استوری فروش کفش | آموزش فتوشاپ
- 1401-04-27
- فتوشاپ, نرم افزارهای کامپیوتری

استوری فروش کفش قرار است به شما این آموزش را مهیا کند تا با استفاده از نرم افزار فتوشاپ 0 تا 100 قالب استوریتان را ساخته و از آن استفاده نمایید. پس بزن بریم.
استوری فروش کفش
گاها ممکن است محصولی داشته باشید که نیاز است از جهات مختلف آن را رونمایی کنید و
اطلاعات بیشتری از آن لازم است که در اختیار کاربر قرار داده شود؛ برای انجام این کار کافی است که این آموزش را تا انتها ببینید.
قدم اول
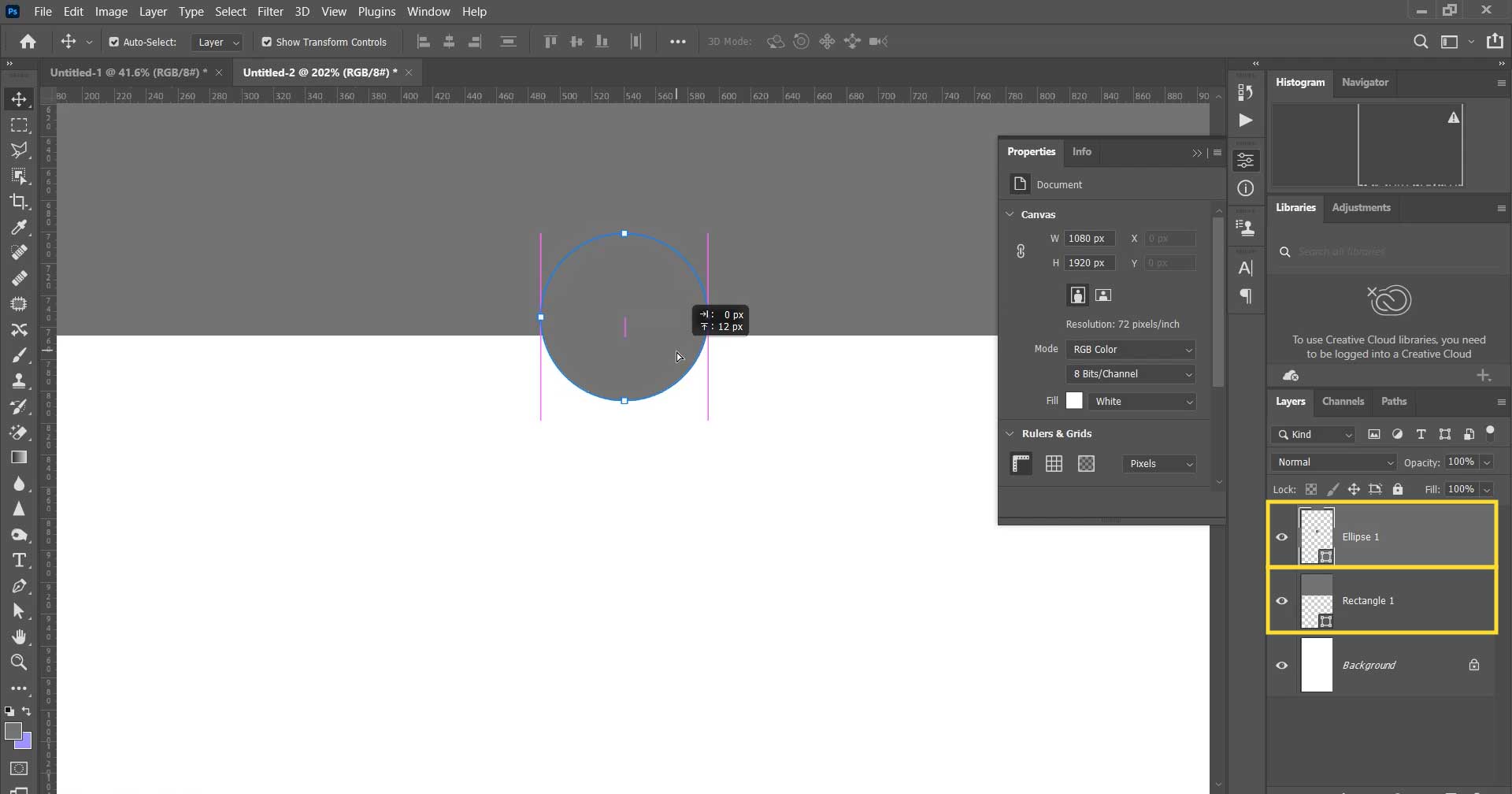
ابتدا یک سند در سایز 1350*1080 ایجاد نمایید،
حال با استفاده از ابزار Rectangle Tool در قسمت بالای استوری خود یک مستطیل ایجاد کنید.
حال با استفاده از ابزار Ellipse Tool یک دایره در زیر این کادر ایجاد کنید؛ این دایره باید هم رنگ قسمت بالایی باشد.
بعد از این که این قسمت را ایجاد کردید فلشهای رو به پایین را داخل دایره قرار داده و میتوانید برای زیبایی هرچه بیشتر
Opacity آن را کمی کاهش دهید.
قدم دوم
با استفاده از کلید Ctrl لایههای شکلهای خود را انتخاب نمایید و برای این که آنها را به یک شکل تبدیل نمایید،
کافی است که بعد از انتخاب کردن کلیدهای Ctrl + E را بزنید تا این لایهها به یک لایه تبدیل شوند.

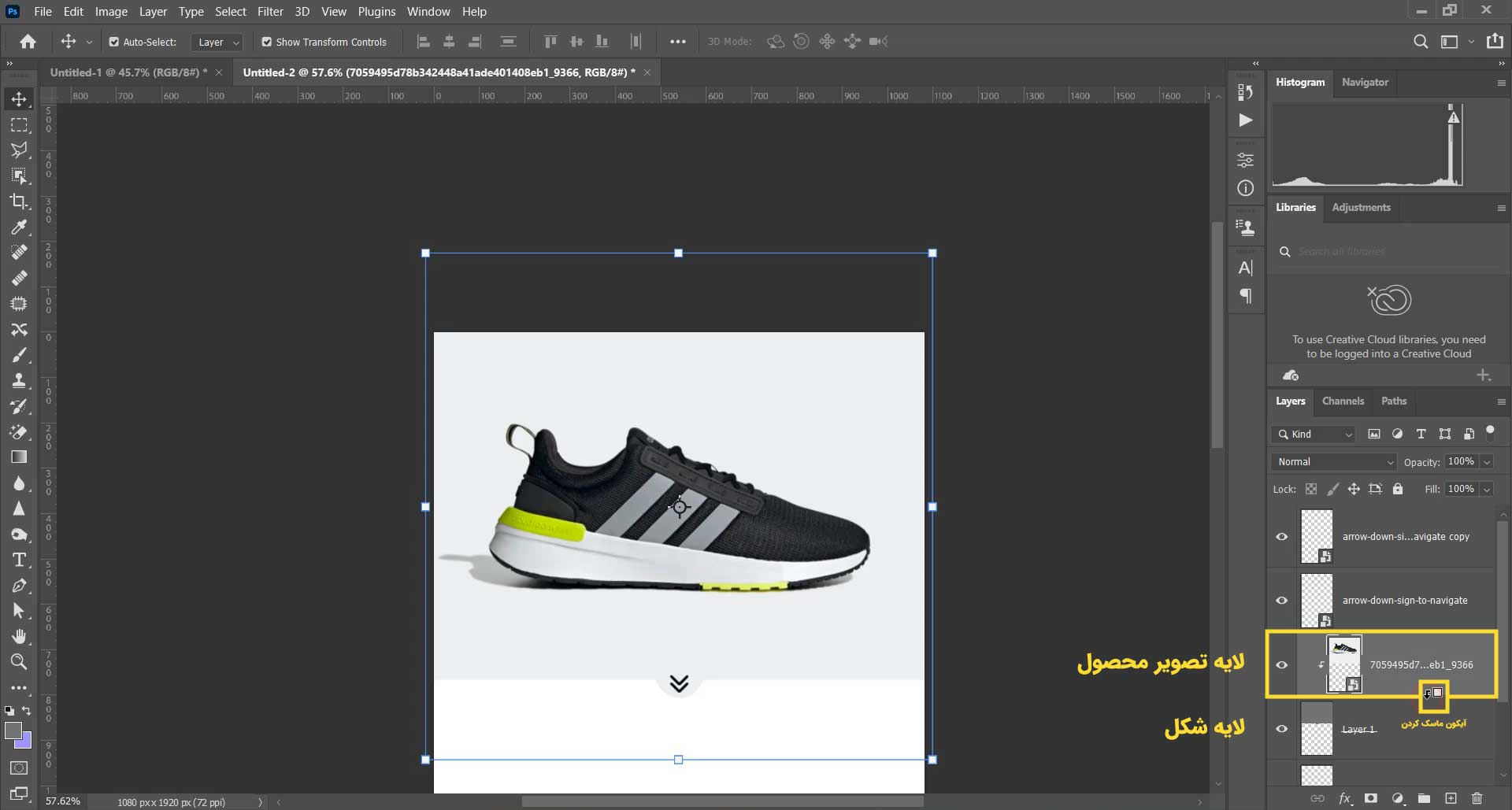
تصویر خود را وارد سندتان کنید،
تصویر محصول باید بالای لایه تصویر شکلتان باشد، حال با استفاده از کلید Alt روی لایه شکل کلیک کنید تا داخل شکل ماسک شود.
قدم سوم
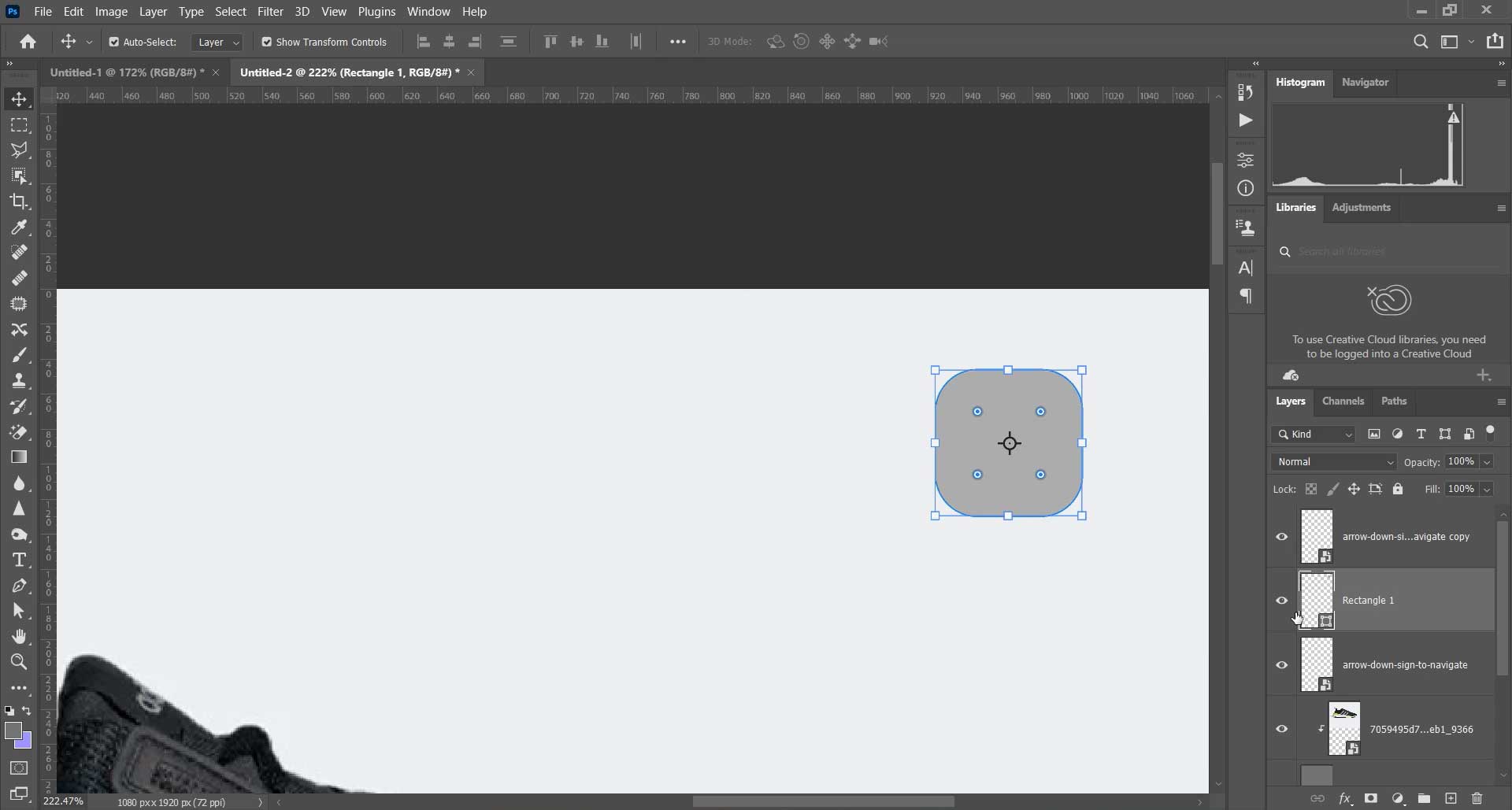
در این مرحله باید روی تصویر محصول خود یک آیکون فروشگاهی ایجاد کنید،
برای این کار ابتدا با استفاده از ابزار Rectangle Tool یک مربع ایجاد نمایید و لبههای آن را به مقدار زیادی گرد کنید.
حال رنگ پس زمینه این مربع را خاکستری مانند انتخاب کرده و به میزانی Opacity آن را کاهش دهید که در راس توجه نباشد و
بعد از این کار آیکون خود را بصورت PNG داخل این شکل قرار دهید.
در ادامه میتوانید ویدیوی این آموزش را تماشا کنید.
برای دیدن آموزشهای بیشتر، در یوتیوب ما را Subscribe کنید.
در آپارات نیز میتوانید ویدیوهای آموزشی بیشتری را از آکادمی عزتی تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین