درخشان کردن یک بخش تصویر | آموزش فتوشاپ
- 1400-04-09
- فتوشاپ, نرم افزارهای کامپیوتری

درخشان کردن یک بخش تصویر روشی بسیار کارآمد است که میتوانید توسط آن به اهمیت و زیبایی یک کاراکتر خاص در تصویر خود بیافزایید. پس بزن بریم.
در این مطلب قصد داریم یک قسمت از تصویر را نورانی کنیم تا
از سایر اجزای تصویر جدا شود تا به زیبایی و اهمیت آن بخش اهمیت دهیم.
انتخاب تصویر
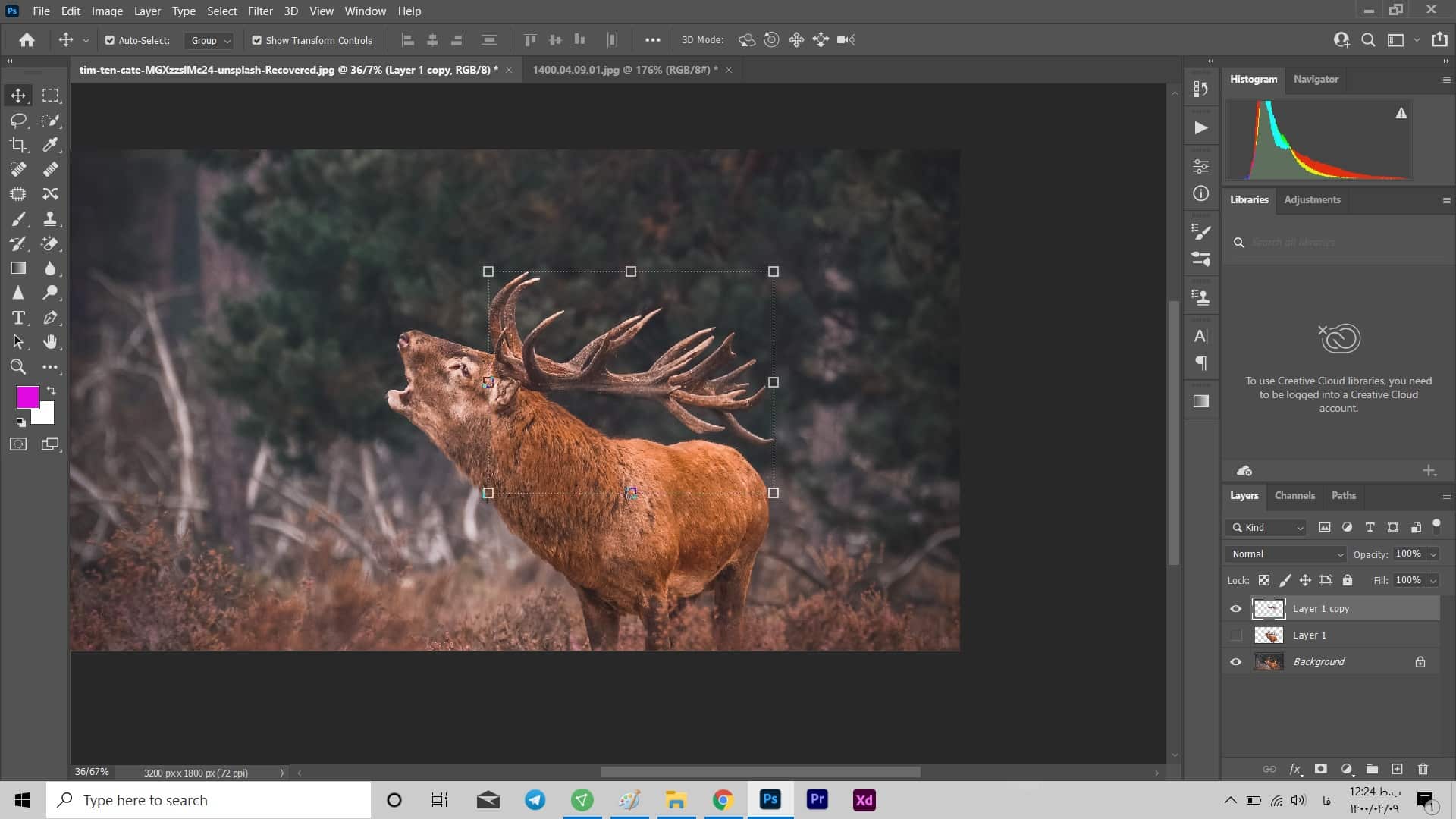
من در این آموزش از تصویر یک گوزن استفاده کردهام تا با نورانی کردن شاخ آن زیبایی آن را دو چندان کنم.
پس ابتدا یک تصویر خوب باید برای خود انتخاب کنید.
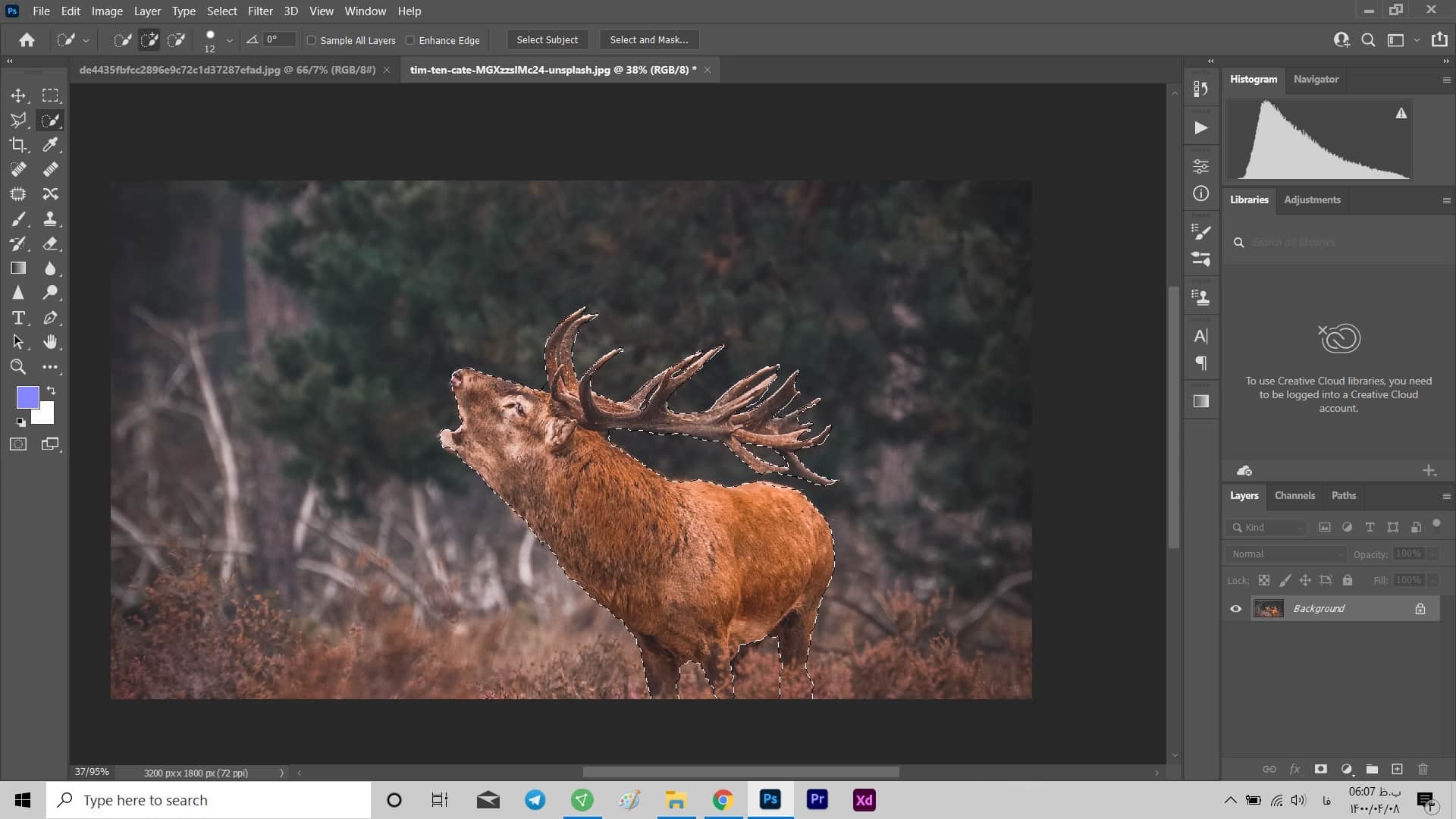
جدا کردن گوزن از پس زمینه
ابزار Quick Selection را انتخاب کنید و بعد شروع به زدن کلیک روی بدن گوزن کنید تا آن
را از پس زمینه جدا کنید.
در هر بخش که انتخاب شما با محیط بهم خورد کافی است که کلید Alt را نگه دارید تا
Selection برای آن منطقه از بین برود.
سعی کنید بدن و شاخ گوزن را مرتب و بدون ایراد از پس زمینه جدا کنید.
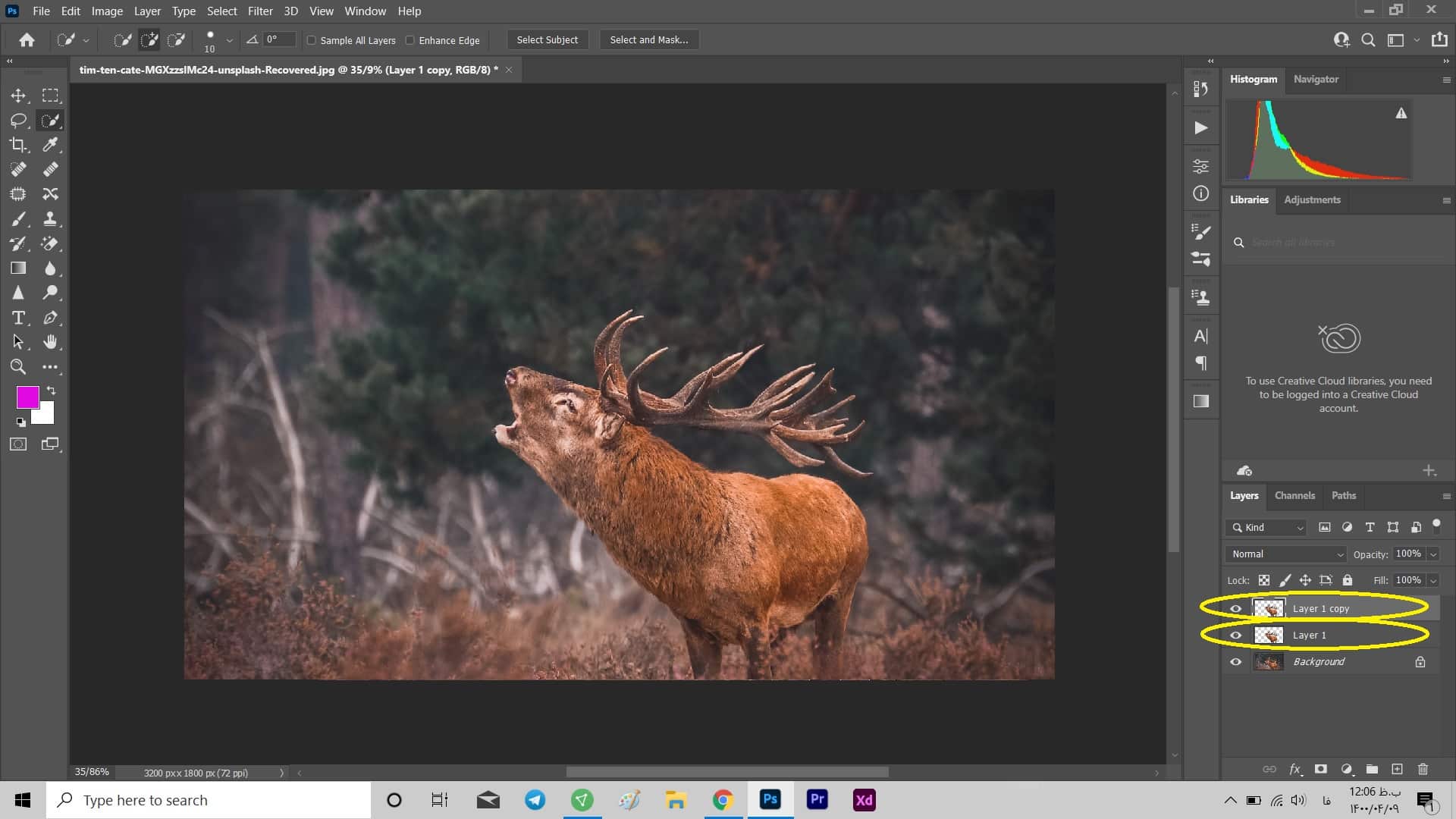
کپی گرفتن از گوزن
حال لازم است که از بخش Select شده خود یک کپی بگیرید.

حال تنها یک گوزن در لایه خود مشاهده میکنید.
یک بار دیگر این کار را بکنید و مشاهده میکنید که دولایه کپی از گوزن دارید.
جدا کردن شاخ
در این مرحله باید شاخ گوزنتان را از بدن جدا کنید،
برای این کار چشمک لایه کپی اول را غیر فعال کنید و باری دیگر با استفاده از Quick Selection
شاخ را انتخاب کنید.


الان یک تصویر سیاه رنگ در کنار لایه شاخ شما ایجاد شده، روی آن کلیک کنید و بعد آن را به
سطل زباله منتقل کنید و در پیام نمایش داده شده Apply Mask را انتخاب کنید.
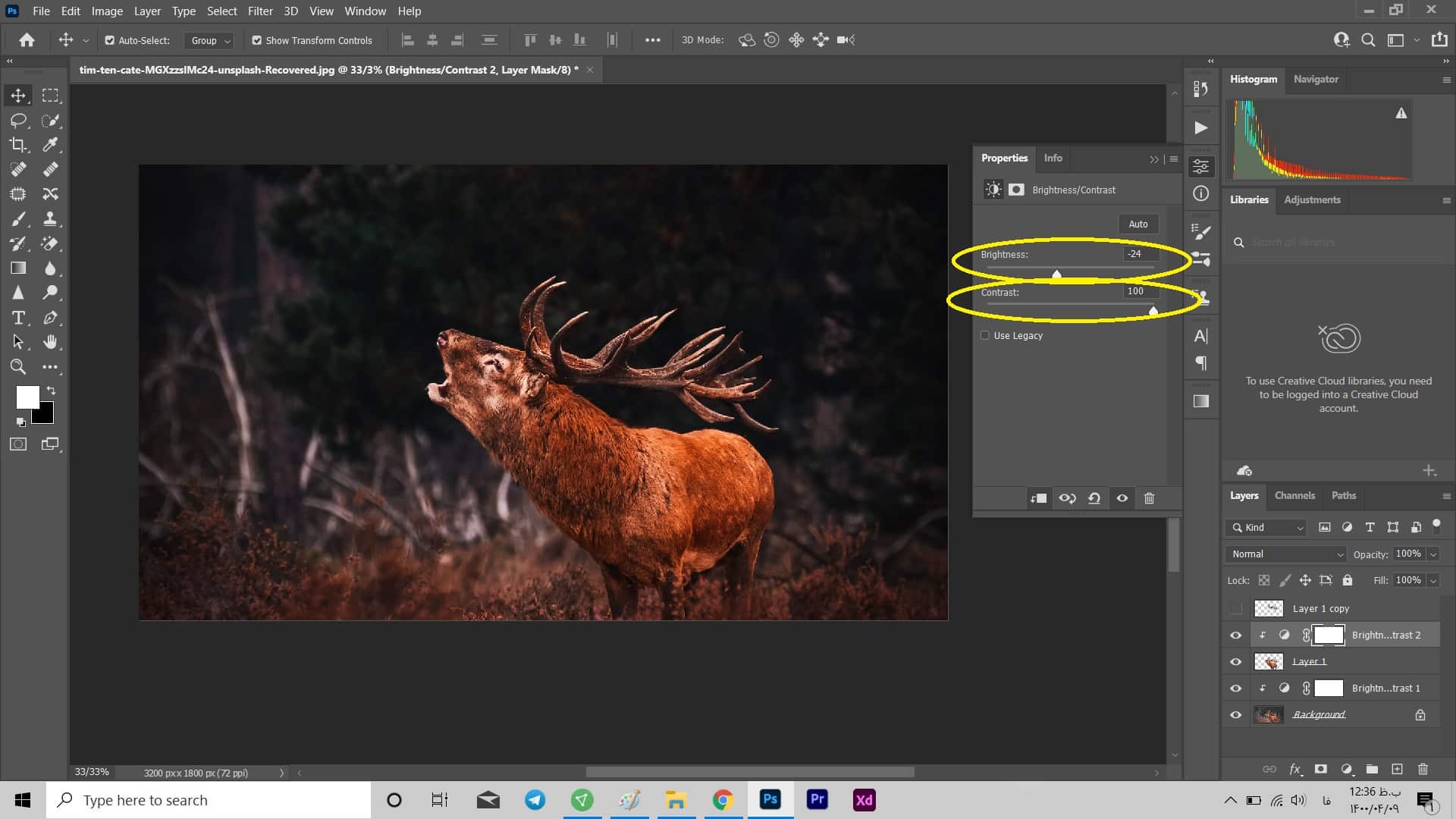
تاریک کردن پس زمینه
برای این که یک بخش را نورانی نشان دهید لازم است که پس زمینه تصویرتان را کمی تیره کنید.
لایه شاخ را غیر قعال کنید، بر روی لایه پس زمینه کلیک کرده و از
پایین پنل لایهها بر روی 

توجه: بعد از این که از پایین پنل لایهها Mask و بعد Brightness and Contrast را انتخاب کردید؛ یک لایه برایتان باز میشود
که ممکن است این تغییرات را برای تمامی لایهها اعمال کند، با نگه داشتن کلید Alt و بردن موس روی این لایه
یک آیکون نمایان میشود که با زدن آن این تغییرات فقط برای لایه پایینی ایجاد میشود.
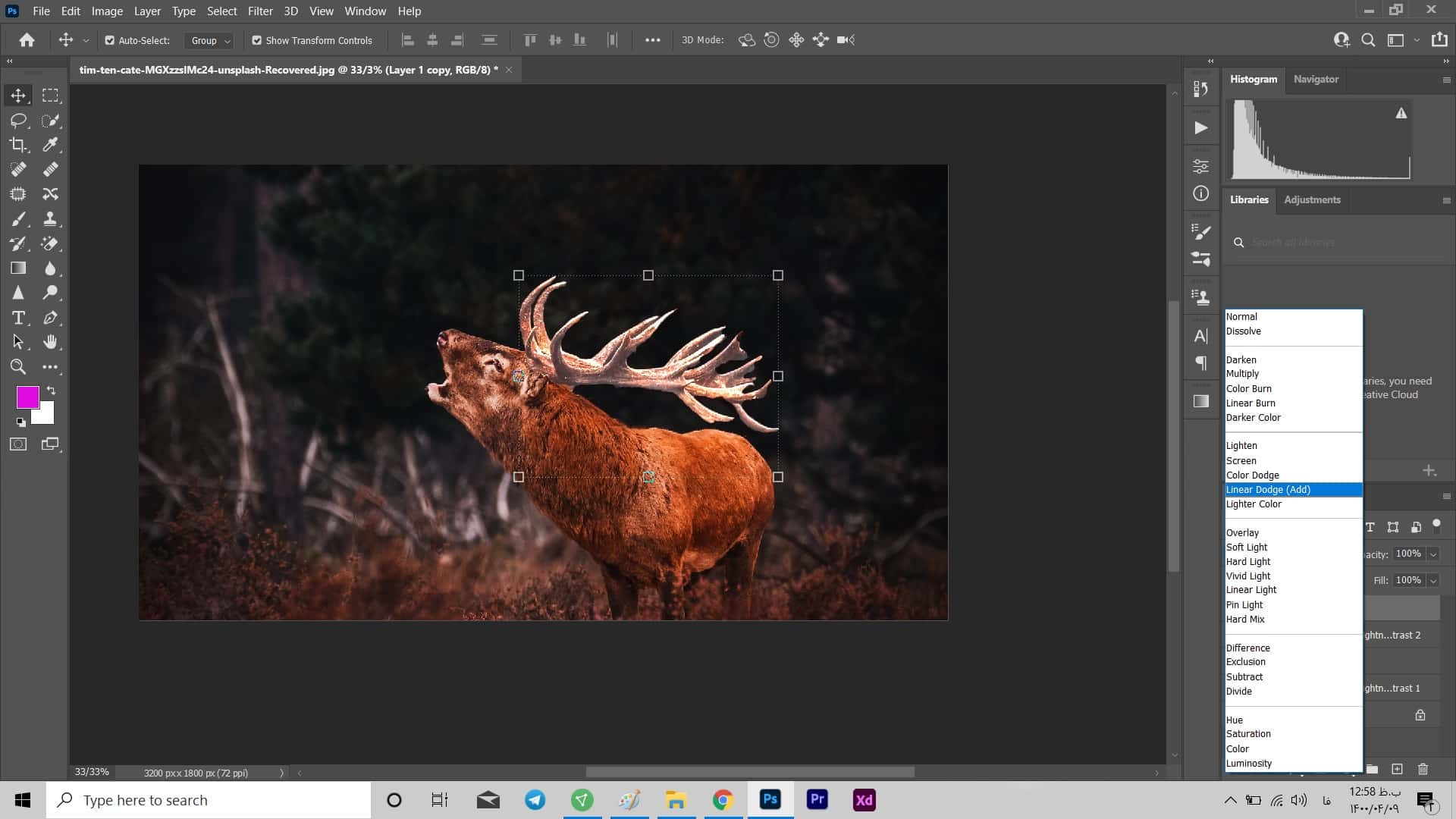
انتخاب شاخ
حال روی لایه شاه خود راست کلیک کنید و بعد Convert to Smart Object را انتخاب کنید.
حالت این لایه را از Normal به Linear Dodge تغییر دهید.
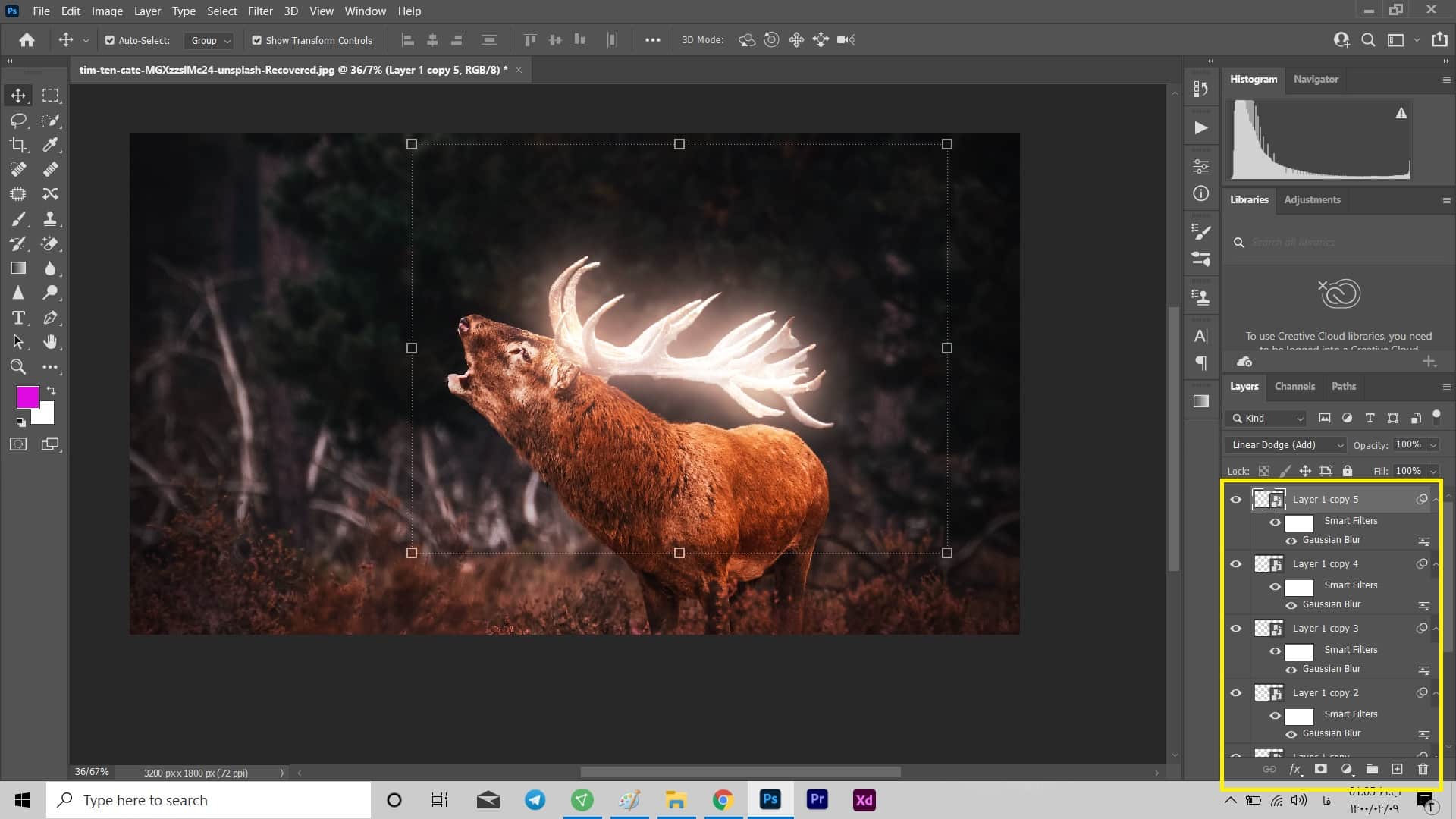
نورانی کردن شاخ
از منوی Option Bar بر روی گزینه Filter کلیک کنید، Blur و بعد Gaussian Blur را انتخاب کنید.
در پنجره باز شده مقدار بلور را 2 کنید.
حال 4 بار از این لایه خود کپی بگیرید و بعد در زیر لایهها Gaussian Blur را پیدا کنید و دو بار روی آن
کلیک کنید تا تنظیمات آن باز شود؛
حال برای لایههای کپی به ترتیب این مقادیر 50، 100، 150 و 200 را بدهید.
حال شاخ شما نورانی شده؛ روی لایه کپی 5 کلیک کنید و بعد کلید Shift را نگه دارید و بعد
لایه کپی 1 را انتخاب کنید تا تمامی لایههای کپی شما انتهاب شود، حال کلیدهای Ctrl + G را بزنید تا
در یک گروه قرار بگیرند.
تغییر رنگ نور شاخ
بعد از ایجاد گروه بر روی لایه گروه کلیک کنید و بعد از پایین پنل لایهها
Hue and Saturation را بزنید،
حال در پنجره باز شده تیک Colorize را فعال کنید و توجه داشته باشید که
گزینه مشخص شده در تصویر فعال باشد در غیر این صورت تمام تعییرات نور بر روی کل تصویر
اعمال خواهد شد و تنها شاخ تغییر نخواهد کرد.
برای تغییر رنگ نور شاخ میتوانید نوار Hue را تغییر دهید، میزان روشنایی و تن رنگ را از Saturation.
برای اینکه نور خود را در محیط پخش کنید، ابزار Brush را انتخاب کنید و
Opacity آن را کاهش دهید و در محیط خود نور ایجاد کنید.
نتیجه نهایی | درخشان کردن یک بخش تصویر :
همچنین در آپارات میتوانید ویدیوهای آموزشی رایگان را تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین