جلسه یازدهم آموزش طراحی وب سایت با المنتور – واکنشگرا
- نویسنده : سینا طباطبایی
- 1403-02-19
- آموزش المنتور رایگان

حالت ریسپانسیو موبایل و تبلت
چگونه برگه ای که طراحی کردیم رو برای حالت موبایل ریسپانسیو کنیم؟
چند نکنه مهم در حالت ریسپانسیو سازی:
در طراحی وب سایت بخش هایی که در اولویت طراحی هستند به صورت زیر است.
- طراحی بخش هدر سایت
- طراحی بخش فوتر سایت
- طراحی برگه اول سایت
- طراحی برگه درباره ما
- طراحی برگه تماس با ما
خب در شرایط ریسپانسیو سعی کنید هر بخشی رو که طراحی میکنید همون بخش رو شروع به ریسپانسیو کردن کنید چرا که رفته رفتهبرگتون شلوغ میشه و شاید موردی رو در جزئیات طراحی تون از قلم بندازید.
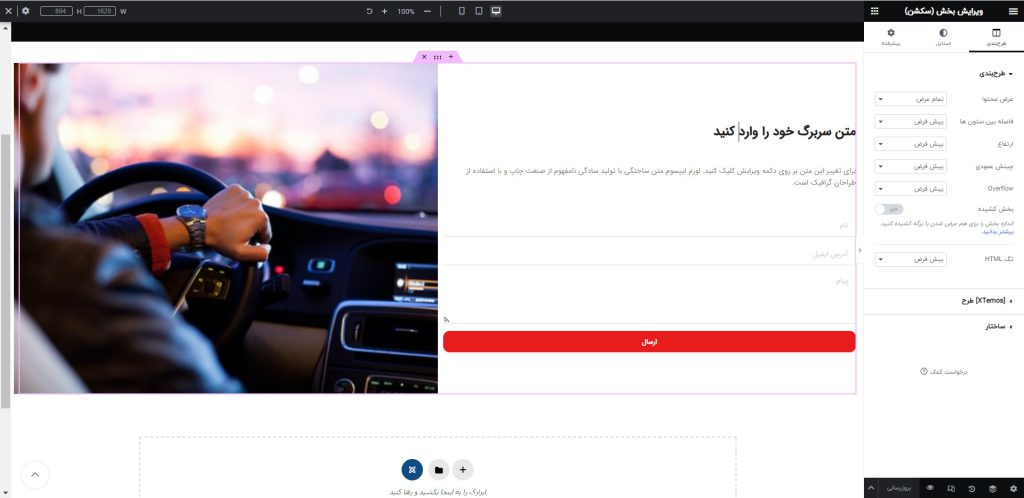
فرضا ما در این بخش تصمیم بر این داریم بخشی از طراحی که در سایت انجام دادیم رو ریسپانسیو کنیم و بخش هایی که در دسکتاپ وجود دارند. در حالت موبایل نمایش ندیم.

حالت واکنشگرا در موبایل:
اگر این طراحی رو در حالت موبایل تغییر بدیم.

توی حالت کلی بدک نیست ولی ایراداتی داره، مثال : متن عنوان بصورت نامرتب نوشته شده.
و تصویر هم به پایین اومده من میخوام تمام متون وسط چین باشه با فاصه یکسان و تصویر هم بالا تر از فرم قرار بگیره.
دقت داشته باشید در زمان ریسپانسیو سازی باید حالت واکنشگرا روی حالت موبایل باشه.
که در این شرایط در بخش استایل یا محتوا بخش هایی که میخواهید مقدار بدهید.ایکون موبایل رو مشاهده میکنید.

اگر در حالت واکنشگرا باشید و مثل تصویر بالا آیکون موبایل رو مشاهده کردید، اون المان رو تغییر بدید در حالت دسکتاپ تاثیری نمیزاره و فقط در حال گوشی تغییر میکنه.
ولی اگر این ایکون جلوی بخش های استایل یا .. نباشه و تغییر بدید تو هر حالت ینی دسکتاپ موبایل و تبلت تغییر میکنه.

از بخش محتوای المان های عنوان و نوشتمون جایگاهش رو وسط چین قرار دادیم. که این تغییر صرفا در حالت موبایل است.
تغییر جایگاه ستون ها در یک سکشن
برای اینکه بتوانیم تصویر رو به بالای فرم ببریم باید از تنظیمات سکشن استفاده کنیم چون در حالت عادی جابه جایی باعث بهم ریختگی در حالت های دیگر میشود.
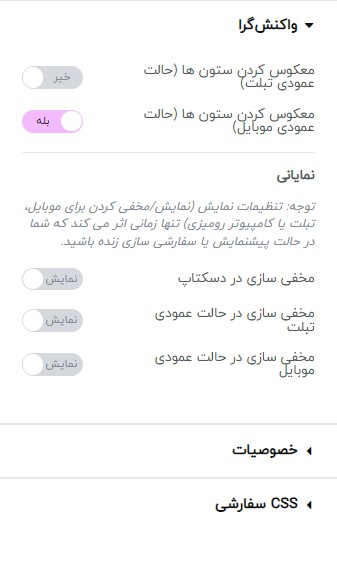
خب سکشن اصلی مون رو انتخاب میکنیم، سپس حالت واکنشگرا روی موبایل انتخاب میکنیم،سپس از بخش واکنشگرا > تیک گزینه “معکوس کردن ستون در حالت موبایل بصورت عمودی” می زنیم.
تذکر : حتما به یاد داشته باشید باید در حالت موبایل تیک گزینه بالا رو بزنید.
اگر المانی خواستید در حالت دسکتاپ نمایش داده نشود. یا برعکس میتوانید از سه گزینه زیر مخفی کنید.

اگر میخواهید از امکانات پیشرفته المنتور استفاده کنید میتوانید از این بخش نسخه حرفه ای این افزونه رو خریداری کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین



