تبدیل عکس صورت به لوگو | آموزش فتوشاپ
- 1400-12-07
- فتوشاپ, نرم افزارهای کامپیوتری

تبدیل عکس صورت به لوگو یکی از متداولترین راهها برای ساخت برند شخصی است که امروزه در اکثر فروشگاهها و رستورانها با آن آشنا هستیم. در این آموزش تبدیل یک عکس به لوگو را در فتوشاپ یاد خواهید گرفت. پس بزن بریم.
تبدیل عکس صورت به لوگو
لوگو یکی از مهمترین و ابتداییترین نیازهای هر کسب و کاری است که در ادامه با آن برای مشتریان و مخاطبین
معرفی میشود؛ پس باید در انتخاب این موضوع دقت و وسواس بسیاری به کار ببرید چرا که تعویض مداوم لوگو
باعث از دست رفتن مشتریان میشود.
در مطالب گذشته درباره تبدیل عکس به لوگو در گوشی برایتان آموزشی قرار داده بودیم اما این بار سراغ برنامه فتوشاپ
رفتهایم تا نحوه ایجاد یک فیس لوگو را برایتان آموزش دهیم.
مرحله اول
ابتدا برای خود یک بوم ایجاد کنید، سایز بوم بهتر است 1080*1920 باشد.
حال تصویر خود را وارد این بوم کنید. من در این آموزش از تصویر یک دختر استفاده کردهام.

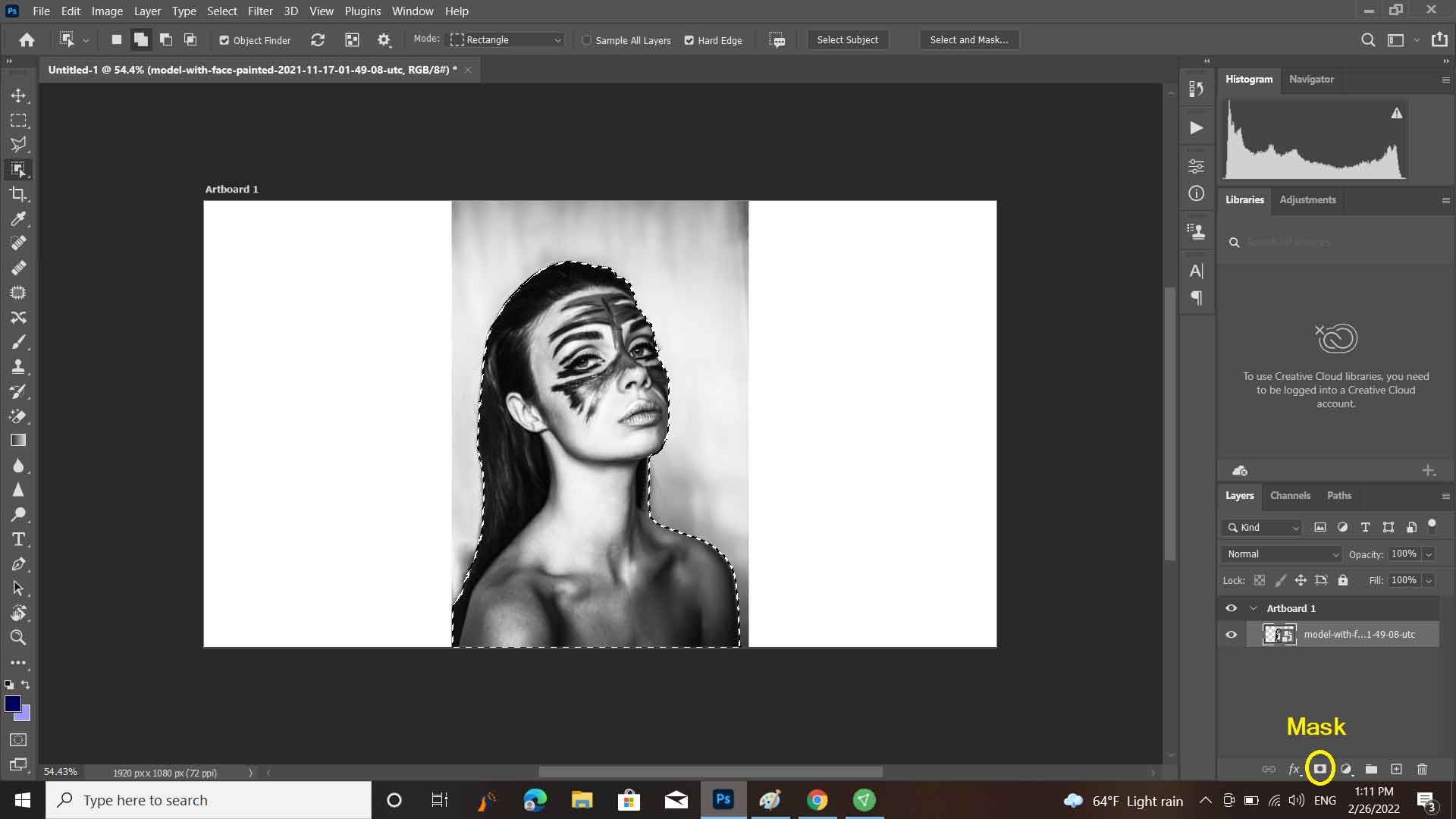
با استفاده یکی از ابزار سلکشن صورت تا گردن سوژه خود را انتخاب کنید و بعد از سلکت کافی است که
در پایین پنل لایهها روی گزینه Mask بزنین تار از پس زمینه جدا شود.
مرحله دوم
حال که این بخش را از پس زمینه خود جدا کردید باید روی رنگ و نور آن کار کنیم.
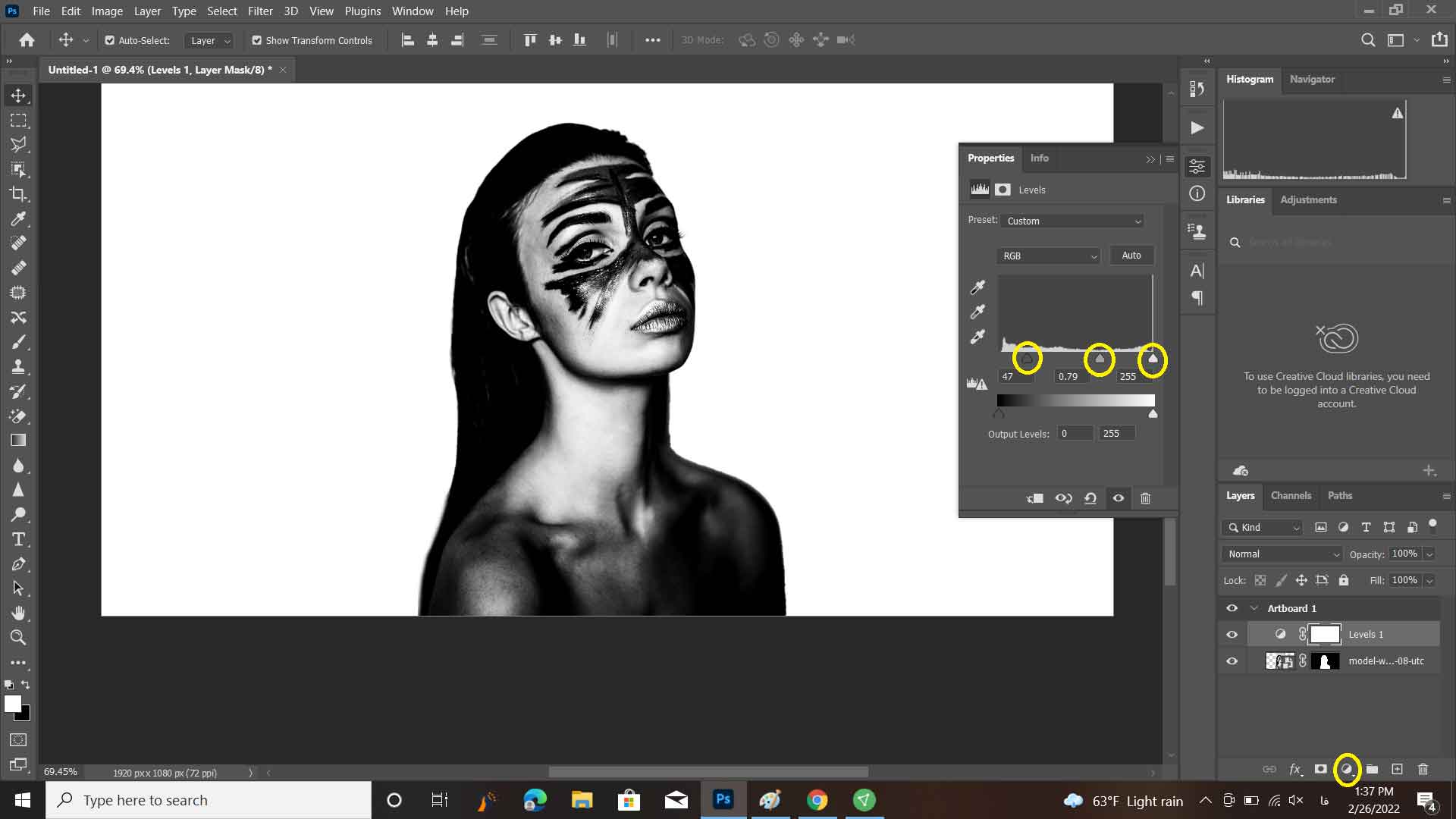
روی لایه جدا شده از پس زمینه کلیک کنید و حال از پایین پنل لایهها از قسمت Adjustment Layer
گزینه Levels را انتخاب کنید و نشانگرها را تا جایی به سمت چپ بکشید که تصویرتان سیاهی بیشتری داشته باشد.
حال در همین بخش Adjustment Layer گزینه Treshold را انتخاب کرده و نشانگر این بخش را تا جایی پیش ببرید که بخشهای مشکی تصویر شما کاملتر شوند.
مرحله سوم | تبدیل عکس صورت به لوگو
در این بخش باید برای تغییر رنگ سوژه خود قسمتهای مشکی را انتخاب نمایید؛
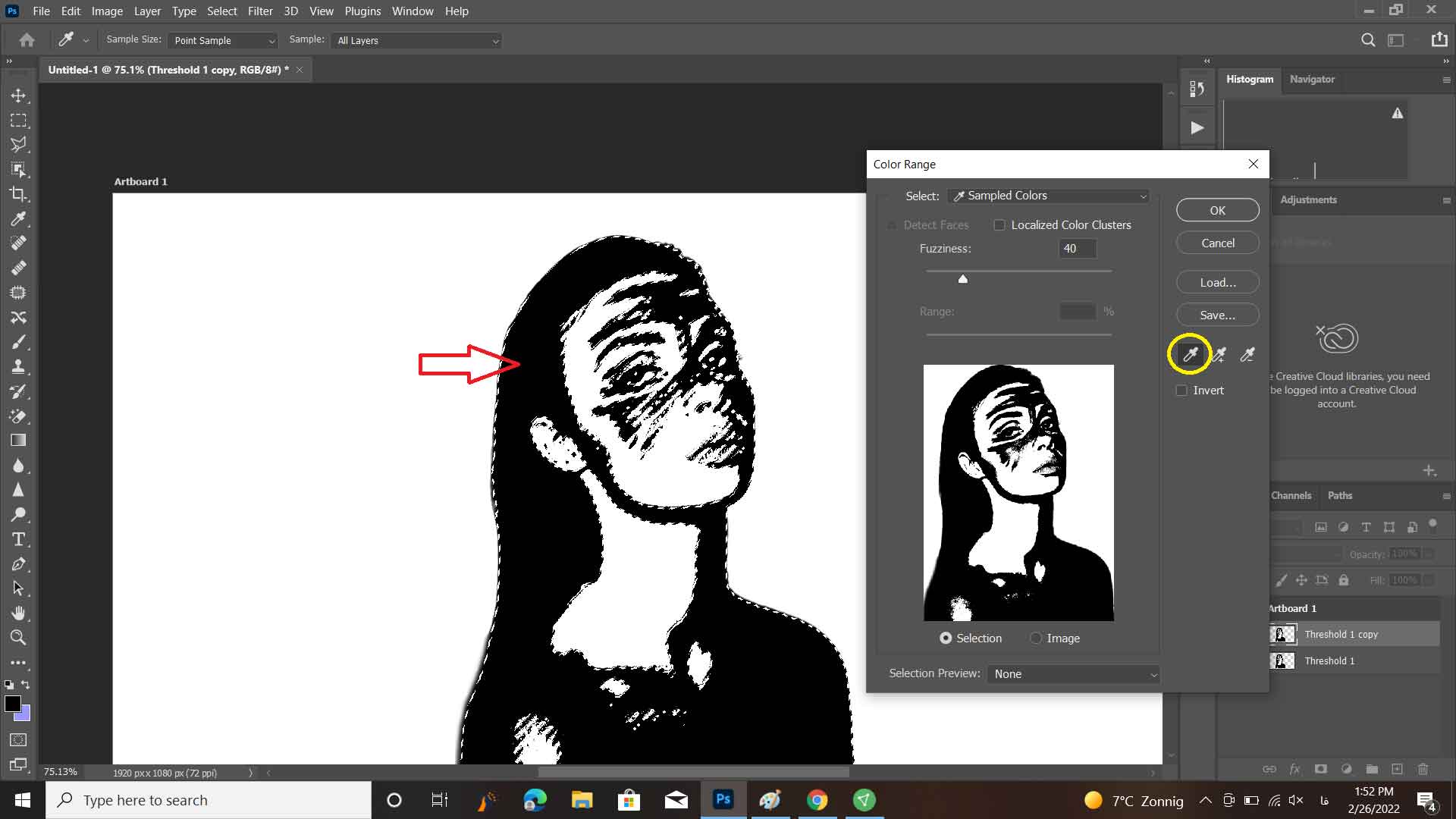
برای این کار لایه سوژهتان را انتخاب کنید و بعد از سربرگ Select گزینه Color Range را بزنید و بعد
قطره چکان را روی رنگ سیاه قرار داده تا بخشهای سیاه انتخاب و بعد Ctrl + J را بزنید تا یک کپی از این بخشها گرفته شود.
لایهای که از آن کپی گرفتهاید را انتخاب و دوبار روی آن کلیک کنید و بعد گزینه Color Overlay را بزنید.
حال مستطیل رنگی را انتخاب کنید و کد رنگی 4d1900 را بزنید و بعد OK را بزنید.
مرحله چهارم
باید در این بخش برای تصویر خود یک پس زمینه و کادر ایجاد کنید،
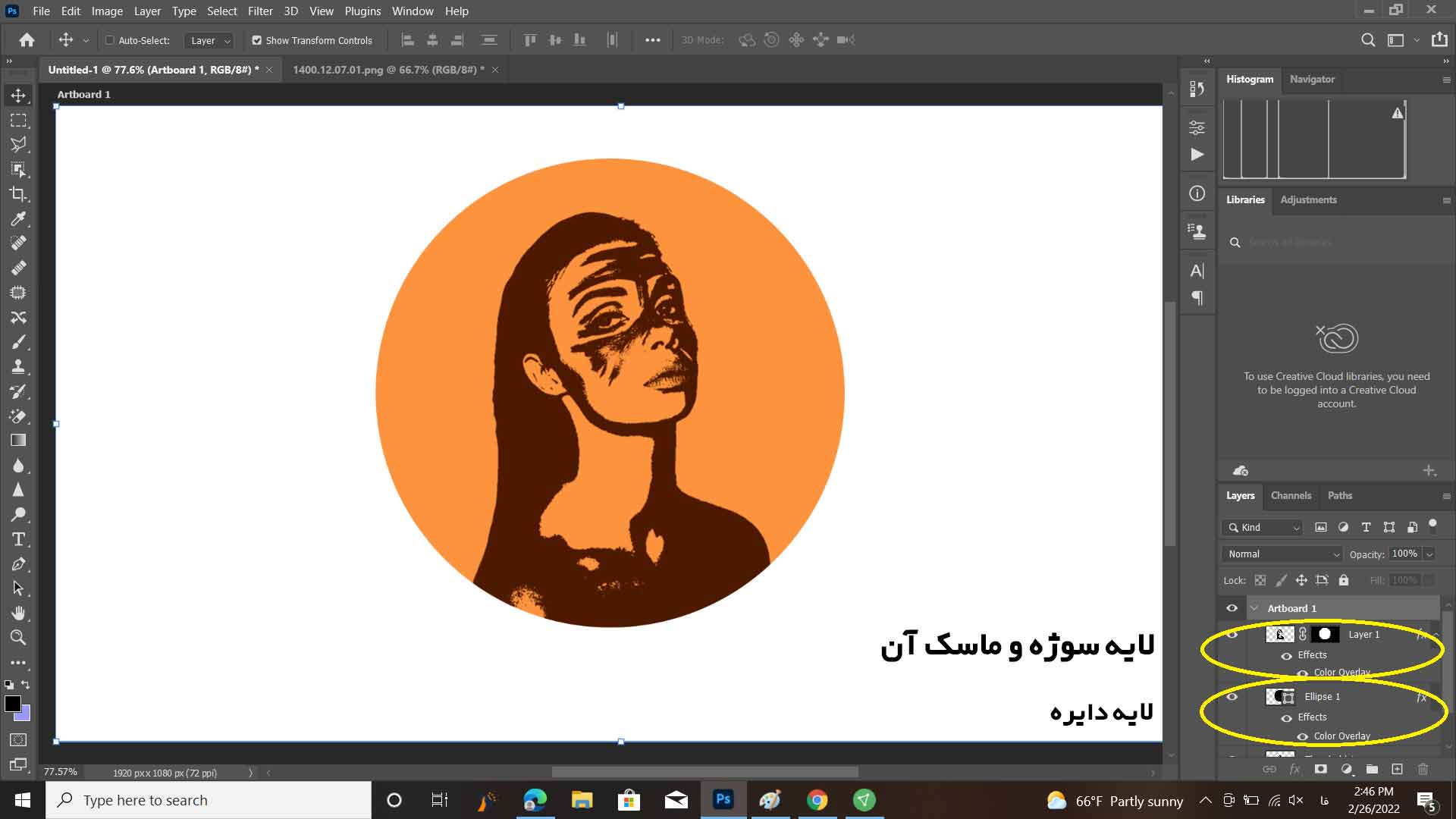
برای این کار ابتدا ابزار Ellipse Tool را انتخاب و بعد یک دایره در پشت سوژه خود بکشید.
رنگ این دایره را به کد fd933d تغییر دهید.
باید سوژه را داخل دایره خود قرار دهید، برای این کار ابتدا لایه دایره را با کلید Ctrl انتخاب کنید و بعد
روی لایه سوژه کلیک کرده و گزینه Add Layer Mask را بزنید تا عکس سوژه درست داخل دایره باشد.
مرحله پنجم
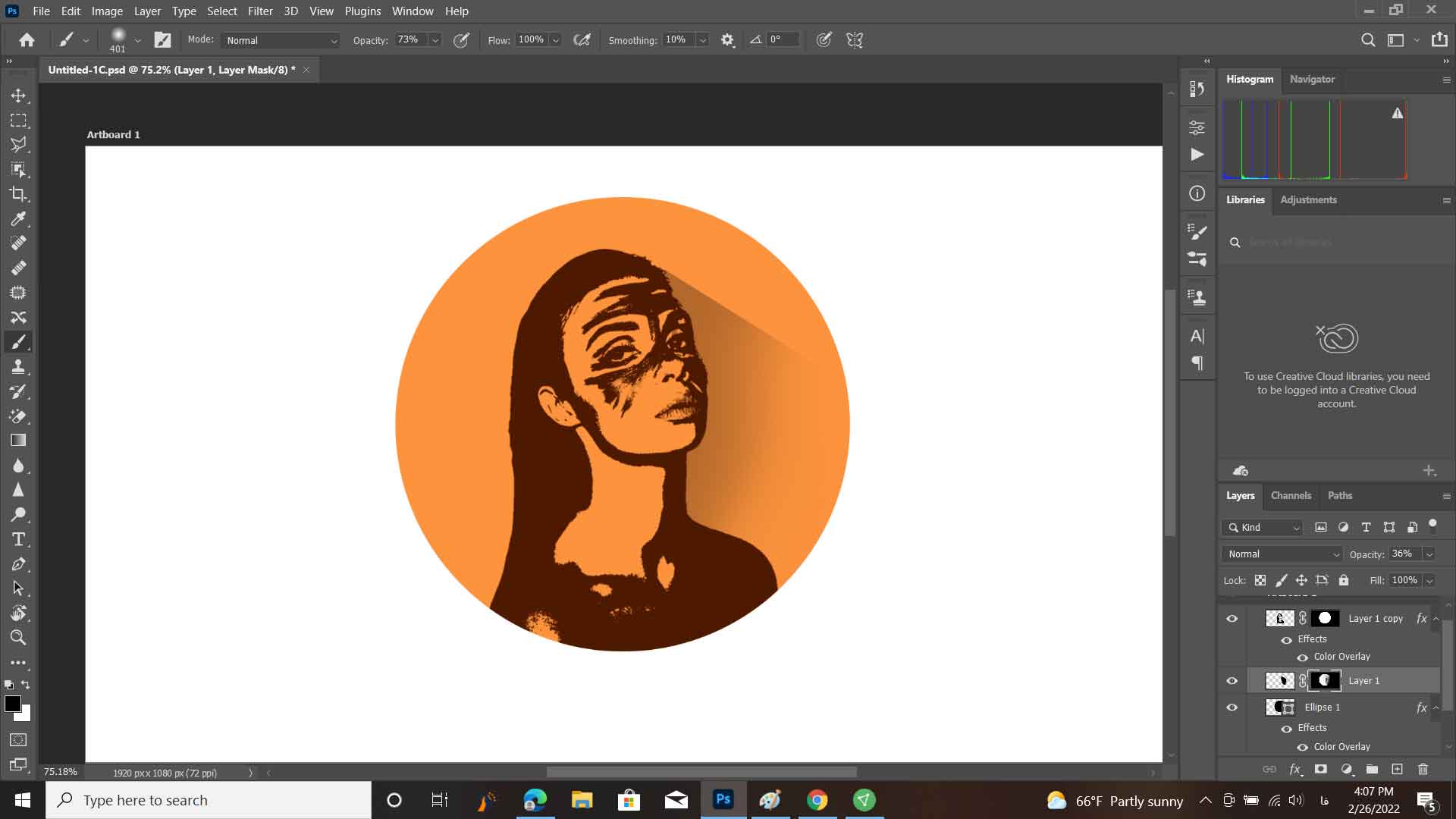
ابزار Lasso Tool را بردارید و طبق شکل زیر برای سوژه خود یک سایه ایجاد کنید.
سعی کنید نقاط خطوط خود را در لبههای سوژه بکشید و بعد از کشیدن خطوط با استفاده کلیدهای Alt + Backspace
داخل این بخش را رنگی کنید.
از بالای پنل لایهها Opacity را به میزان دلخواه کاهش دهید.
نکته: دقت داشته باشید که لایه سایه باید زیر سوژه و بالای دایره باشد.
برای خروج از حالت سلکت کلیدهای Ctrl + D را بزنید و بعد برای اینکه قسمتهای خارج از دایره را
داخل قرار دهید کافی است که لایه دایره را با استفاده از Ctrl کلیک کنید و بعد روی لایه سایه کلیک کنید و گزینه Mask را بزنید.
با استفاده از براش سفید و سیاه نیز میتوانید بخشهای اضافی سایه در داخل دایره را حذف کنید برای این کار باید ماسک لایه سایه را انتخاب کنید.
مرحله نهایی تبدیل عکس صورت به لوگو
لوگوی شما حاضر هست و به دلخواه خود میتوانید به آن پس زمینه دهید یا اینکه آن را بصورت PNG
ذخیره کنید و از آن در ویدیوها و تصاویرتان استفاده نمایید.
نتیجه نهایی:

دوست دارید آموزش ساخت چه نوع لوگویی را برایتان آموزش دهیم؟ حتما در بخش نظرات برایمان اعلام کنید.
برای دیدن آموزشهای بیشتر، در یوتیوب ما را Subscribe کنید.
در آپارات نیز میتوانید ویدیوهای آموزشی بیشتری را از آکادمی عزتی تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین