تنظیمات طراحی بنر سایت | آموزش فتوشاپ
- 1401-05-05
- فتوشاپ, نرم افزارهای کامپیوتری

بنر سایت یکی از مهمترین جزئیاتی است که در هر سایت باید وجود داشته باشد تا عناصر مهم سایت را معرفی نماید و از سایر موارد جدایش کند تا مخاطب دسترسی سریعتری به آن داشته باشد؛ در این مطلب با تنظیمات طراحی بنر برای وبسایت آشنا خواهید شد. پس بزن بریم.
تنظیمات طراحی بنر سایت
امروزه داشتن سایت یکی از ملزومات گسترش هر کسب و کاری است و برای این که این کار بازدهی بهتری داشته باشد باید از موارد گرافیکی از جمله بنرها به نحو احسنت استفاده کنید؛
بنرها اندازه و کارایی مختلفی دارند اما اکثرا برای جلب توجه مخاطب و افزایش بازدید به کار برده میشود.
ایجاد سند
بهترین پلتفرم برای ساخت بنر سایت نرم افزار فتوشاپ میباشد که دارای بهترین جزئیات برای این کار میباشد،
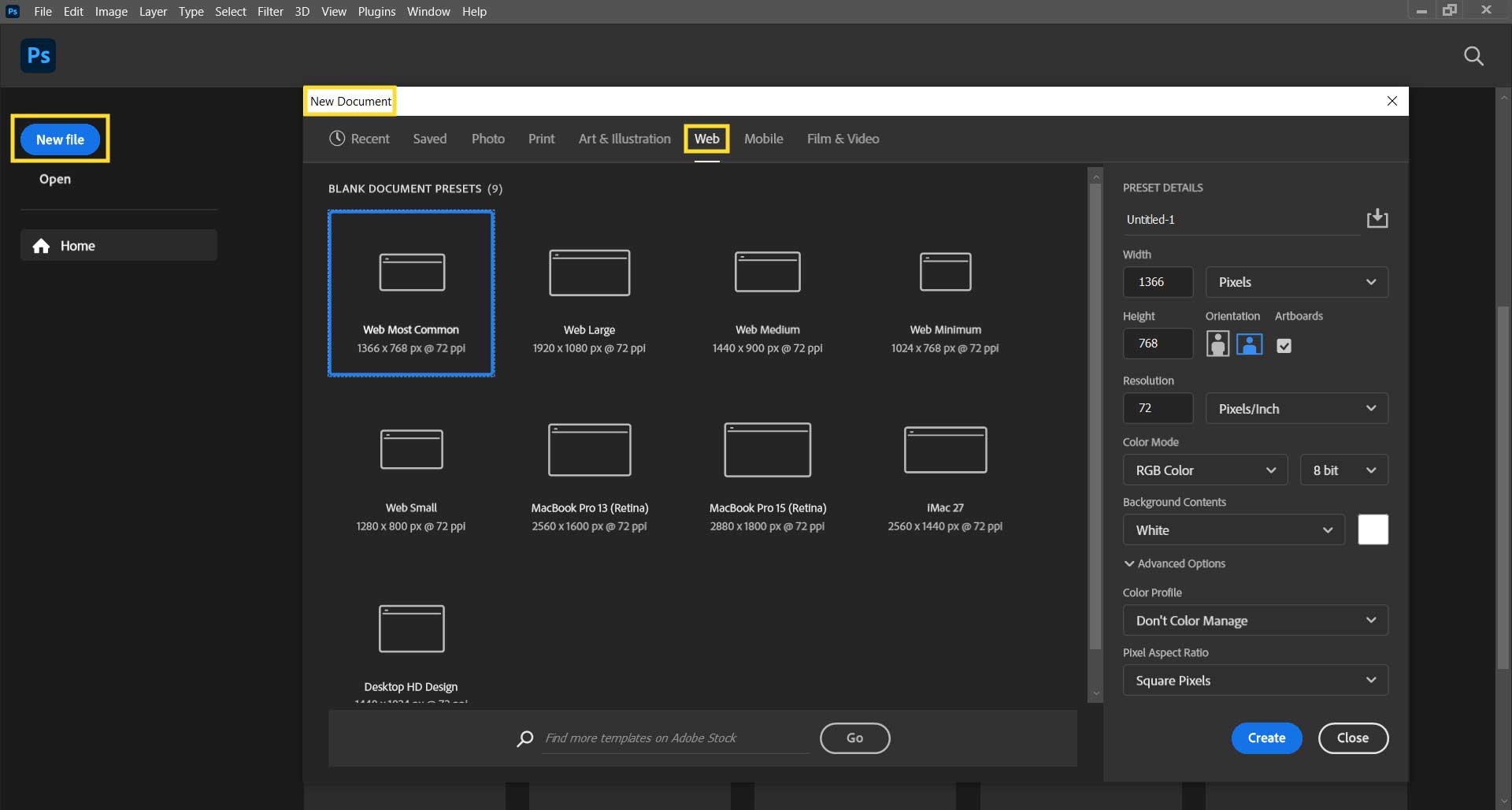
در ابتدای کار باید گزینه New را زده و در پنجرهای که برایتان نمایان شده گزینه Web را انتخاب نمایید.
در این بخش چندین سند آماده برایتان قرار داده شده است که خودتان نیز میتوانید آنها را دستکاری کنید.
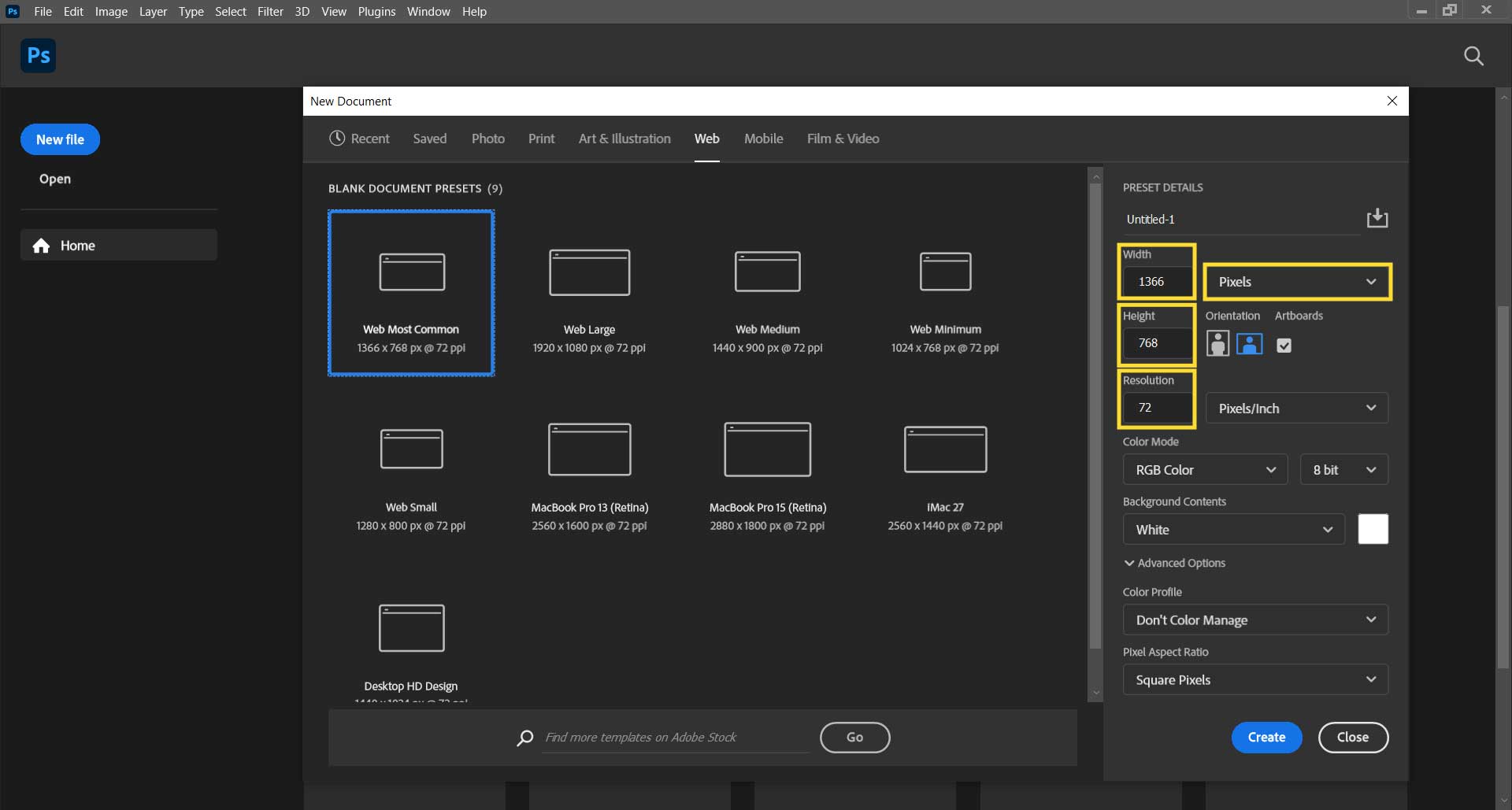
سایز تصویر
طول یک وبسایت در حالت معمولی 1920 است،
پس برای Width معمولا این عدد را وارد میکنیم، برای اینکه یک بنر تمام عرض داشته باشیم و
برای ارتفاع نیز بستگی به طرح بنرتان دارد که نسبت به هر سایت متفاوت خواهد بود.
فرمت اندازهها همیشه باید برای یک بنر وب روی Pixels قرار گرفته باشد و برای این که بر روی
سرعت لود شدن صفحه مشکلی ایجاد نکند روزلوشن کار باید 72 انتخاب شود.
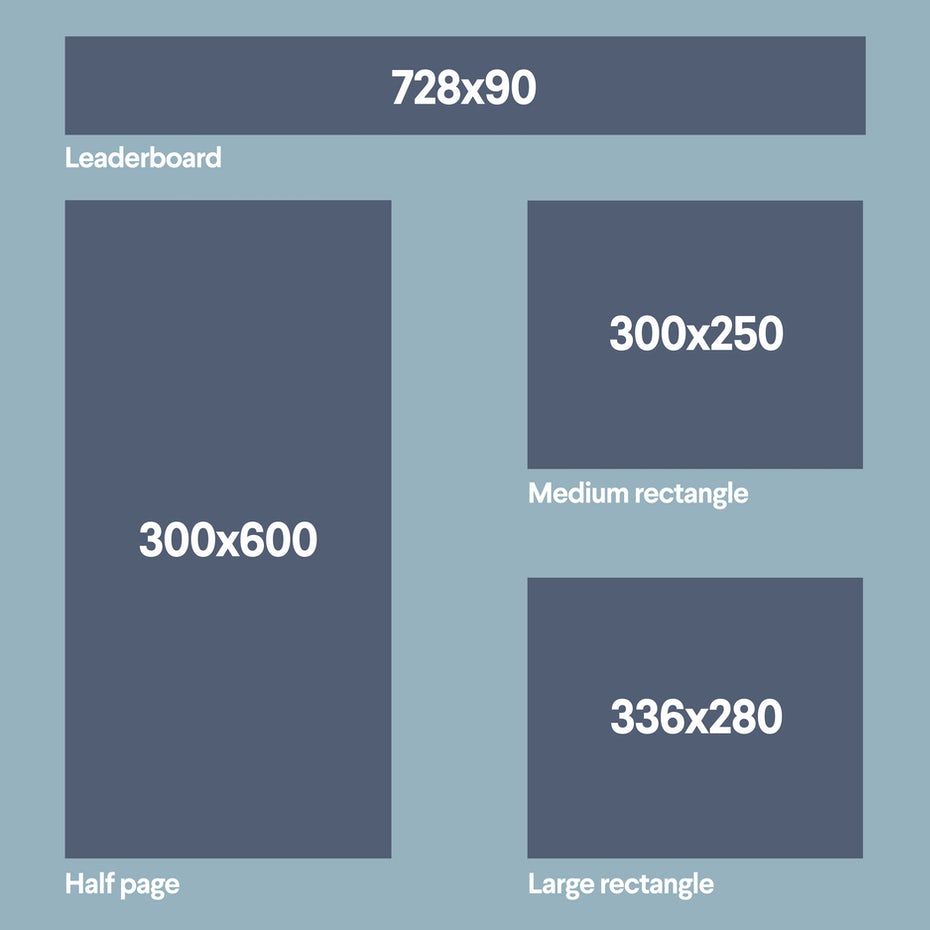
موفقترین سایزبندی بنرهای وب از نظر Google Adsense:

- 728 × 90 پیکسل: تابلوی امتیازات
- 300 × 600 پیکسل: نیم صفحه
- 300 × 250 پیکسل: مستطیل متوسط
- 336 × 280 پیکسل: مستطیل بزرگ
طرح بنر
سعی کنید رنگ بندی و جزئیات بنرهای وب ساده و در عین حال زیبا باشد؛
این باعث میشود تا مخاطب دچار سردرگمی نشود چرا که بنر برای این است که شما مخاطبین خود را هرچه سازماندهیتر شده به یک صفحه راهنمایی کنید.
در بنرهای خود حتما متنها را با فونت و وزن مناسب بنویسید تا مخاطبین شما هرچه سریعتر با محتوایتان ارتباط برقرار کنند.
استفاده از رنگهای سازمانی و مکمل فراموش نشود!
فرمت صحیح
همانطور که در بالا گفته شد بهتر است که از رزولشن مناسب برای ایجاد بنر وب استفاده شود،
همچنین هنگام خروجی گرفتن دقت داشته باشید که باید فرمت مناسب را برای بنر خود انتخاب نمایید،
چرا که این موارد روی سئو و سرعت لودینگ سایت شما تاثیر خواهند گذاشت.
فایل های JPG ،PNG ،GIF یا HTML5 بهترین گزینه برای این کار هستند که شما میتوانید انتخاب نمایید.
همچنین در این مطلب میتوانید کارایی هر یک از فایلهای تصویری را مطالعه نمایید.
برای دیدن آموزشهای بیشتر، در یوتیوب ما را Subscribe کنید.
در آپارات نیز میتوانید ویدیوهای آموزشی بیشتری را از آکادمی عزتی تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین