لایههای فتوشاپ | آموزش نحوه استفاده از لایهها
- 1400-03-08
- فتوشاپ, نرم افزارهای کامپیوتری

لایههای فتوشاپ یکی از اساسیترین ابزارهای فتوشاپ هستند که با استفاده از آنهای میتوانید ویرایشهای خود را بهتر مدیریت کنید و در هر مرحله از کار بر روی ویرایشهای خود کار کنید. پس بزن بریم.
فتوشاپ یکی از پیچیدهترین و در عین حال راحتترین برنامههای کاربردی برای
ویرایش تصویر است که باید بخشها و جزئیات آن را کامل درک کنید.
لایهها یکی از مهمترین بخشهایی هستند که هر طراحی باید از آنها استفاده کند تا
در پیش بردن کار خود روند خوبی داشته باشد.
فکر کنید تمامی ویرایشهای لازمه را بر روی تصویر اصلی انجام دادهاید و
میخواهید یک جز را حذف کنید یا اینکه تغییراتی بر روی آن انجام دهید؛
اگر در این حال مشکلی برای طرحتان بوجود بیاید مجبور خواهید بود که تمامی کارها را از ابتدا انجام دهید که
این میتواند خسته کننده باشد.
لایهها در واقع همانند تلقهایی هستند که شما میتوانید ویرایشهای خود را روی آن انجام دهید و
با کنار زدن این تلقها قبل و بعد کار خود را ببینید.
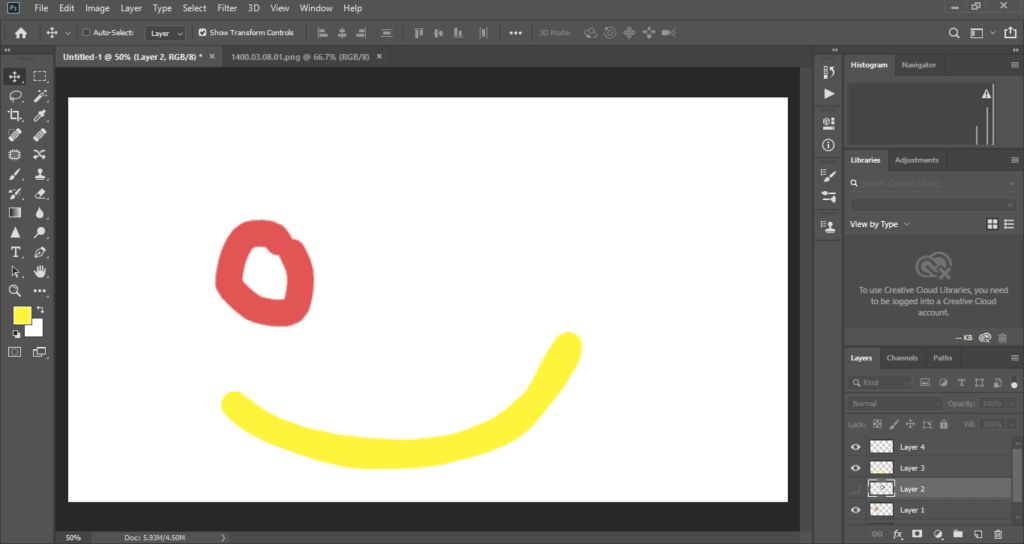
لایههای فتوشاپ | قدم اول
ابتدا تصویر اصلی خود را وارد برنامه کنید.
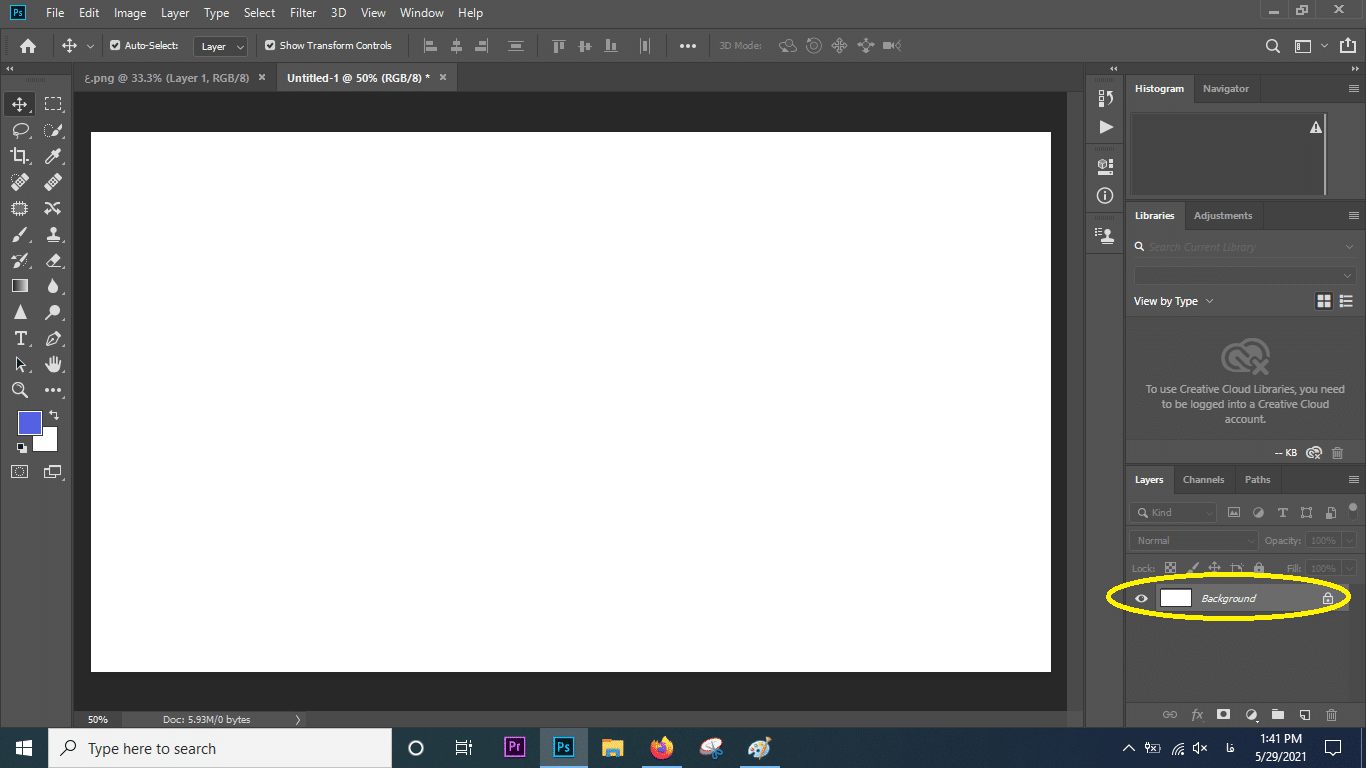
در سمت راست محیط کاری برنامه فتوشاپ لایههای شما قرار گرفتهاند.
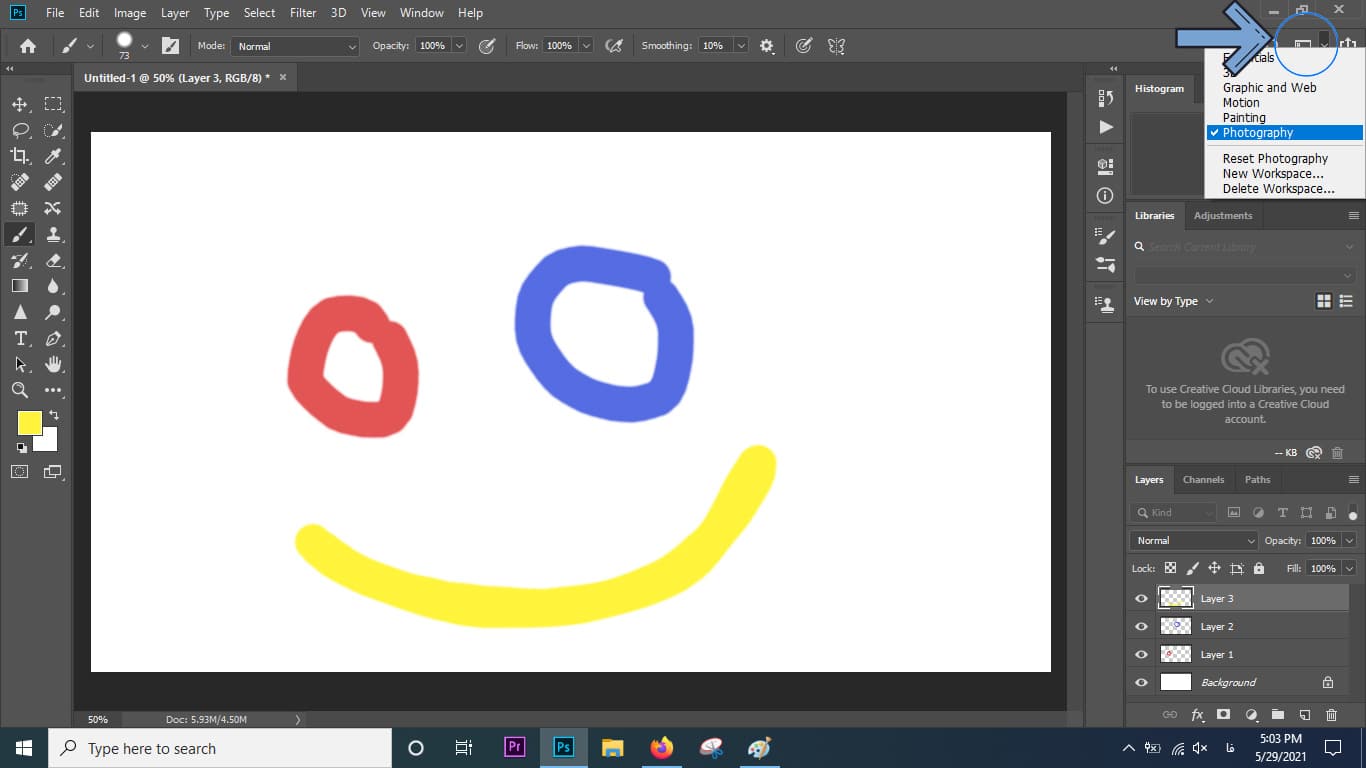
نکته: اگر گزینه لایهها برای شما نمایان نشده است از منوی سمت راست بالا در کنار آیکون جستجو
گزینه Edit Workspace وجود دارد آن را انتخاب کنید و Photography را انتخاب کنید.
با اضافه کردن تصویر خواهید دید که در پالت لایههای تصویر شما نمایان خواهد شد که علامت قفل روی آن وجود دارد.
اضافه کردن لایه:
برخی از اعمال به طور خودبخود یک لایه بر روی تصویر خود ایجاد میکنند؛ از جمله
Type، Add Image.
برای این که یک لایه بر روی تصویر اصلی خود اضافه کنید کافی است که در
منوی بالای صفحه بر روی layer بزنید و گزینه New و سپس Layer را انتخاب کنید.
با این کار در کادر لایهها یک لایه بر بالای تصویر اصلی شما اضافه میشود.
حذف یک لایه:
همیشه این موضوع را در ذهن داشته باشید که تصویر اصلی قابلیت حذف شدن از
بخش لایهها را ندارد مگر اینکه در منوی بالای صفحه علامت x را بزنید.
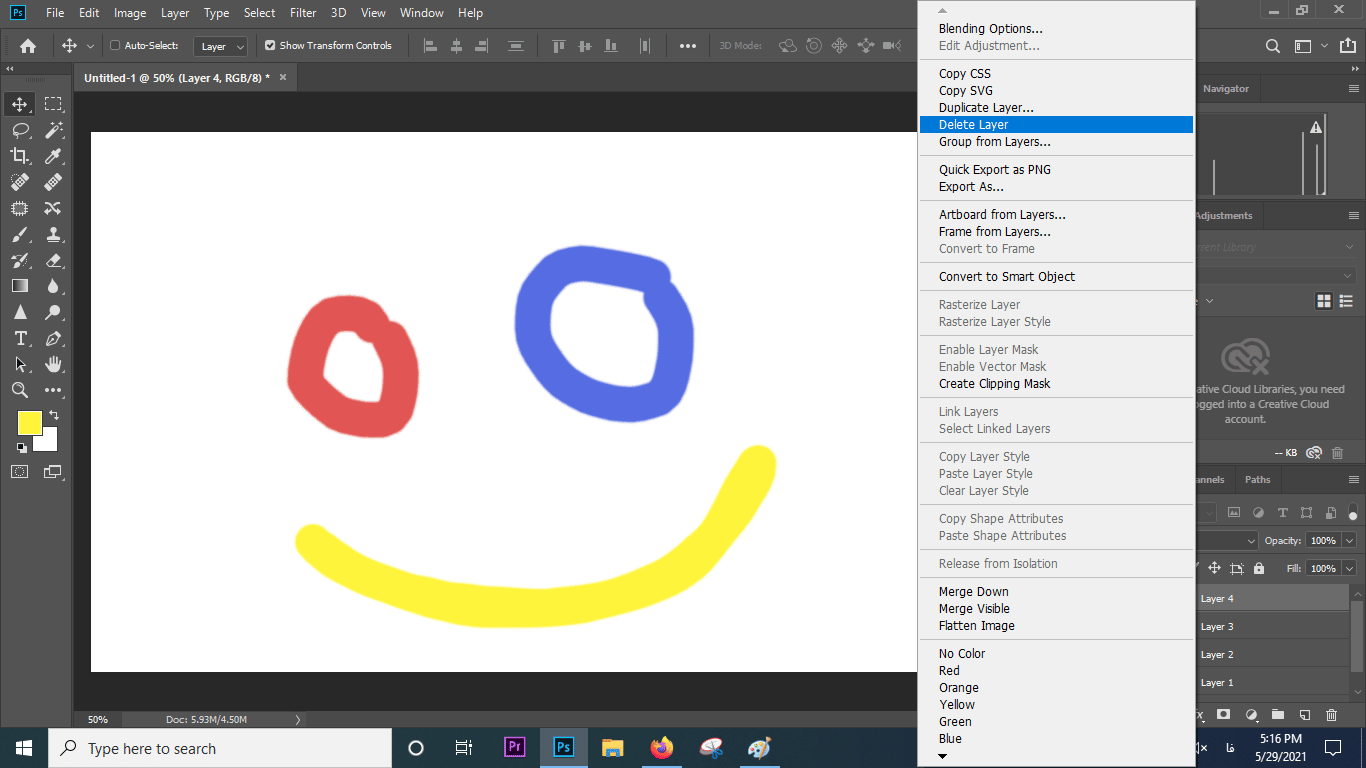
برای این که لایه خود را حذف کنید 2 راه وجود دارد:
- بر روی لایه مورد نظر راست کلیک کنید و از منوی نمایان شده گزینه Delete Layer را بزنید.
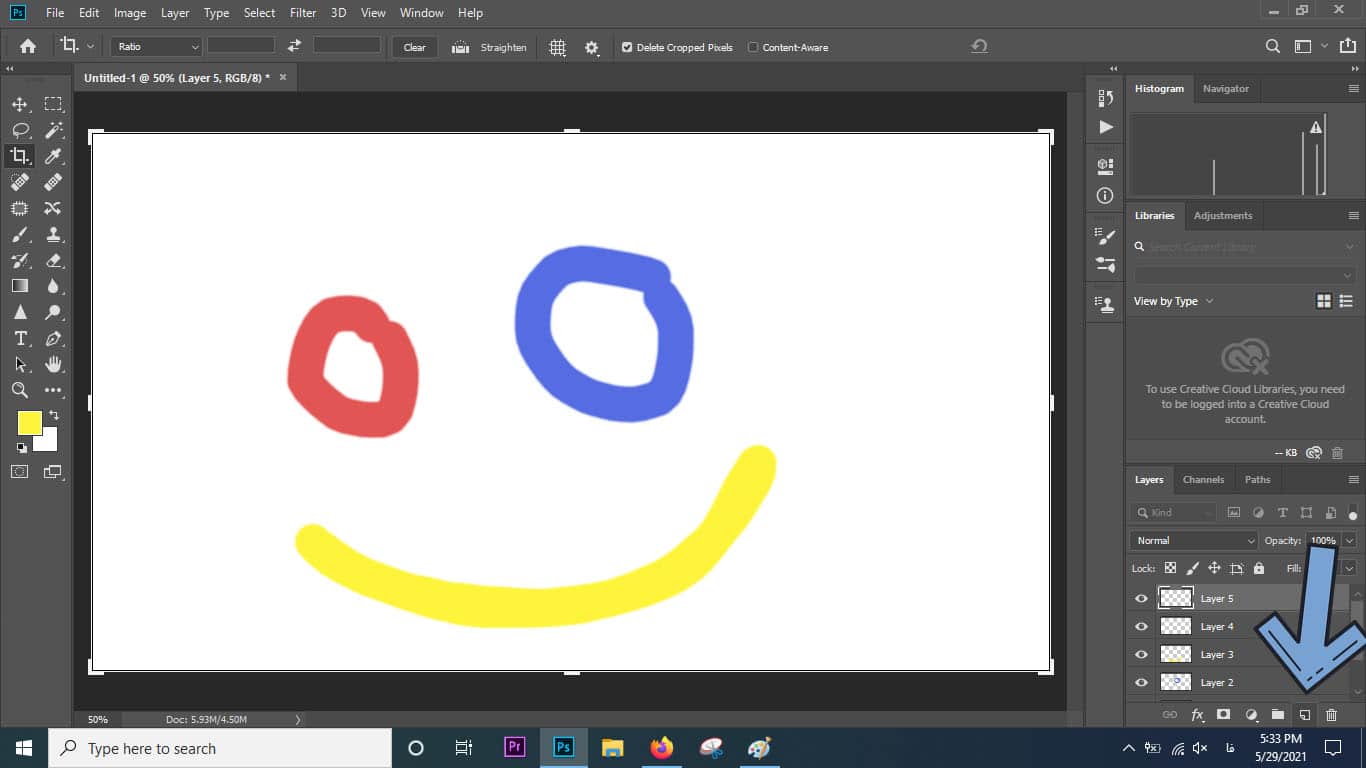
- در پایین پالت لایهها آیکون سطل زباله قرار گرفته است، ابتدا بر روی لایه خود کلیک کنید و بعد روی سطل زباله بزنید تا لایه شما حذف شود.
روشن یا خاموش کردن یک لایه:
ممکن است در طول طراحی خود کارهای مختلفی بر روی تصویر خود انجام دهید،
برای اینکه متوجه نتیجه کار خود شوید و قبل و بعد آن را متوجه شوید،
بهتر است از گزینه روشن خاموش کردن لایه استفاده کنید.
در کنار هر لایه یک آیکون چشم وجود دارد که با زدن آن میتوانید لایه خود را روشن یا خاموش کنید.
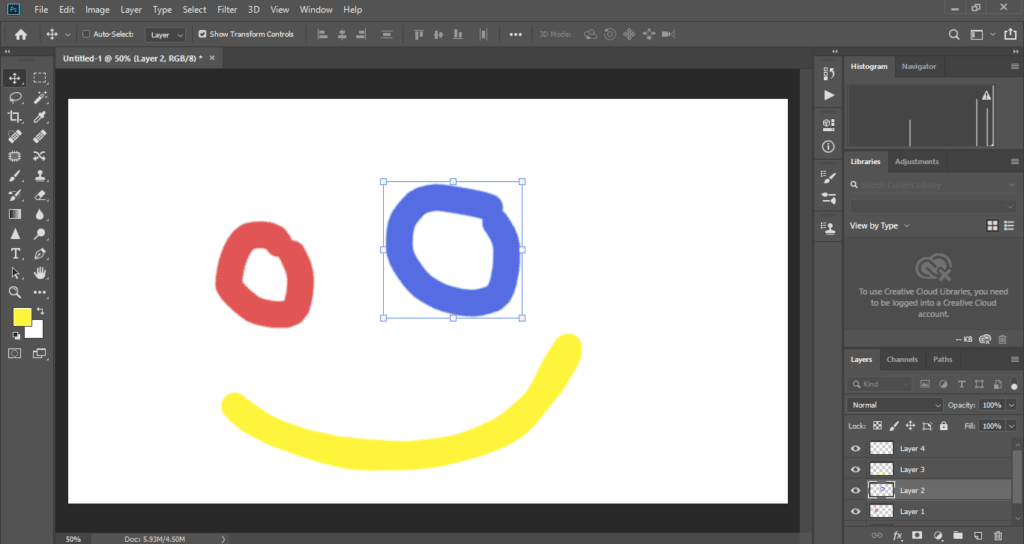
چینش لایهها:
بعضی موافع لازم است که لایههای خود را جابجا کنید و
لایه زیرین را به بالا منتقل کنید، برای ایم کار کافی است روی لایه مورد نظر کلیک کنید و
موس را نگه دارید و لایه را به بخشی که میخواهید ببرید.
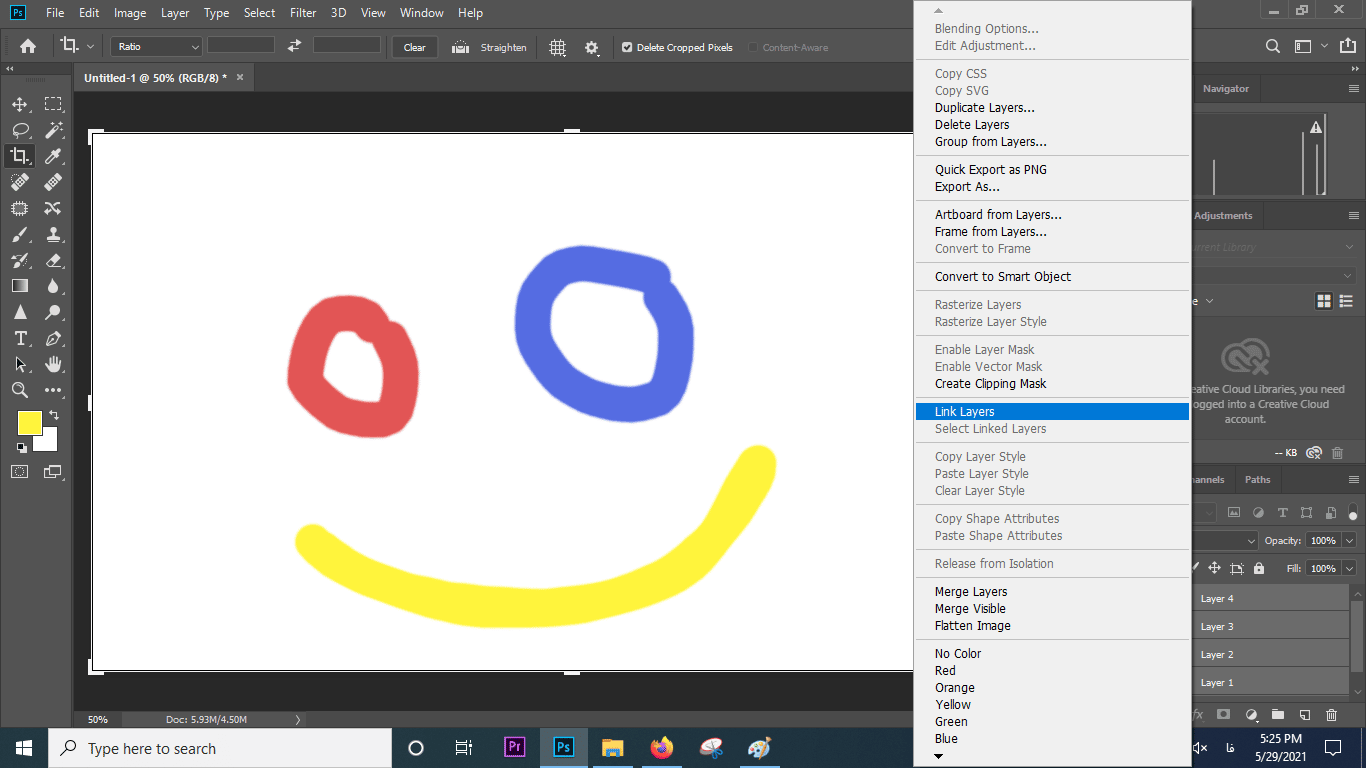
متصل کردن لایهها:
ممکن است برای ایجاد یک طرح وقت بسیاری را صرف کرده باشید،
برای این که نتیجه کار خود را روی بوم دیگری منتقل کنید تنها کافی است که لایههای خود را
به همدیگر وصل کنید.
برای این کار ابتدا روی لایهی اول خود کلیک کنید و بعد کلید Ctrl را
نگه دارید و بقیه لایهها را هم انتخاب کنید.
حال کافی است تا این لایهها را بر روی تصویر و به بوم دیگری منتقل کنید.
همچنین با این کار میتوانید برخی تنطیمات مانند افزایش یا کاهش Opacity این لایهها را با همدیگر انجام دهید.
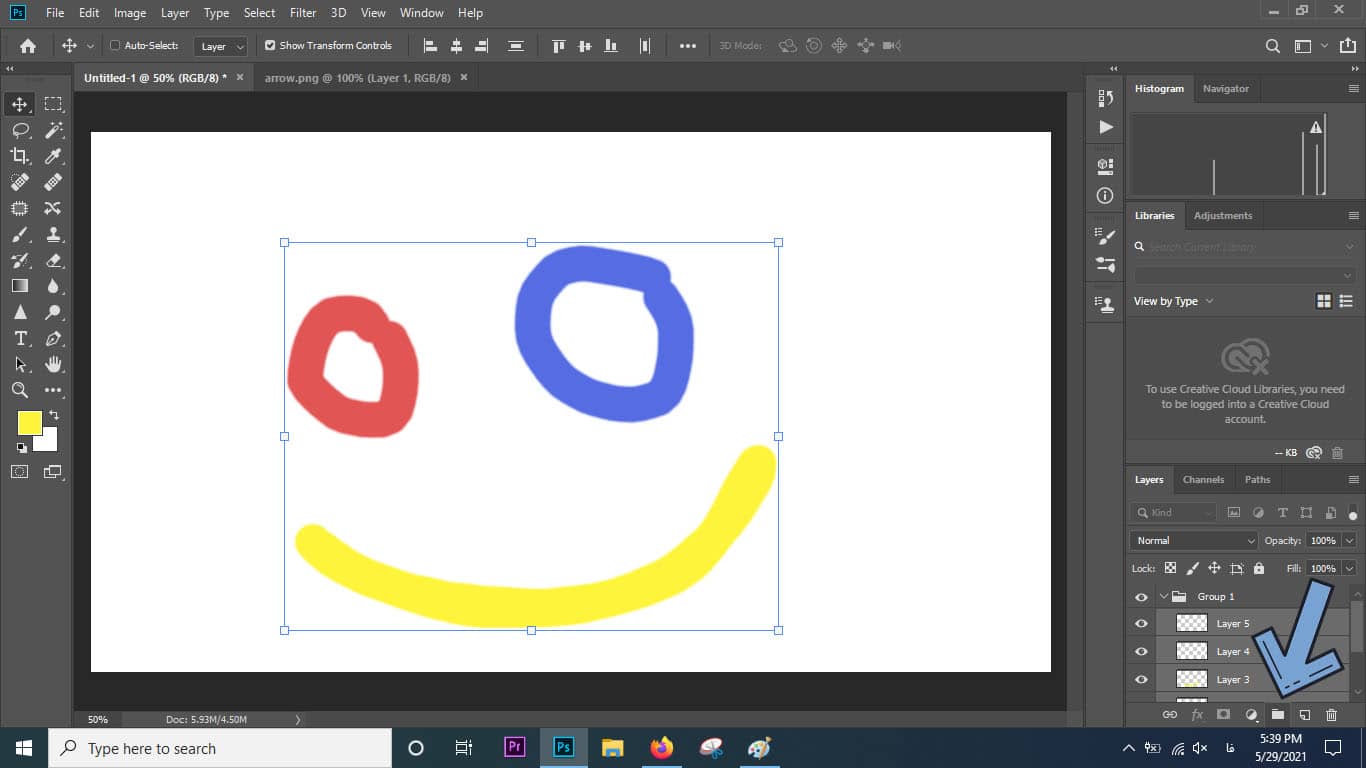
گروه بندی لایهها:
در ابتدای طراحی ممکن است لایههای کمتری داشته باشید اما
مطمئن باشید هرچه کار شما بیشتر باشد تعداد لایههایتان بیشتر خواهد شد؛
با ایجاد گروهبندی میتوانید تمامی ویرایشهای خود را سریع پیدا کنید.
برای این کار ابتدا لایههای خود را انتخاب کنید و سپس از کادر پایین پالت لایهها
بر روی آیکون پوشه بزنید تا گروه شما ایجاد شود.
همچنین با راست کلیک کردن میتوانید گزینه Group from Layer را
بزنید.
امیدوارم این مطلب برایتان مفید بوده باشد.
همچنین میتوانید ما را در آپارات دنبال کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین