تبدیل عکس به PNG واقعی | آموزش فتوشاپ
- 1401-04-07
- فتوشاپ, نرم افزارهای کامپیوتری

تبدیل عکس به PNG واقعی یکی از دغدغههای هر طراحی است که پس از دانلود فایل مورد نظرش متوجه میشود که تصویر دانلود شده دارای پس زمینه است و همین باعث میشود تا از آن تصویر استفاده نکند. در این مطلب یاد خواهیم داد تا چگونه یک PNG فیک را به PNG واقعی تبدیل کنید. پس بزن بریم.
تبدیل عکس به PNG
حتما برایتان پیش آمده بعد از این که فایل PNG را دانلود کرده و وارد فتوشاپ کردهاید متوجه این شدهاید که تصویرتان دارای پس زمینه است و
همین باعث میشود تا دوباره به دنبال فایل باشید یا این که دیگر نمیخواهید از آن استفاده نکنید.
در این پست یاد خواهید گرفت که یک تصویر PNG برای خود ایجاد نمایید.
قدم اول
ابتدا تصویر خود را بعد از این که وارد برنامه فتوشاپ کردید؛
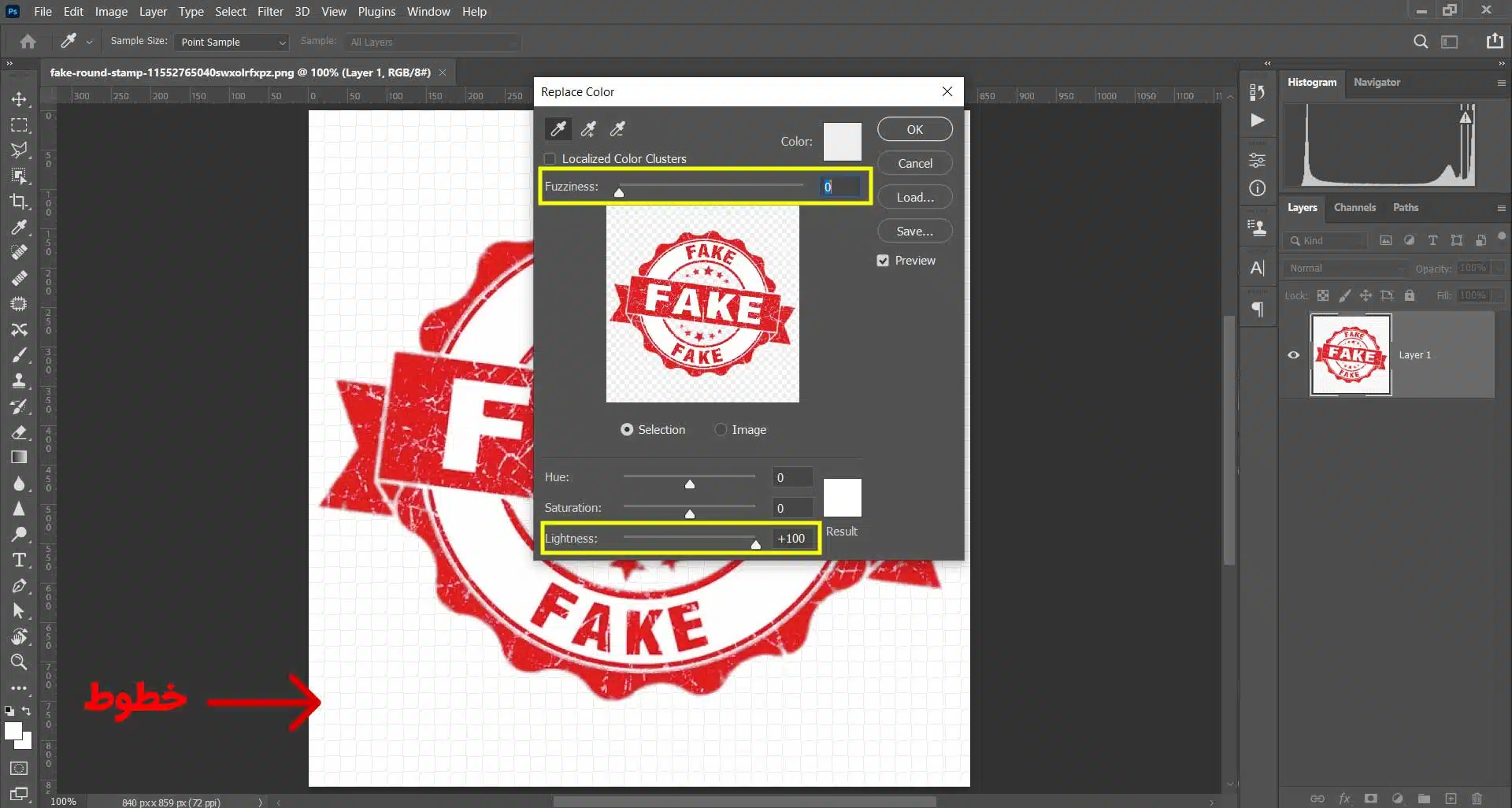
از سربرگ Image گزینه Adjustments را انتخاب کرده و بعد گزینه Relace Color را انتخاب کنید.
حال نشانگر را روی یکی از مربعهای خاکستری پس زمینه قرار داده و کلیک کنیدو بعد گزینه Lightness را تا انتها بالا ببرید.
پس زمینه شده یک دست سفید شده، حال میزان Fuzziness را روی 0 قرار دهید و
آن را به میزان افزایش دهید که خطوط از بین بروند.
قدم دوم | تبدیل عکس به PNG
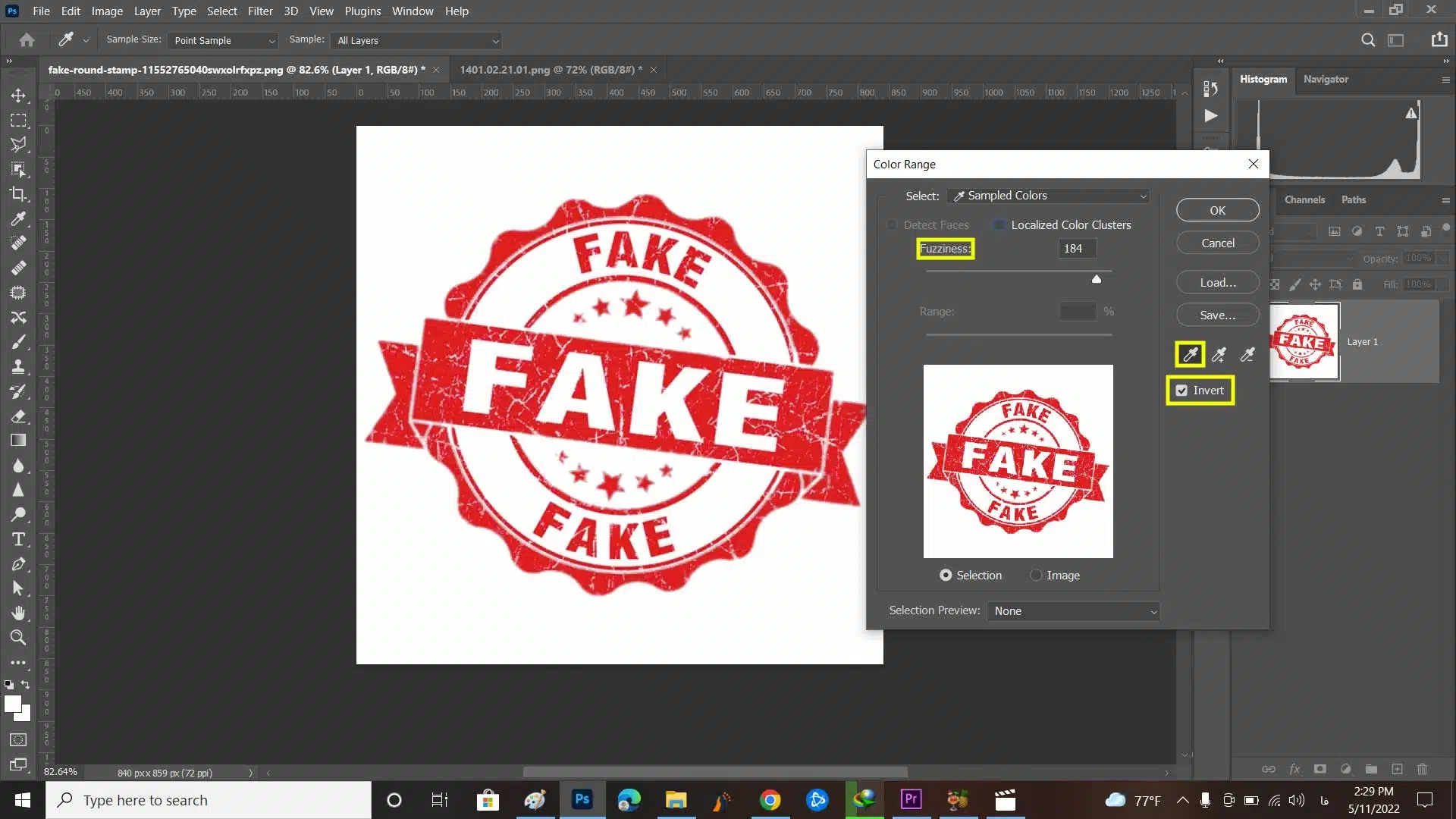
با این کار خطوط از بین رفته و در این مرحله باید سربرگ Select را زده و گزینه Color Range را انتخاب نمایید.
این گزینه تمامی قسمتهایی که در مرحله قبل به رنگ سفید تبدیل کرده بودید را انتخاب میکند،
بعد از این که نشانگر را روی رنگ پس زمینه زدید کافی است که گزینه Invert را بزنید تا سلکشن برعکس شود.
حال لوگو یا تصویر شما سلکت شده و کافی است که کلید OK را بزنید.
قدم نهایی
در این مرحله تصویر شما سلکت شده و حال کافی است که یک ماسک برای آن ایجاد نمایید.
با زدن ماسک تمامی قسمتهای اضافی پاک شده و تنها تصویر شما باقی میماند و حال میتوانید تصویر خود را بصورت PNG استفاده نمایید.
در ادامه میتوانید ویدیوی این آموزش را تماشا کنید.
برای دیدن آموزشهای بیشتر، در یوتیوب ما را Subscribe کنید.
در آپارات نیز میتوانید ویدیوهای آموزشی بیشتری را از آکادمی عزتی تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین