ساخت متن متلاشی شده | آموزش فتوشاپ
- 1400-05-19
- فتوشاپ, نرم افزارهای کامپیوتری

ساخت متن متلاشی شده آموزشی است که در این مطلب برایتان خواهیم گفت تا یک نوع نوشته خاص برای خود بسازید و از آن در طراحیهای خود استفاده نمایید. پس بزن بریم.
ساخت متن متلاشی شده
برای این که برای خود یک متن در حال متلاشی شدن بسازید ابتدا باید یک پس زمینه انتخاب کنید.
پس بعد بر روی New بزنید و بعد فایل خود را بسازید و رنگ سیاه به آن بدهید.
حال ابزار Type Tool را انتخاب کنید و بر روی پس زمینه خود متنی را بنویسید.
توجه داشته باشید که بهتر است از رنگ روشن برای متن خود استفاده کنید.
استفاده از براش
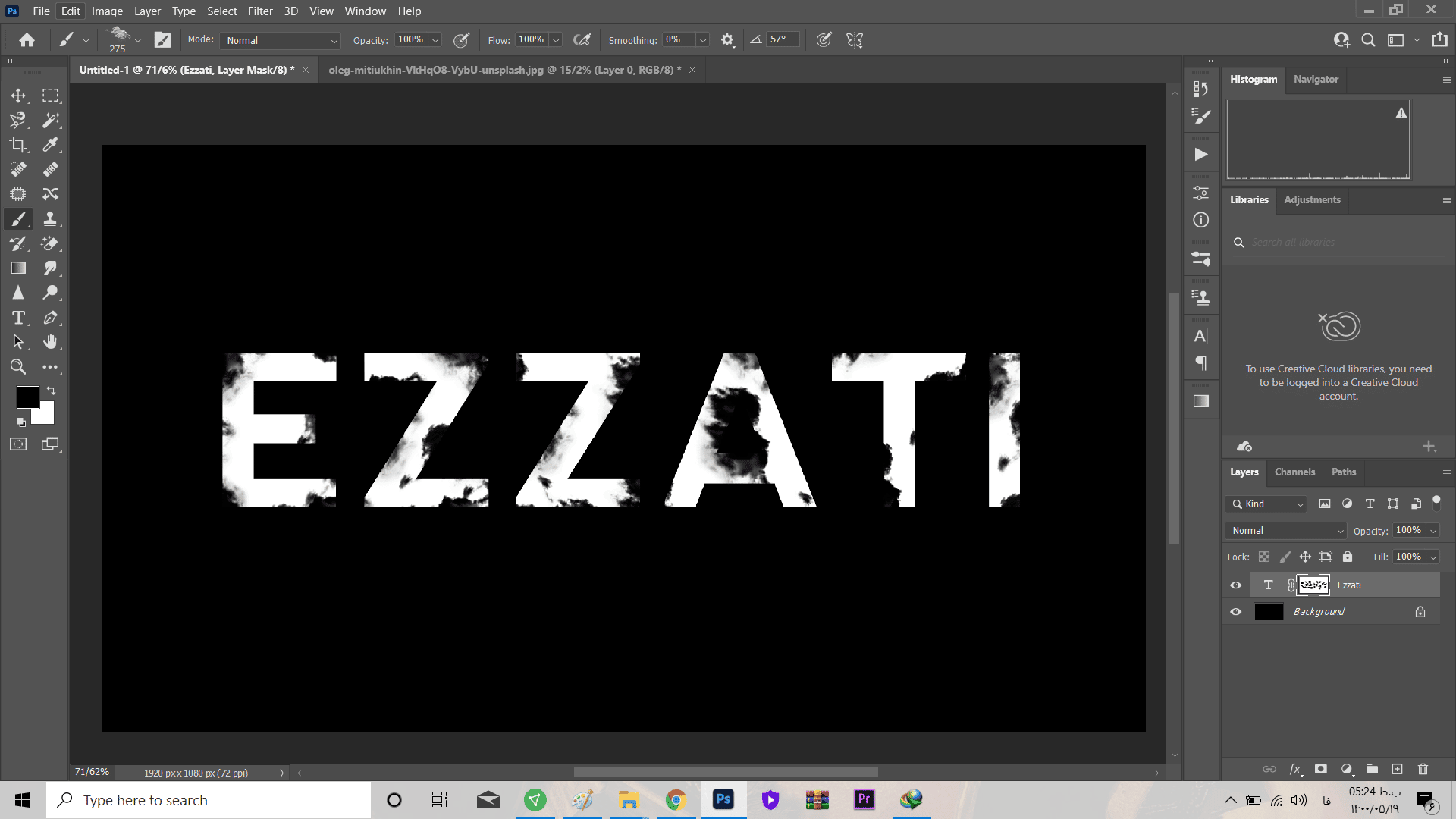
حال یک براش ابری برای خود استفاده کنید؛
با استفاده از گزینه پایینی پنل لایهها بر روی گزینه نشان داده شده کلیک کنید تا
ماسکی برای این لایه ایجاد شود.
حال با استفاده از این براش در گوشهها و قسمتیهایی از متن کلیک کنید.
این کار تداعی کننده این است که قسمتهایی از متن شما کنده شده و متن در حال فرو ریختن است.
افزودن تصویر | ساخت متن متلاشی شده
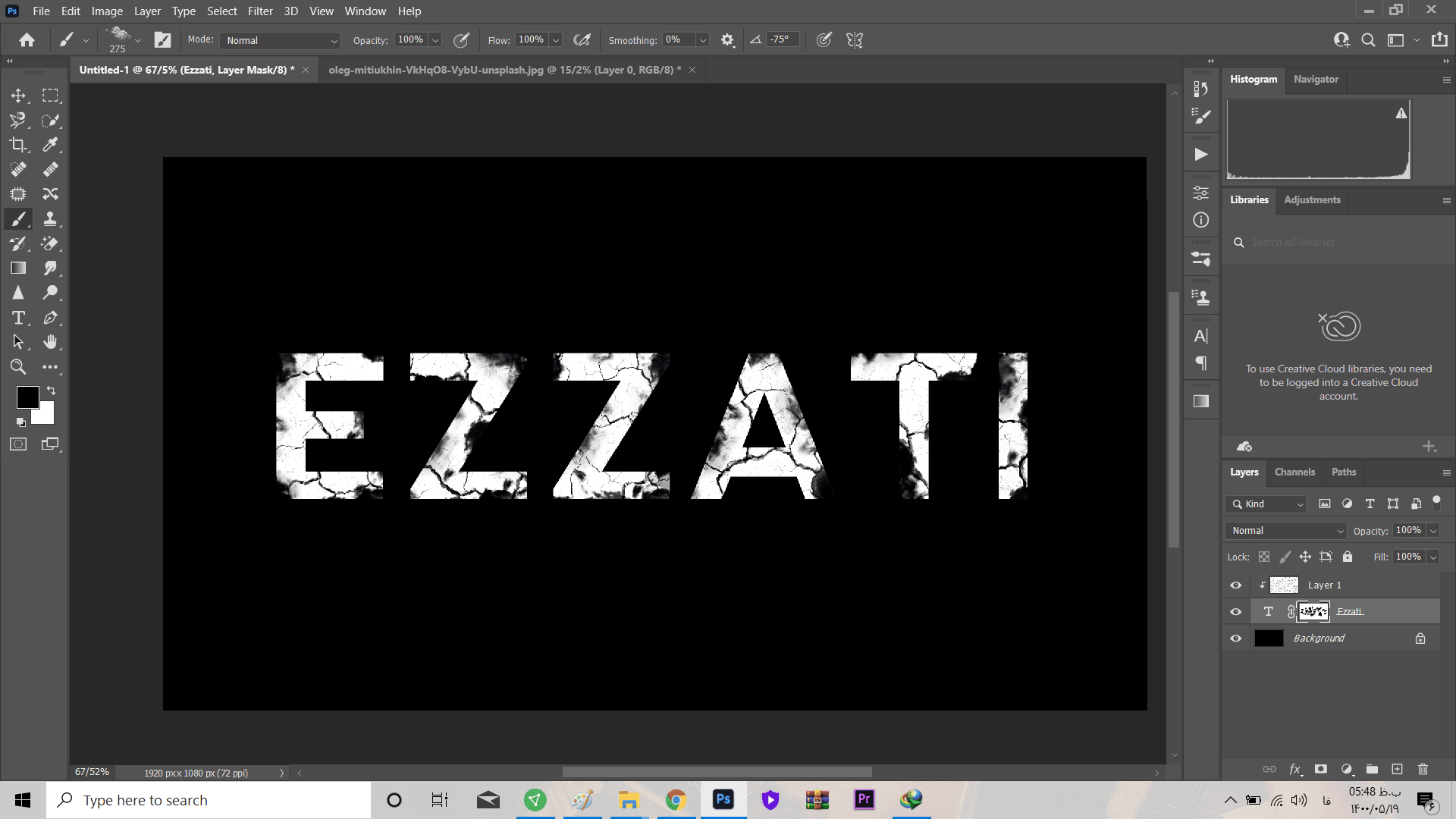
در این مرحله تصویری را انتخاب کنید که نشان دهد متن در حال شکستن است.
این تصویر را روی متن خود قرار دهید.
از پایین پنل لایهها گزینه Adjustment Layer را بزنید و بعد Black and White را انتخاب کنید.
حال که افکت لایه خود را سیاه سفید کردید به پنل لایهها بروید و بعد بین دو لایه متن و
تصویر کلید Alt را نگه دارید و بعد کلیک کنید تا تصویر شما تنها روی متن قرار بدهید.
استفاده از براش متلاشی کننده
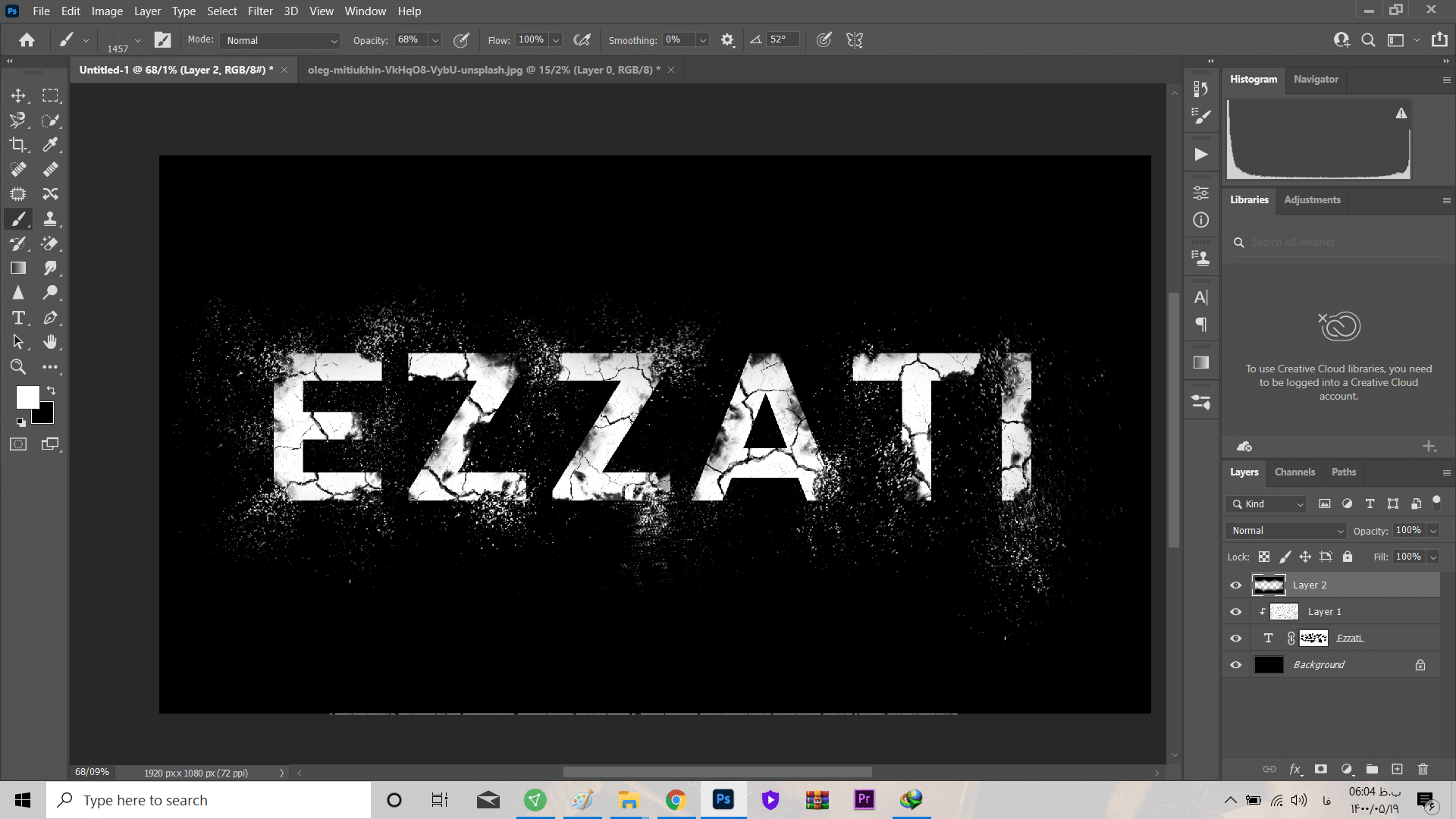
حال از براشی استفاده کنید که نشان دهد بخشهای جدا شده از متن در حال متلاشی شدن است.
این براش را در اطراف نوشته خود بکشید.
سعی کنید این براش را درست در بخشهایی بکشید که متن در آن ناقص شده است.
نتیجه نهایی:
در آپارات نیز میتوانید ویدیوهای آموزشی بیشتری را از آکادمی عزتی تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین