کاور پست مقایسه محصول | آموزش فتوشاپ
- 1401-04-21
- فتوشاپ, نرم افزارهای کامپیوتری

کاور پست مقایسه محصول مطلبی است که قرار است با همدیگر 0 تا 100 آن را انجام دهیم و میتوانید از آن برای معرفی محصولات خود و همچنین مقایسه آنها باهمدیگر استفاده نمایید. پس بزن بریم.
کاور پست مقایسه محصول
به احتمال زیاد برایتان پیش آمده که بخواهید دو یا چند محصول را در یک ویدیو یا یک پس ت اینستاگرامی
بررسی و مقایسه کنید، برای این که مخاطب را جذب کنید تا ادامه پست شما را تماشا کند بهتر است که یک کاور خوب طراحی کنید؛
در این پست قرار است که 0 تا 100 یک کاور اینستاگرامی را باهمدیگر طراحی کنیم.
قدم اول
ابتدا از سربرگ File گزینه New را زده و یک فایل در اندازه 1080 در 1080 ایجاد کنید،
از پایین پنل لایهها گزینه Solid Color را انتخاب کرده و رنگ مورد نظر خود را به پس زمینه بدهید.
بعد از آن ابزار Rectangle Tool را برداشته و یک مستطیل در یک سمت سند خود ایجاد نمایید؛
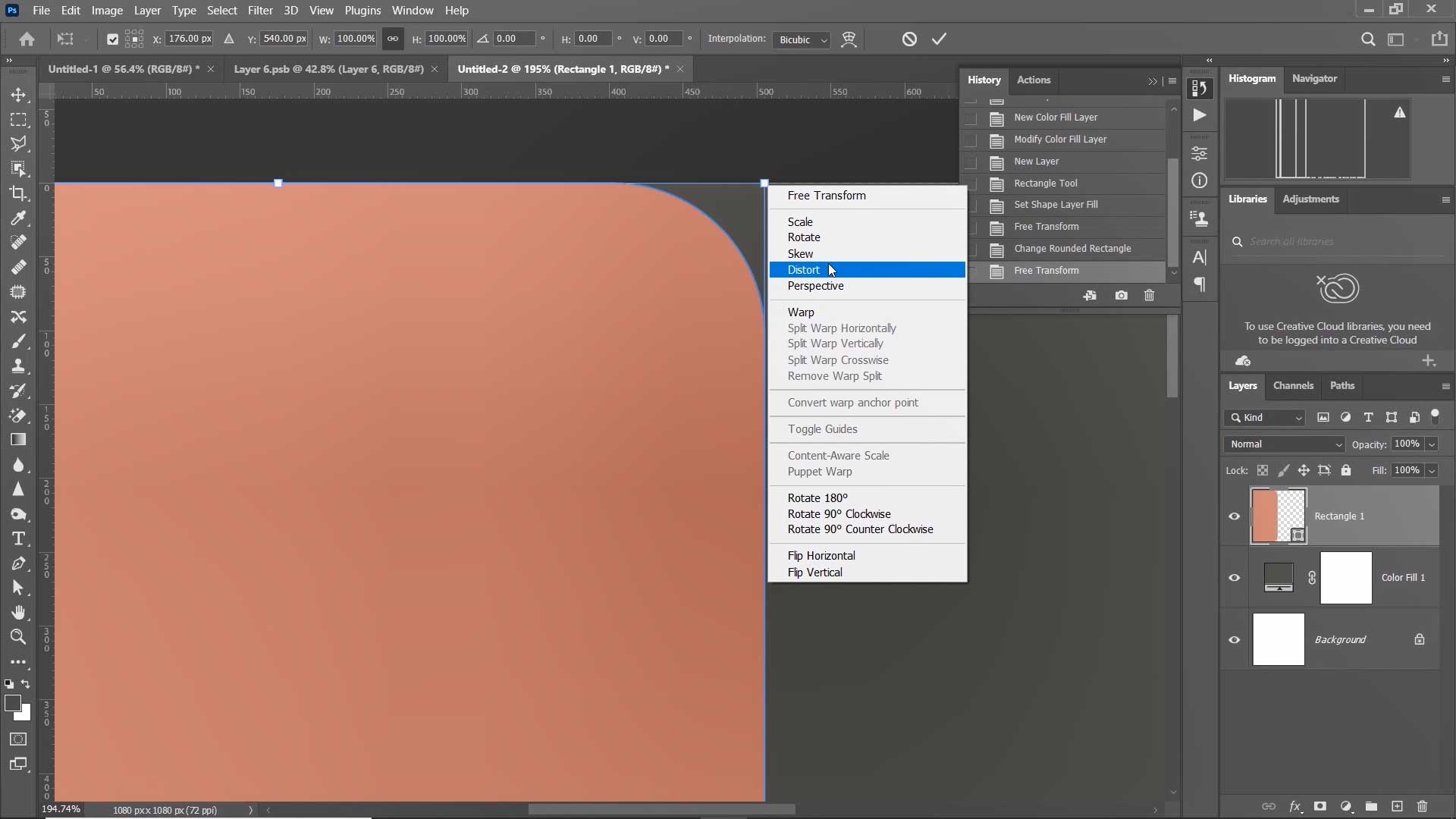
بعد از ایجاد مستطیل، کلیدهای Ctrl + T را بزنید و بعد روی یکی از مربعهای کوچک کنار شکل خود راست کلیک کرده و
گزینه Distort را انتخاب نمایید.
قدم دوم
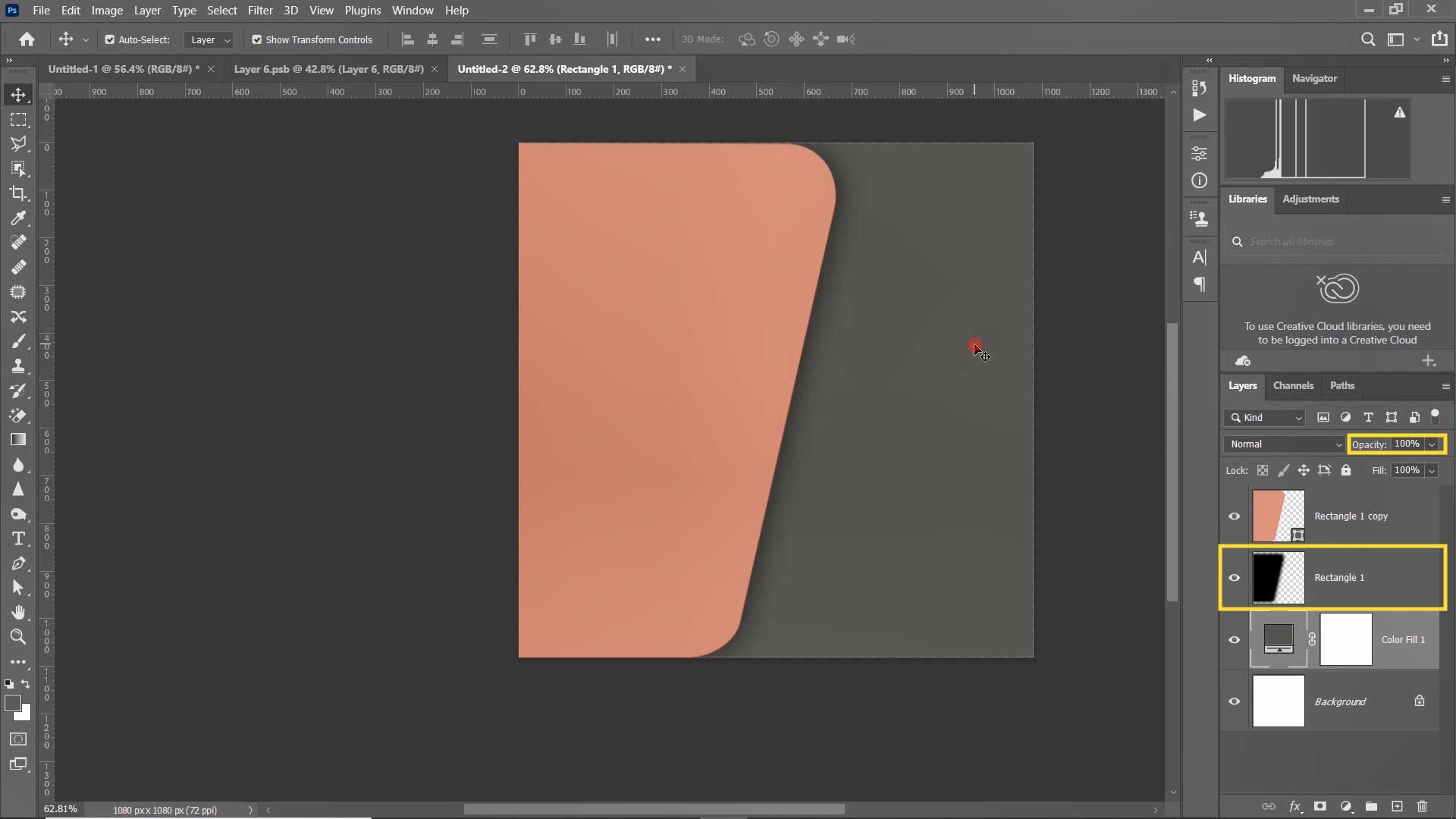
حال با استفاده از این ویژگی یک لبه مستطیل را بکشید و تا حدی که ایده ال باشد آن را بزرگتر کنید.
برای ایجاد سایه یک کپی از این لایه بگیرید، حال لایه پایینی را انتخاب کرده و رنگ آن را روی مشکی انتخاب کنید.
ابتدا لایه خود را به یک اسمارت آبجکت تبدیل کرده و بعد از سربرگ Filter گزینه Blur/ Guassian Blur را بزنید.
حال به میزانی که سایه طبیعی باشد بلور را افزایش دهید و بهتر است Opacity آن را به میزانی کاهش دهید تا
هرچه بهتر شود.
قدم سوم
بعد از ایجاد شکل حال لازم است که پس زمینه و شکل خود را به صورت گرادیانتی کنید،
برای این کار بهتر است از رنگهای خود محصول استفاده نمایید، اگر با ایجاد گرادیانت مشکل دارید؛
میتوانید از این مطلب استفاده نمایید.
حال گرادیانت خود را ایجاد کنید و برای این که تنها داخل شکل قرارگیرد کافی است که روی لایه گرادیانت با استفاده از کلید Alt کلیک کنید تا داخل شکل قرار گیرد.
در ادامه میتوانید ویدیوی کامل این آموزش را تماشا کنید.
برای دیدن آموزشهای بیشتر، در یوتیوب ما را Subscribe کنید.
در آپارات نیز میتوانید ویدیوهای آموزشی بیشتری را از آکادمی عزتی تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین