آموزش کامل Clipping Mask | آموزش فتوشاپ
- 1401-04-13
- فتوشاپ, نرم افزارهای کامپیوتری

Clipping Mask در فتوشاپ یکی از پرکاربردترین ترفندهایی هست که کارایی متفاوتی دارد و میتوانید از آن در طراحیهای خود استفاده کنید، در این مطلب نحوه استفاده از این ترفند برای قرار دادن یک تصویر داخل یک شکل را باهمدیگر بررسی خواهیم کرد. پس بزن بریم.
آموزش کامل Clipping Mask
در فتوشاپ راههای مختلفی برای قرار دادن عکس داخل نوشته یا داخل یک شکل دیگر وجود دارد که یکی از آنها کلیپینگ ماسک میباشد،
با دیدن این آموزش از ایتوانید به راحتی تصویر خود را داخل یک شکل (مربع، مثلث و …) قرار دهید و حتی آن را سه بعدی نمایید.
قدم اول
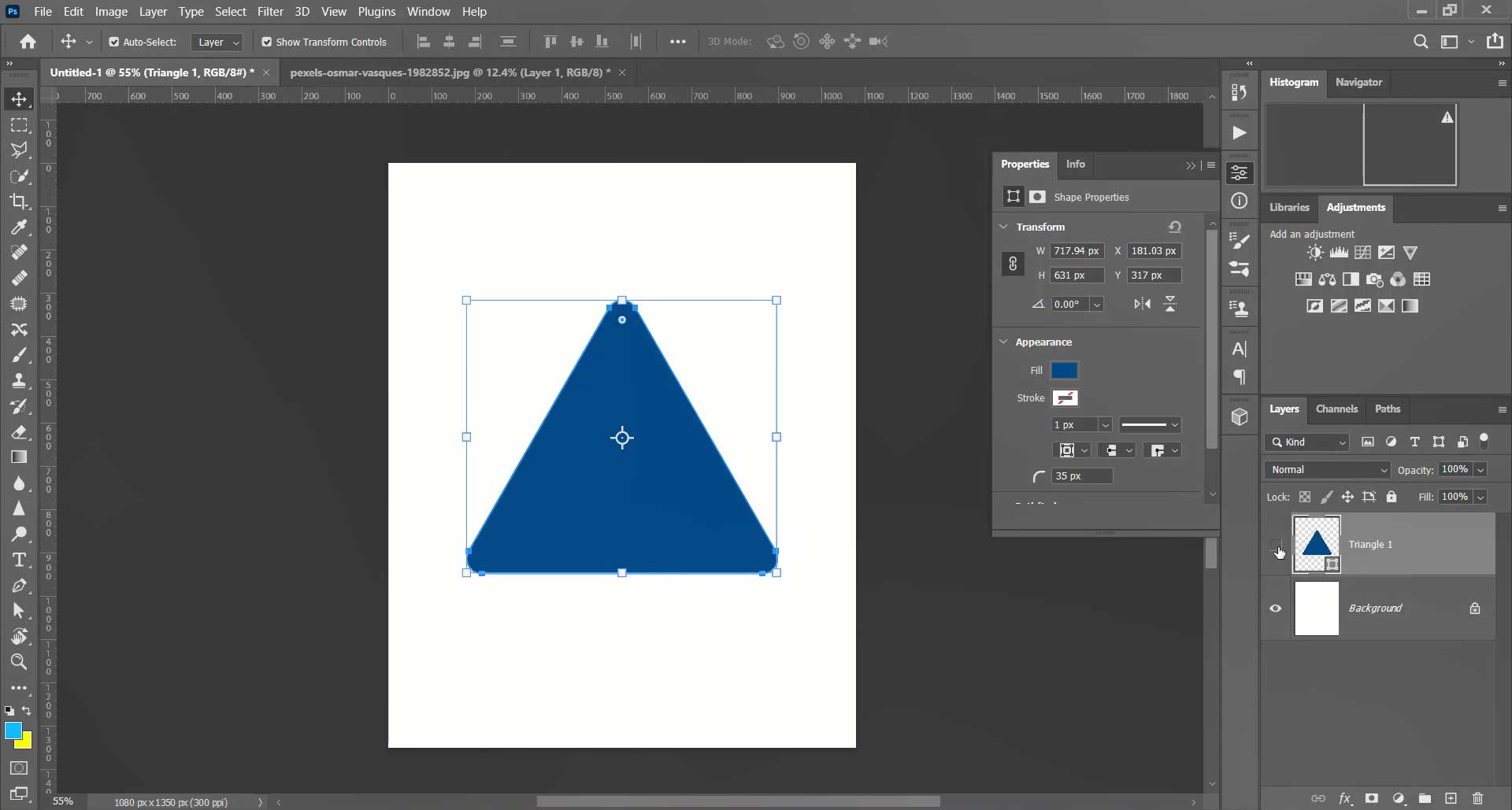
ابتدا از قسمت New یک پس زمینه برای خود ایجاد نمایید و بعد ابزار Tringle Tool را انتخاب کنید،
حال یک مثلث را در کادر خود ایجاد کنید و لبههای آن را گرد کنید.
اگر در گرد کردن لبههای اشکال مشکل دارید حتما پست نحوه کشیدن اشکال لبه گرد را مطالعه نمایید.
قدم دوم
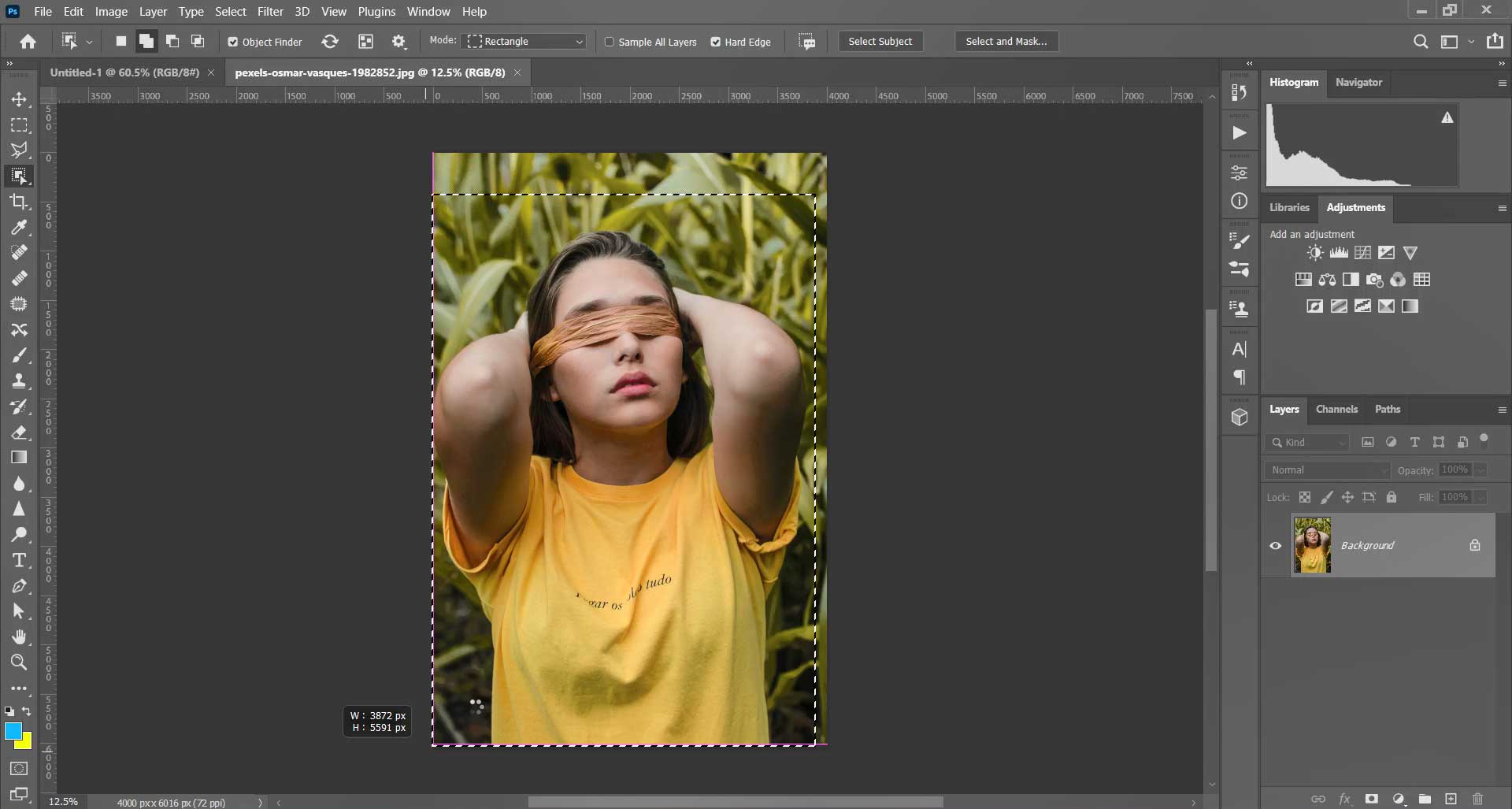
تصویر خود را وارد ای سند کنید و دقت داشته باشید که هر تصویری را میتوانید در این قسمت قرار دهید،
من برای این که به خوبی این قسمت را فرا بگیرید از ابزار Select هم استفاده کردم تا سوژه خودم را از پس زمینه جدا کرده و داخل این شکل قرار دهم.
برای این که تصویر خود را داخل شکل قرار دهید:
- نکته اول
باید لایه تصویر شما بالای لایه شکلتان قرار گرفته باشد.
-
نکته دوم
برای قرار دادن تصویر داخل شکل باید ابتدا لایه تصویر را انتخاب کنید.
-
نکته سوم
برای این که تصویر داخل شکل بیافتد کافی است کلیک چپ موس همراه با کلید Alt را روی لایه تصویر بزنید تا داخل شکل قرار گیرد.
قدم سوم | آموزش کامل Clipping Mask
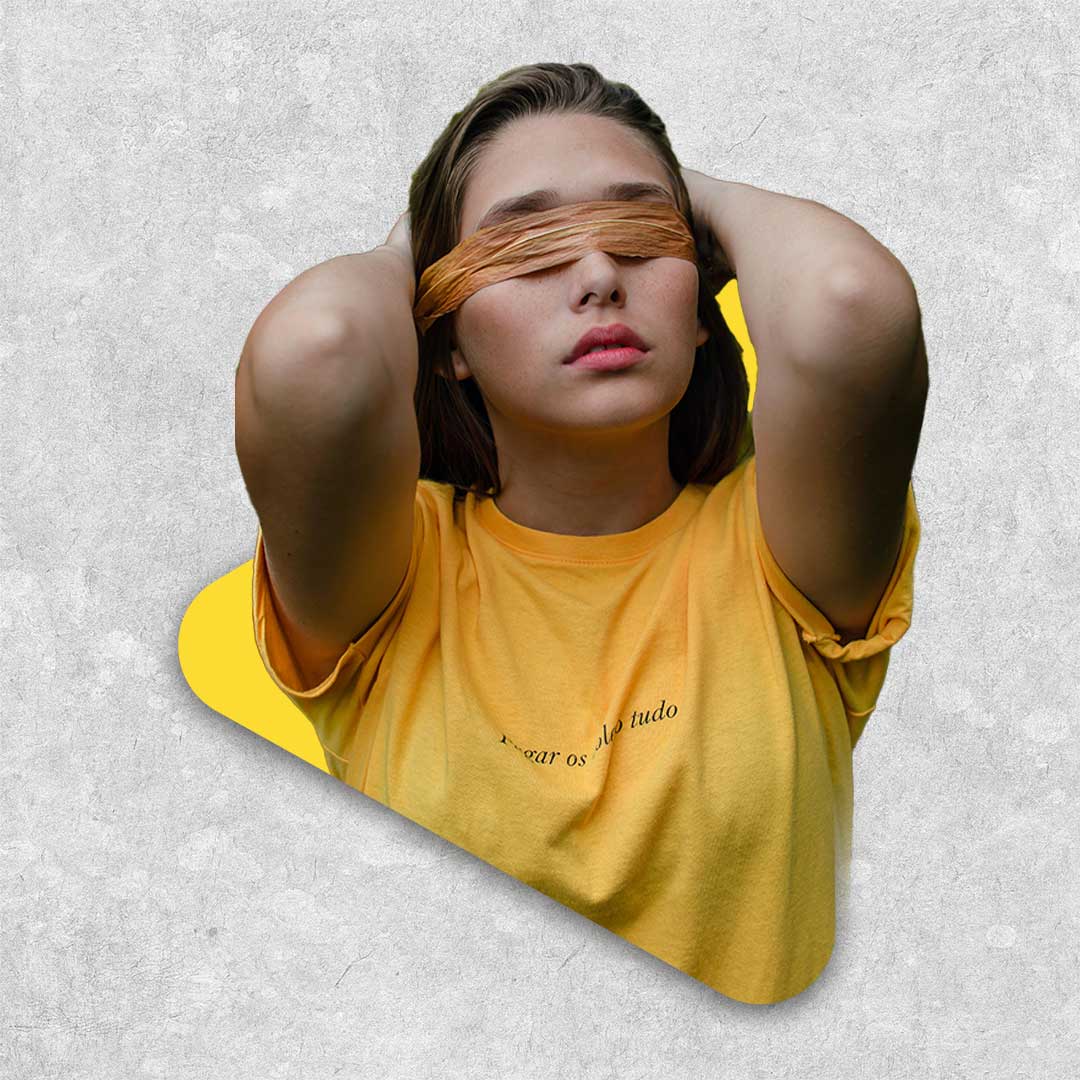
حال تصویر شما داخل شکل قرار گرفته ولی اگر قصد دارید قسمتی از آن بیرون از شکل بیافتد،
ابتدا یک کپی از تصویر سوژه بگیرید و بعد یک ماسک برای آن ایجاد نمایید و بعد براش مشکی را برداشته و قسمتهای پایینی را براش بزنید تا پایین تصویر حذف شده و
بالای تصویر از شکل بیرون بزند.
نتیجه نهایی:

در ادامه نیز میتوانید ویدیوی این آموزش را تماشا کنید.
برای دیدن آموزشهای بیشتر، در یوتیوب ما را Subscribe کنید.
در آپارات نیز میتوانید ویدیوهای آموزشی بیشتری را از آکادمی عزتی تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین