طراحی استوری حرفهای برای فروشگاه | آموزش فتوشاپ
- نویسنده : مدیریت
- 1400-11-11
- فتوشاپ, نرم افزارهای کامپیوتری

طراحی استوری حرفهای مطلبی است که قرار است با آن یک بنر مخصوص استوری برای خود بسازیم و محصول را معرفی نماییم. برای اینکه نتیجه بهتری در پیج فروشگاهی خود داشته باشید حتما این مطلب را تا انتها دنبال کنید. پس بزن بریم.
طراحی استوری حرفهای
ایجاد سند | قدم اول
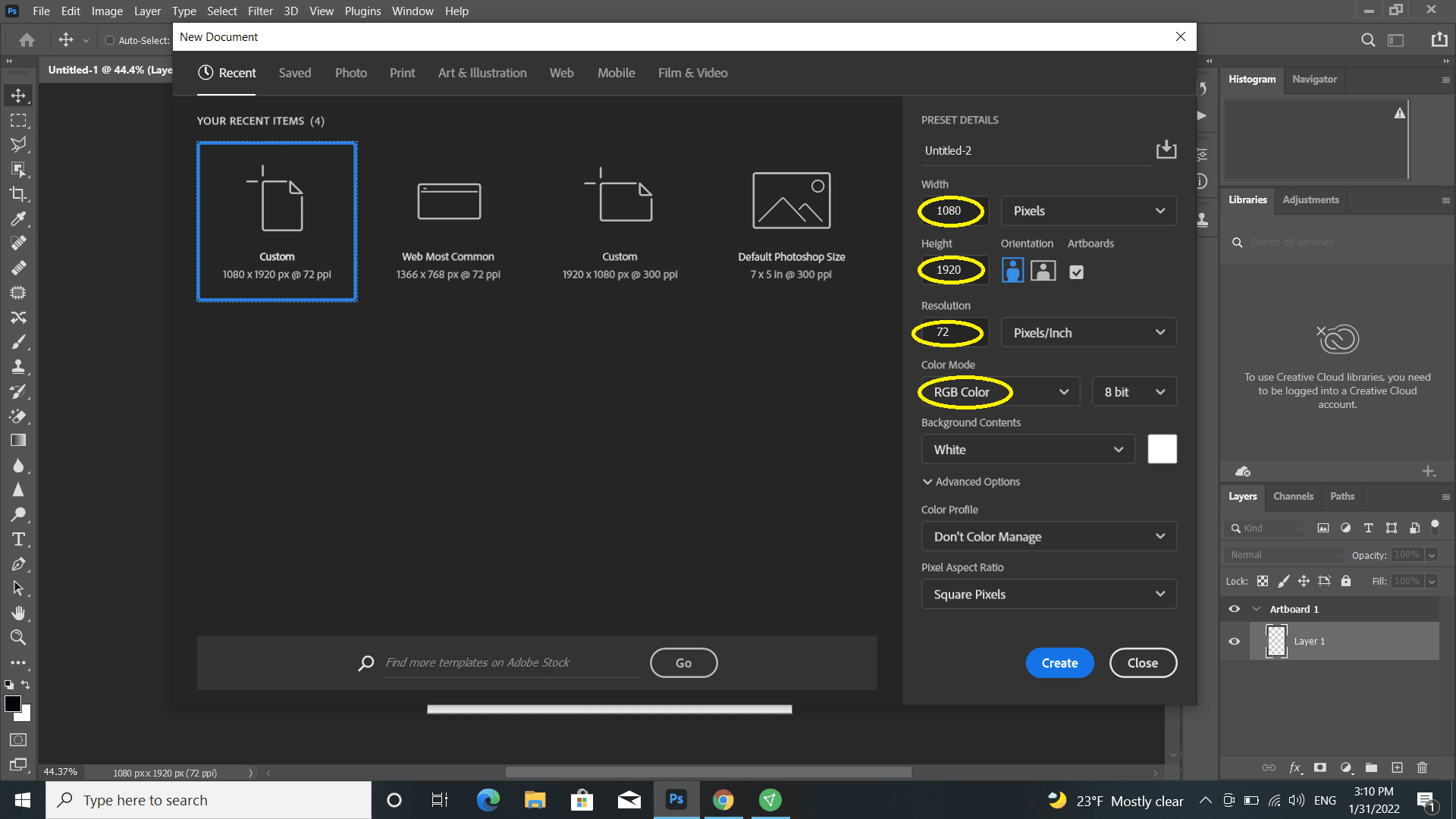
ابتدا در اندازه 1080 (طول) ودر 1920 (ارتفاع) یک سند ایجاد نمایید.

حال که سند خود را ایجاد کردید کافی است که از پایین پنل لایههای گزینه add Layer Adjustment را زده و
گزینه Solid Color را بزنید.
اضافه کردن اشکال | قدم دوم
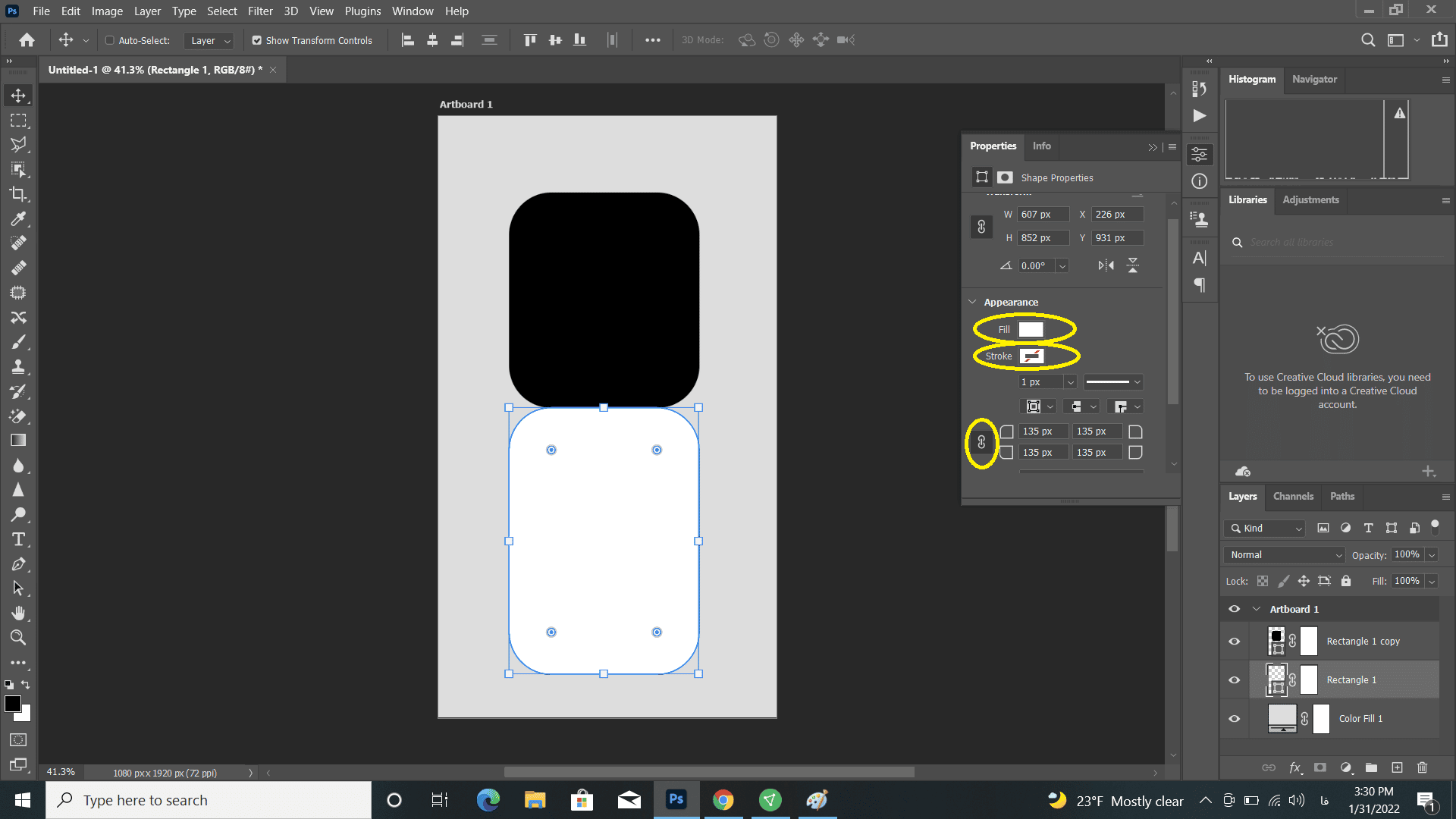
ابزار Reqtangle Tool را برداشته و یک مستطیل بر روی سند خود ایجاد کنید.
در تصویر پایین اندازه مستطیل و جایی که باید این مستطیل قرار بگیرد نشان داده شده است.

حال باید لبههای مستطیل خود را با استفاده از اهرمهایی که در اطراف آن هستند کمی گردتر کنید.
اگر هم در گرد کردن لبههای اشکال مشکل دارید حتما مطلب نحوه کشیدن اشکال لبه گرد را مطالعه نمایید.
تنظیمات مستطیل سفید (پایینی):
- Fill: رنگ سفید
- Stroke: حذف شود
- لبهها به اندازه 135 پیکسل گرد شوند.
ارتفاع مستطیل بالایی و مشکی را کمی کاهش دهید و در بالای مستطیل سفید قرار دهید.
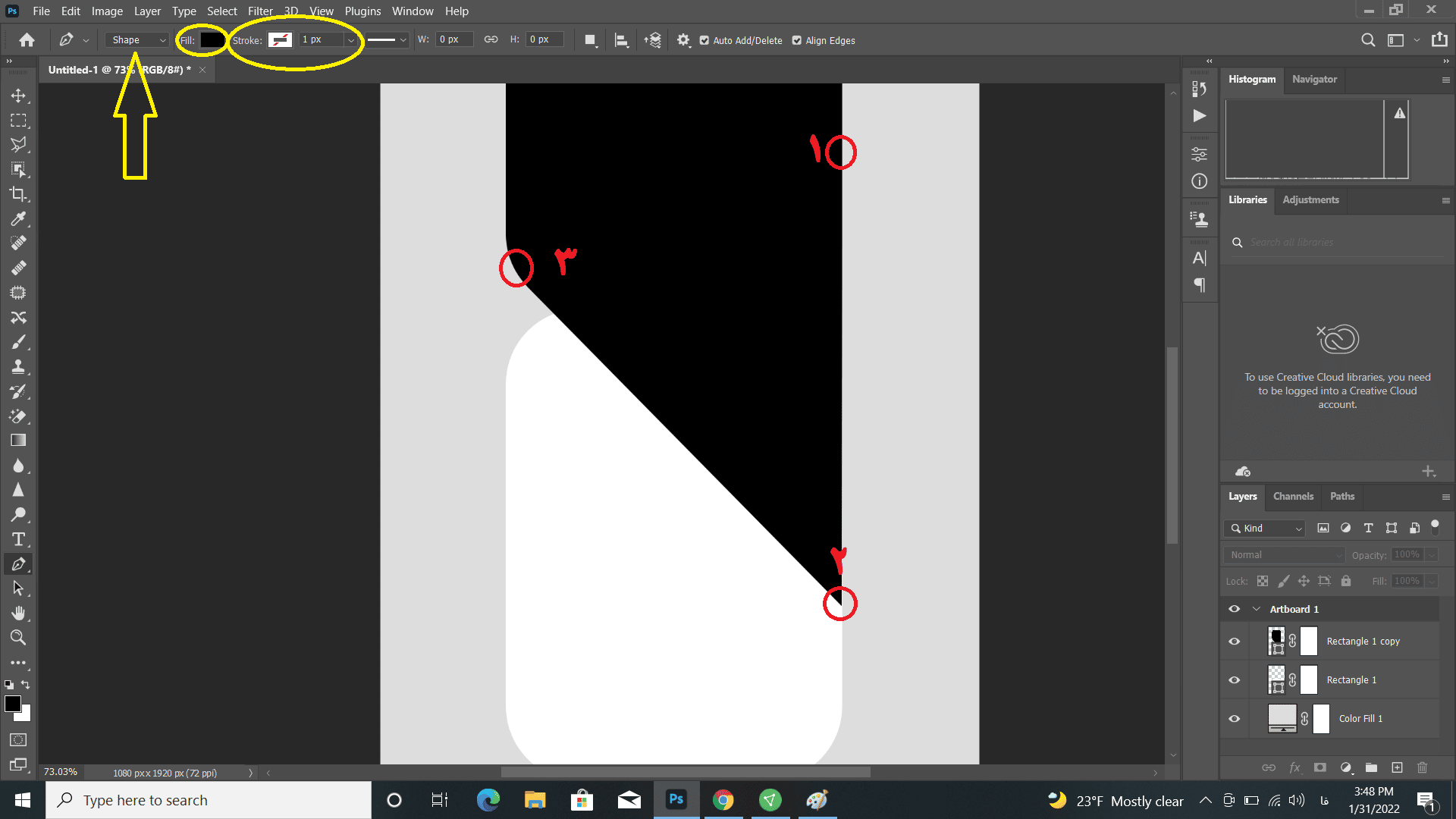
استفاده از ابزار Pen | قدم سوم
برای اینکه یک طراحی استوری حرفهای داشته باشی باید از طرحها بروز و ترند استفاده کنید.
حال که مربع مشکی را در بالا قرار دادید ابزار Pen را انتخاب کنید.
تنظیمات ابزار Pen:

با استفاده از این ابزار 3 نقطه ایجاد کنید،
دقت داشته باشید که حالت این ابزار روی Shape باشد.
بعد از اینکه این شکل را ایجاد کردید لایه ایجاد شده توسط Pen را همراه با مستطیل بالایی
انتخاب کنید (توسط کلید Ctrl) و بعد گزینه Convert To Smart Object را بزنید تا هر دو لایه باهم تلفیق و
به یک لایه اسمارت تبدیل شوند.
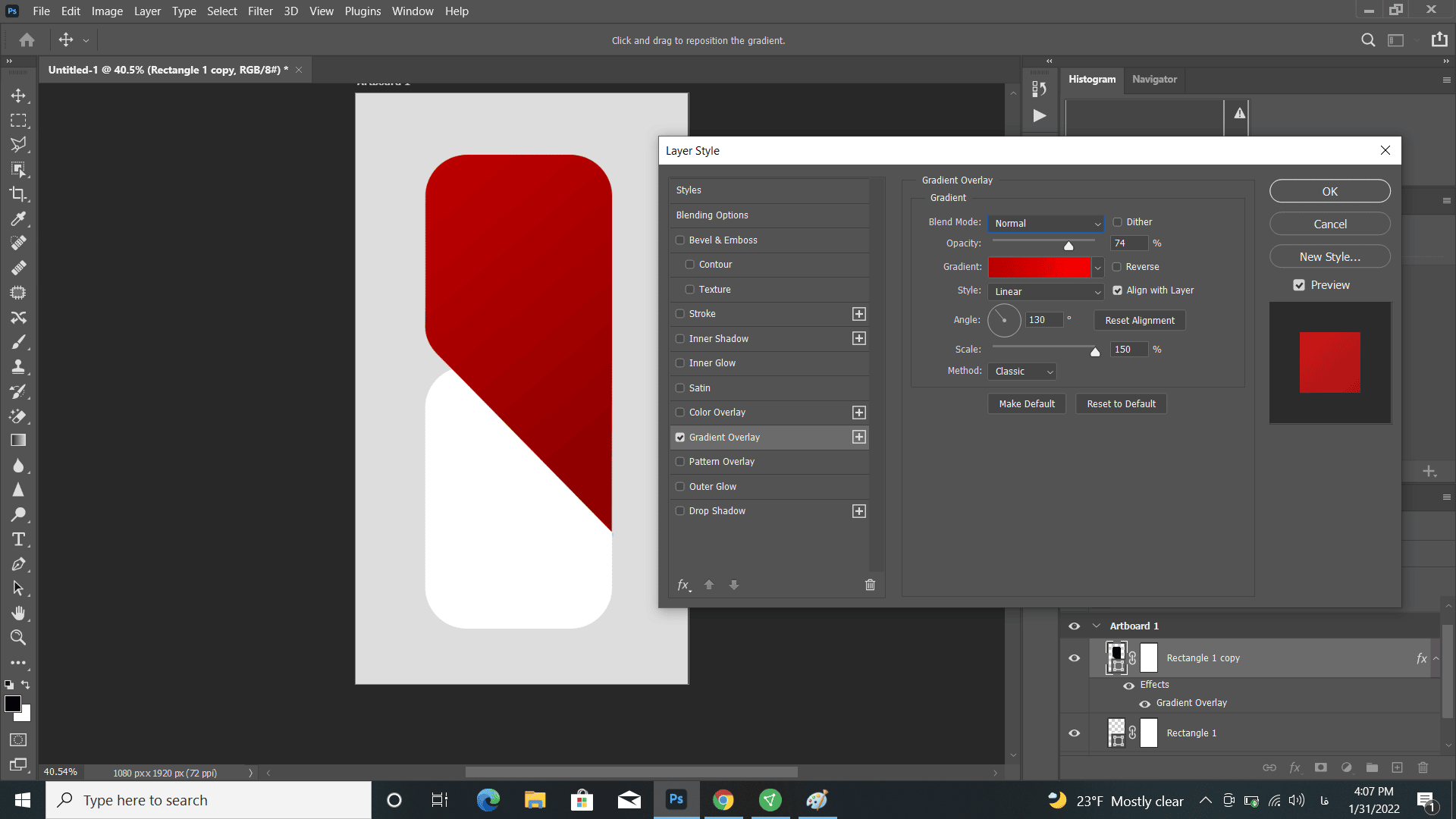
رنگ دهی به شکل | قدم چهارم
در این مرحله دو بار روی لایه شکل خود دوبار کلیک کنید؛
بعد از باز شدن پنجره روی گزینه Gradient Overlay بزنید و بعد تنظیمات زیر را اعمال کنید.
روی کادر رنگی دوبار کلیک کنید و حال در سمت چپ کد رنگی b90000 و در سمت راست کد رنگی ff0000 را انتخاب کنید.
تنظیمات Gradient:

دقت داشته باشید که قسمت تیره گرایدانت در پایین شکل قرار بگیرد.
اگر گرادیانت را کشیدید و قسمت تیره در بالا بود گزینه Reverse را فعال نمایید تا گرادیانت برعکس شود.
اگر در کار با گرادیانت مشکل دارید مطلب آموزش کامل ابزار گرادیانت را مطالعه نمایید.
اطلاعات محصول | قدم پنجم
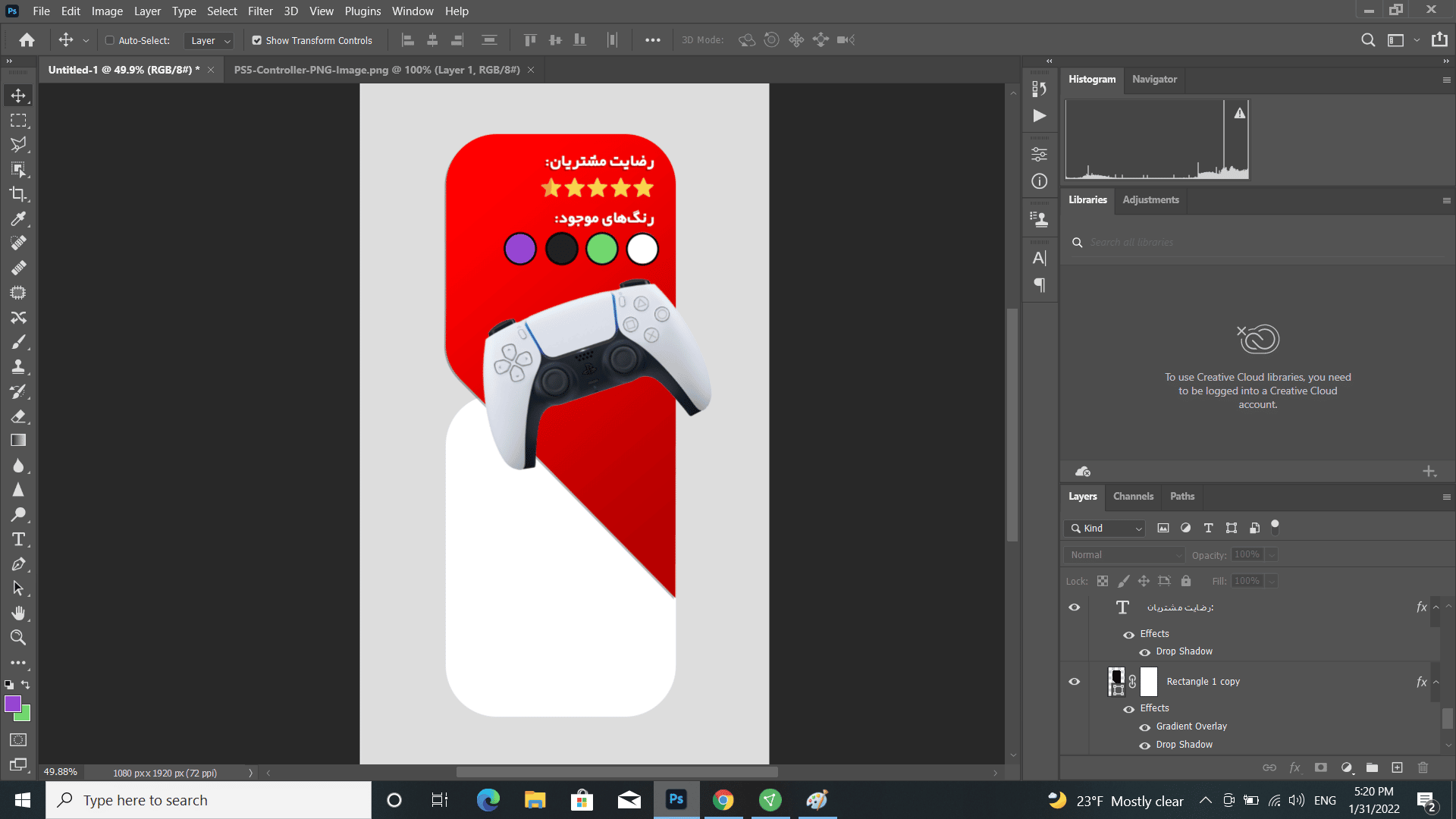
در این مرحله تصویر محصول خود را بهتر است بصورت PNG وارد سند کنید.
محصول خود را در وسط سند قرار دهید و در بالای محصول درباره رضایت کاربران و اطلاعات محصول اطلاعات دهید.
برای رضایت کاربران بهتر است از سایت Flaticon برای خود ستاره دانلود کنید.
حال بر اساس نمرات محصول در سایت، میتوانید از 5 ستاره به آن نمره دهید.
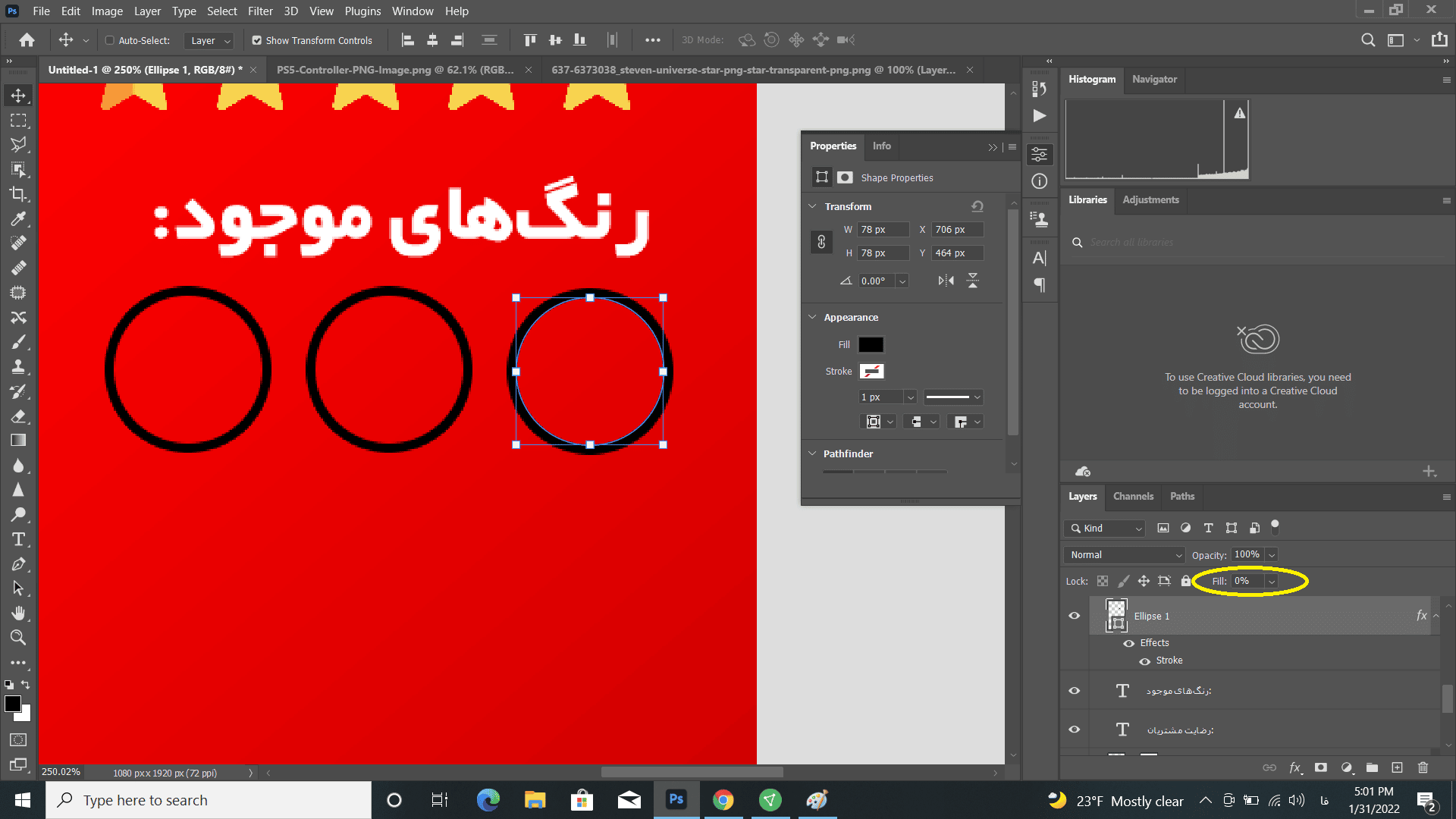
در زیر این میتوانید رنگهای موجود از این محصول را اعلام کنید؛ برای این کار با استفاده از ابزار
Ellipse Tool دایرههایی ایجاد کنید و رنگهای موجود را داخل آنها قرار دهید.
برای تو خالی کردن دایرهها ابتدا Fill آن را صفر کرده و بعد دو بار روی لایه بزنید و گزینه Stroke را انتخاب نمایید؛
حال میتوانید اندازه و رنگ استروک را تعیین کنید.
در انتها یک لایه پایین لایه اشکال دایره ایجاد کنید و با براش داخل دایرهها را به رنگهای موجود تغییر دهید.
نام و مشخصات | قدم آخر
مرحله آخر مربوط است به تایپ اطلاعات محصولتان که میتوانید در زیر تصویر آنها را ذکر کنید.
نتیجه نهایی:
برای دیدن آموزشهای بیشتر، در یوتیوب ما را Subscribe کنید.
در آپارات نیز میتوانید ویدیوهای آموزشی بیشتری را از آکادمی عزتی تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین