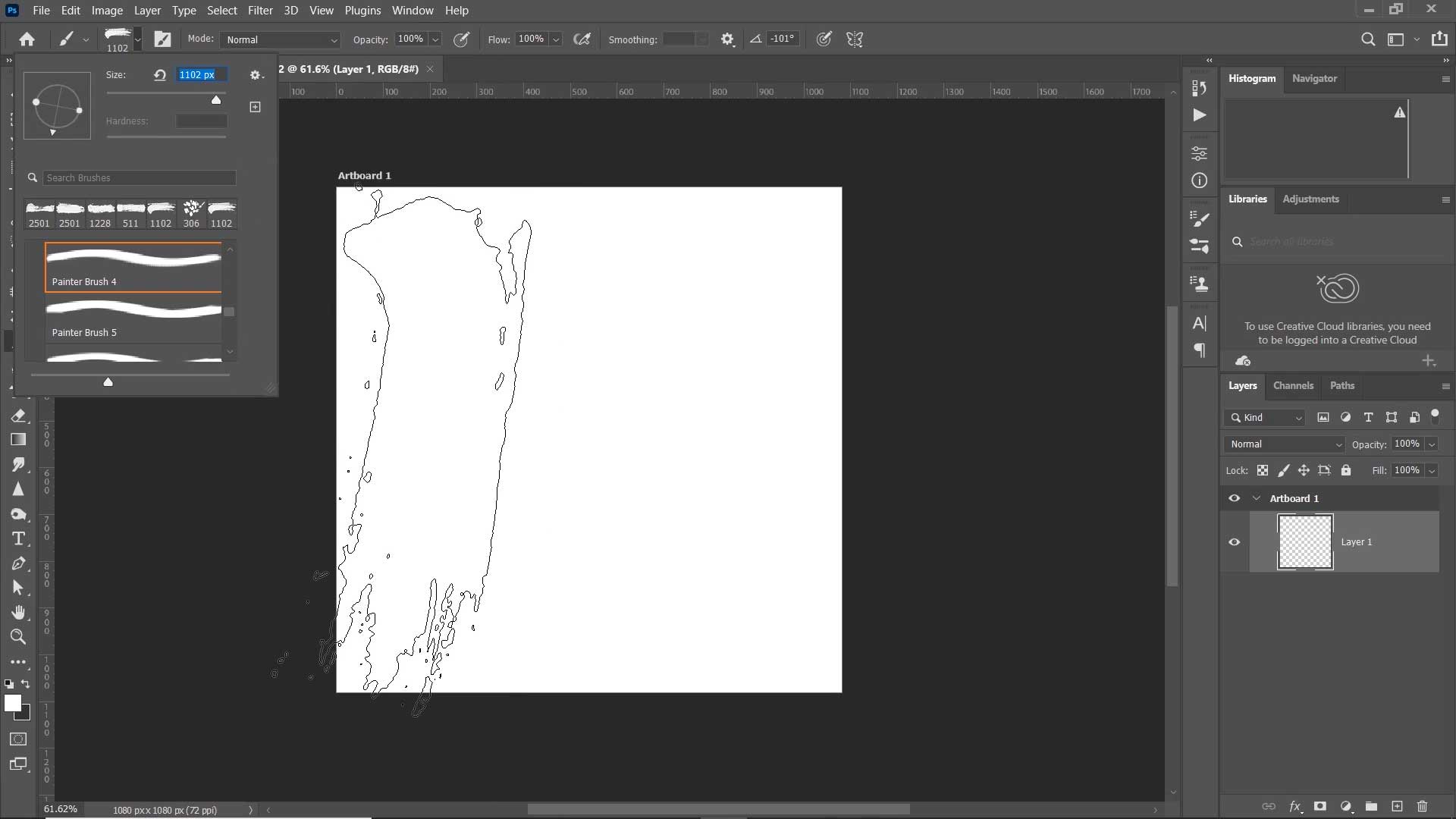
ابتدا یک سند در اندازه 1080 در 1080 پیکسل برای خود ایجاد نمایید.
بعد از این کار یک براش برای خود انتخاب نمایید، ترجیحا حالت براش بصورت Paint باشد.
در انتهای این مطلب نیز میتوانید فایل این نوع براشها را دانلود نمایید؛
دقت داشته باشید که این براش را بطوری بکشید که یک گوشه از کار شما را بگیرد و بعد از طریق سربرگ File گزینه Place Emeded را بزنید و تصویر خود را اضافه کنید.
قدم دوم
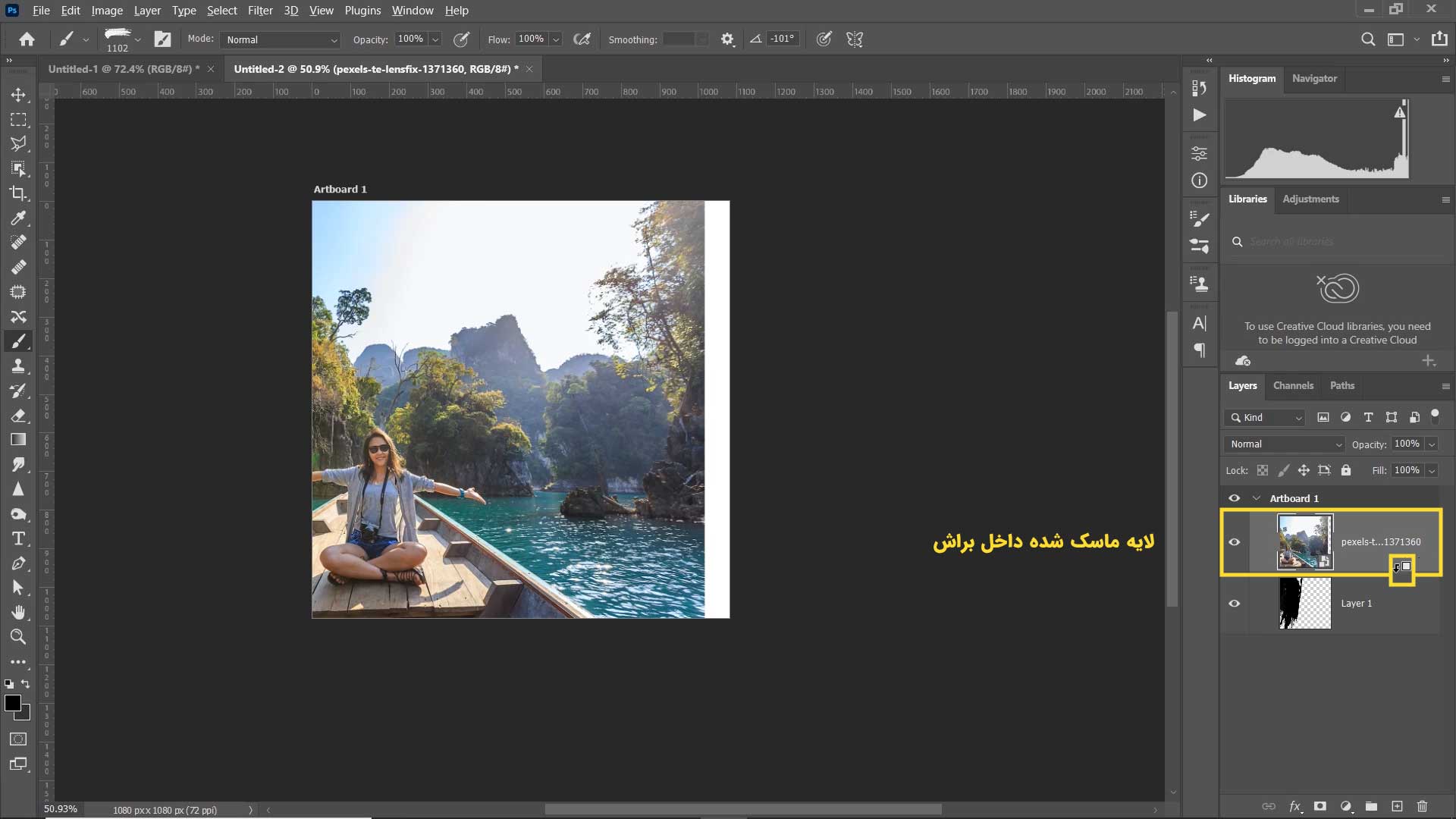
حال لازم است که تصویر خود را داخل این براش قرار دهیم،
برای این کار ابتدا لایه براش خود را باید به یک اسمارت آبجکت تبدیل نمایید، برای این کار روی لایه براش راست کلیک کرده و
گزینه Convert to Smart Object را انتخاب نمایید.
حال لایه تصویر خود را بالای لایه براش قرار داده و با استفاده از کلید Alt آن را داخل لایه براش ماسک کنید.
در ادامه میتوانید آموزش ساخت 0 تا 100 این کاور را تماشا کنید.
برای دیدن آموزشهای بیشتر، در یوتیوب ما را Subscribe کنید.
در آپارات نیز میتوانید ویدیوهای آموزشی بیشتری را از آکادمی عزتی تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین