روشن کردن رنگ تصویر | آموزش فتوشاپ
- 1400-03-17
- فتوشاپ, نرم افزارهای کامپیوتری

روشن کردن رنگ تصویر در نمایان کردن جزئیات به طراح کمک میکند و همچنین اجازه میدهد تا وی تصاویری که تاریک افتادهاند را احیا کند و این اجازه را به کاربر دهد که تصویر را با رنگهای روشنتر و بهتری ببیند. پس بزن بریم.
روشن کردن رنگ تصویر
ممکن است گاها تصاویری از یک محیط انداخته باشید که نور و رنگ آن تاریک افتاده باشد و
این اجازه را به شما ندهد که محتوای خود را به طور ایدهآل با مخاطبین به اشتراک بگذارید.
برای روشن کردن تصویر در برنامه فتوشاپ باید مراحل زیر را طی کنید:

مرحله اول
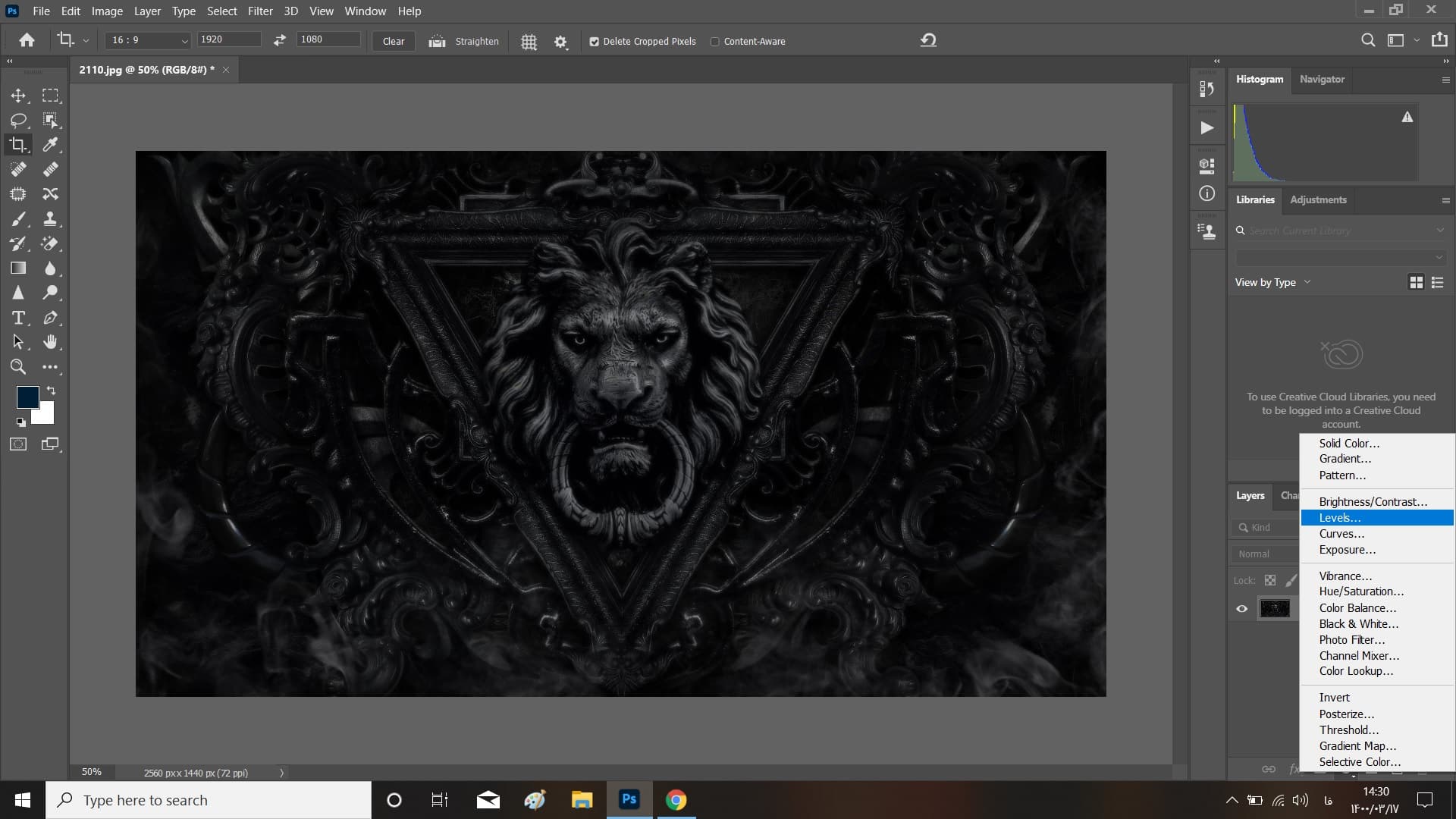
ابتدا تصویر خود را وارد برنامه فتوشاپ کنید و بعد از پایین پنل لایهها بر روی آیکون
New Fill or Adjustment Layer بزنید و در پنجره باز شده بر روی گزینه Levels کلیک کنید.
حال لایهای بر روی لایه اصلی شما باز شده است.

مرحله دوم
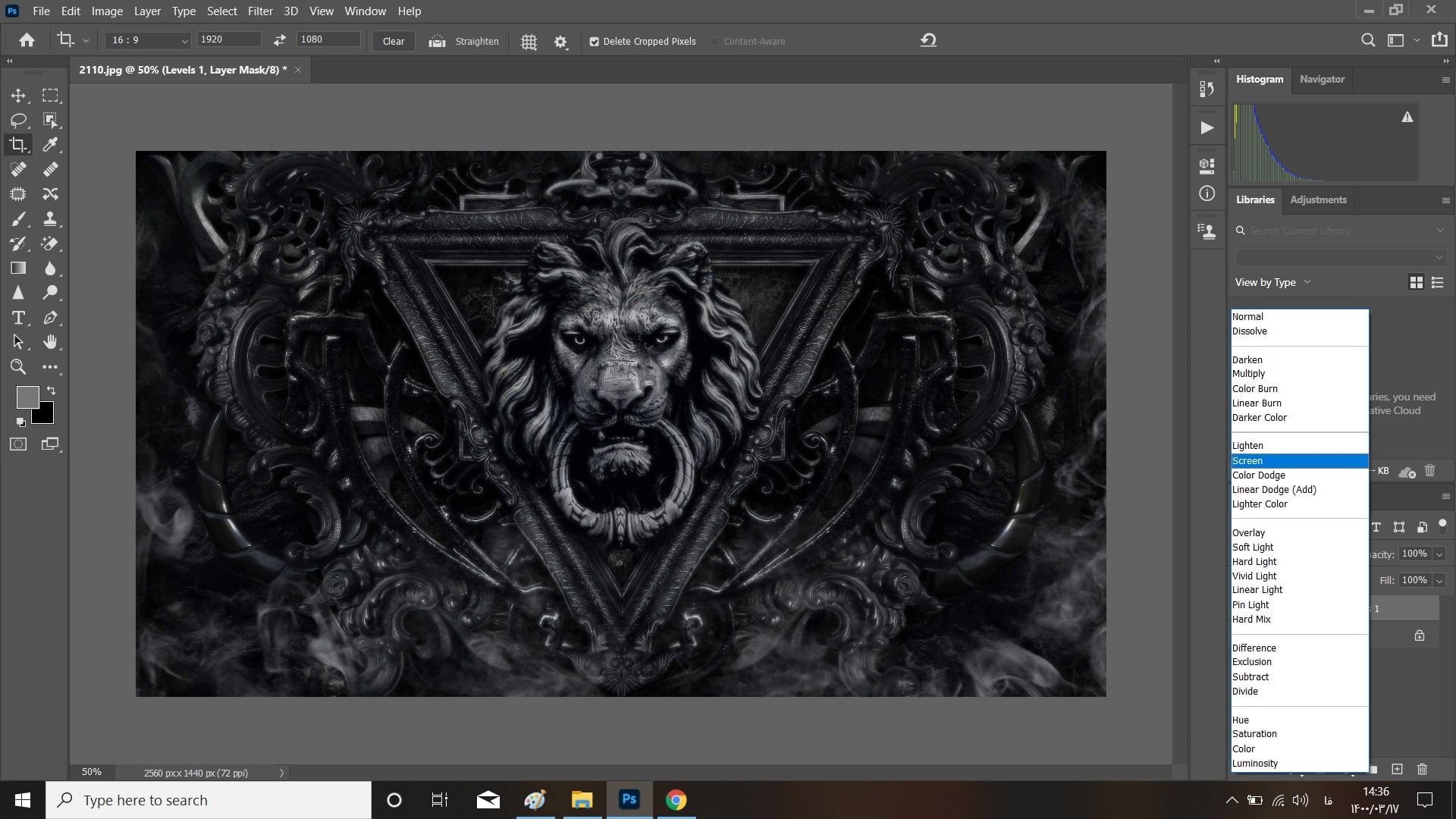
در بالای پنل لایهها بر روی Blend Mood بزنید و بعد
حالت صفحه را در حالت Screen قرار دهید.

مرحله سوم | روشن کردن رنگ تصویر
در این مرحله بر روی لایه Levels 1 کلیک کنید و
بعد آن را در پایین پنل لایهها بر روی گزینه + یا همان
Add Layer بکشید تا یک کپی از لایه شما بگیرید.
یا این که روی لایه خود کلیک کنید و بعد گزینه Duplicate Layer بزنید تا
یک لایه کپی از لایه مورد نظر گرفته شود.
این کار باعث خواهد شد که تصویر شما روشنتر از مرحله قبلی شود.
با هر بار کپی کردن لایه خواهید دید که روشنایی تصویر شما بالاتر میرود.
نکته: با استفاده از گزینه Opacity در بالای پنل لایهها میتوانید مقدار روشنایی تصویر خود را تنظیم کنید.
همچنین میتوانید با تماشای ویدیوهای آموزشی در آپارات راههای ادیت تصویر در گوشی را نیز بطور رایگان فرا بگیرید.
اشتراک گذاری :

مهارت آموزی به سبک نوین



