اضافه کردن Stroke به متن | آموزش فتوشاپ
- نویسنده : مدیریت
- 1400-03-24
- فتوشاپ, نرم افزارهای کامپیوتری

اضافه کردن Stroke به متن کمک میکند تا متن شما جذابیت بیشتری نسبت به متنهای معمولی داشته باشد و همین موضوع باعث خواهد شد تا گیرایی و توجه به مطلب شما بیش از پیش شود. پس بزن بریم.
اضافه کردن Stroke به متن
اگر در زمینه تولید محتوا دارای فعالیت هستید بهتر است که از روشهایی استفاده کنید که
کاربر را در ابتدا جذب خود کنند و بعد مطلب شما را در سریعترین زمان به آنها منتقل کند.
Stroke یکی از گزینههایی است که با استفاده از آن میتوانید این کار را انجام دهید.

یک بوم ایجاد کنید
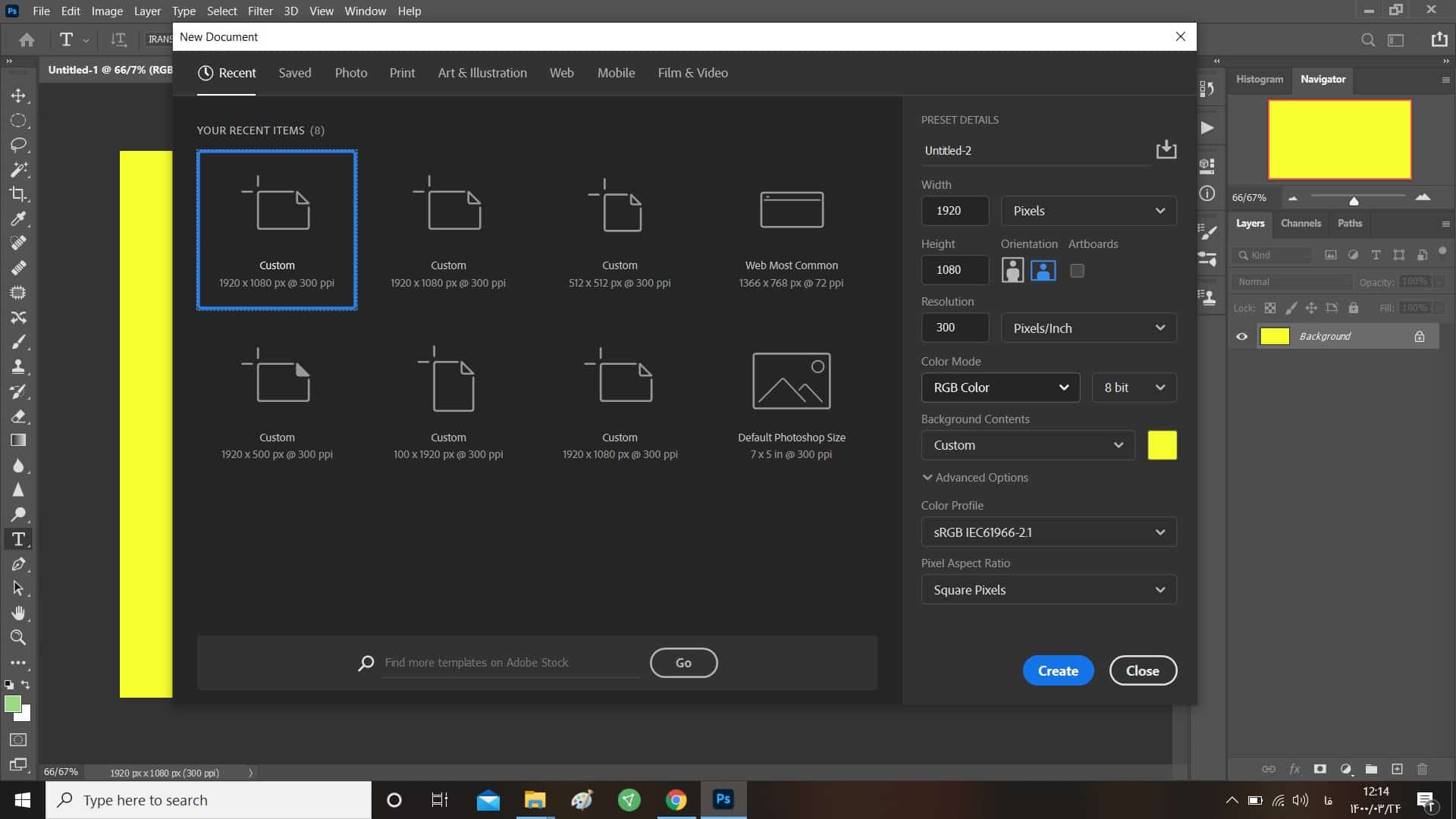
ابتدا برای خود یک بوم ایجاد کنید؛ برای این کار از منوی بالای صفحه بر روی File و بعد
New را بزنید و همانطور که قبلا گفته شد اندازه و رزولوشن تصویر خود را تنطیم کرده و
بعد Create را بزنید.

ابزار Type را انتخاب کنید
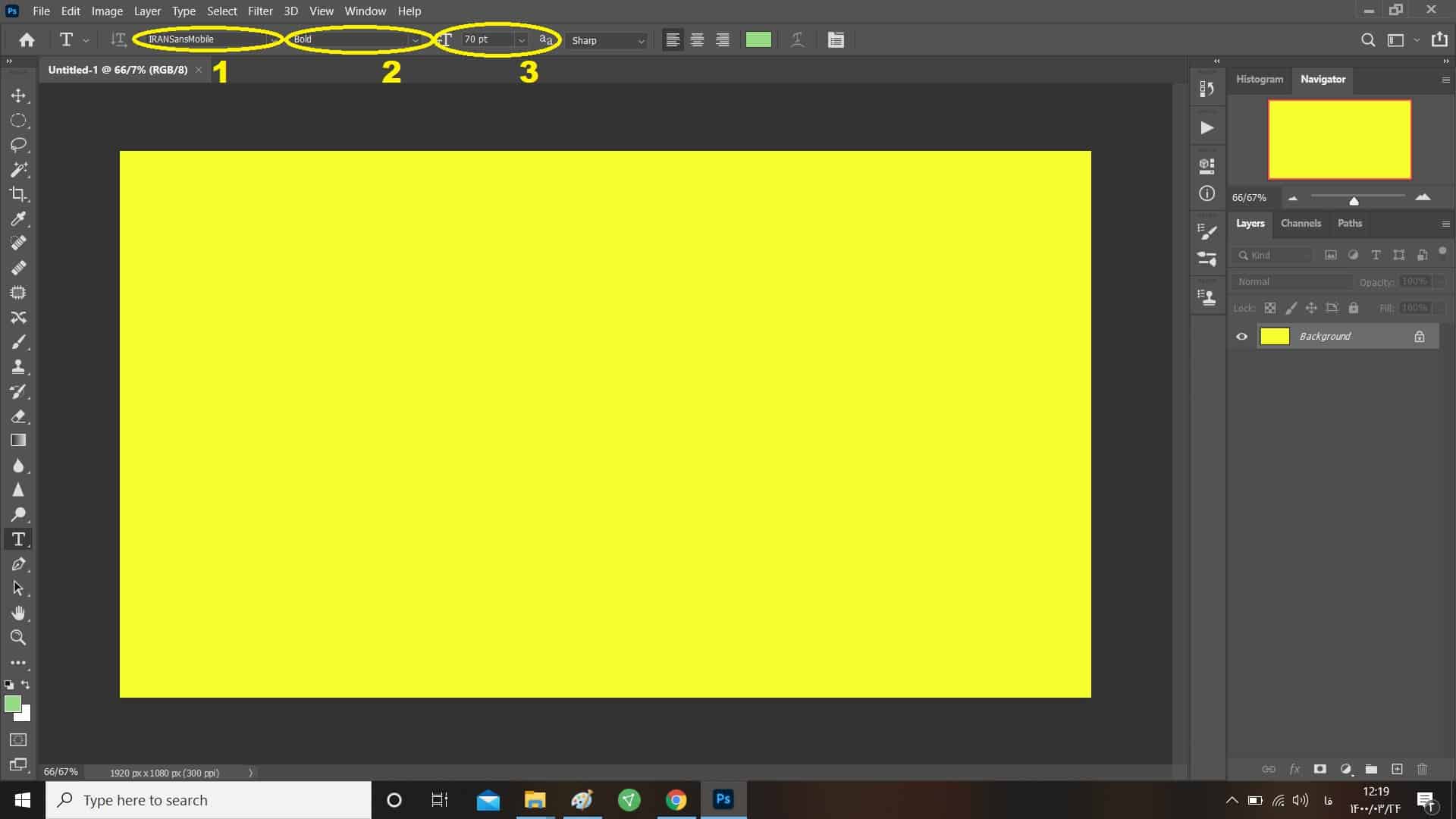
بعد از اینکه بوم خود را ایجاد کردید از منوی ابزار روی Type کلیک کنید یا اینکه
در کیبور خود حرف T را بزنید تا این ابزار انتخاب شود.
حال اندازه فونت، رنگ و حتی حالت آن را میتوانید از منوی بالای صفحه تغییر دهید.
- حالت فونت
- مقدار ضخامت فونت
- اندازه فونت

بنویسیم!
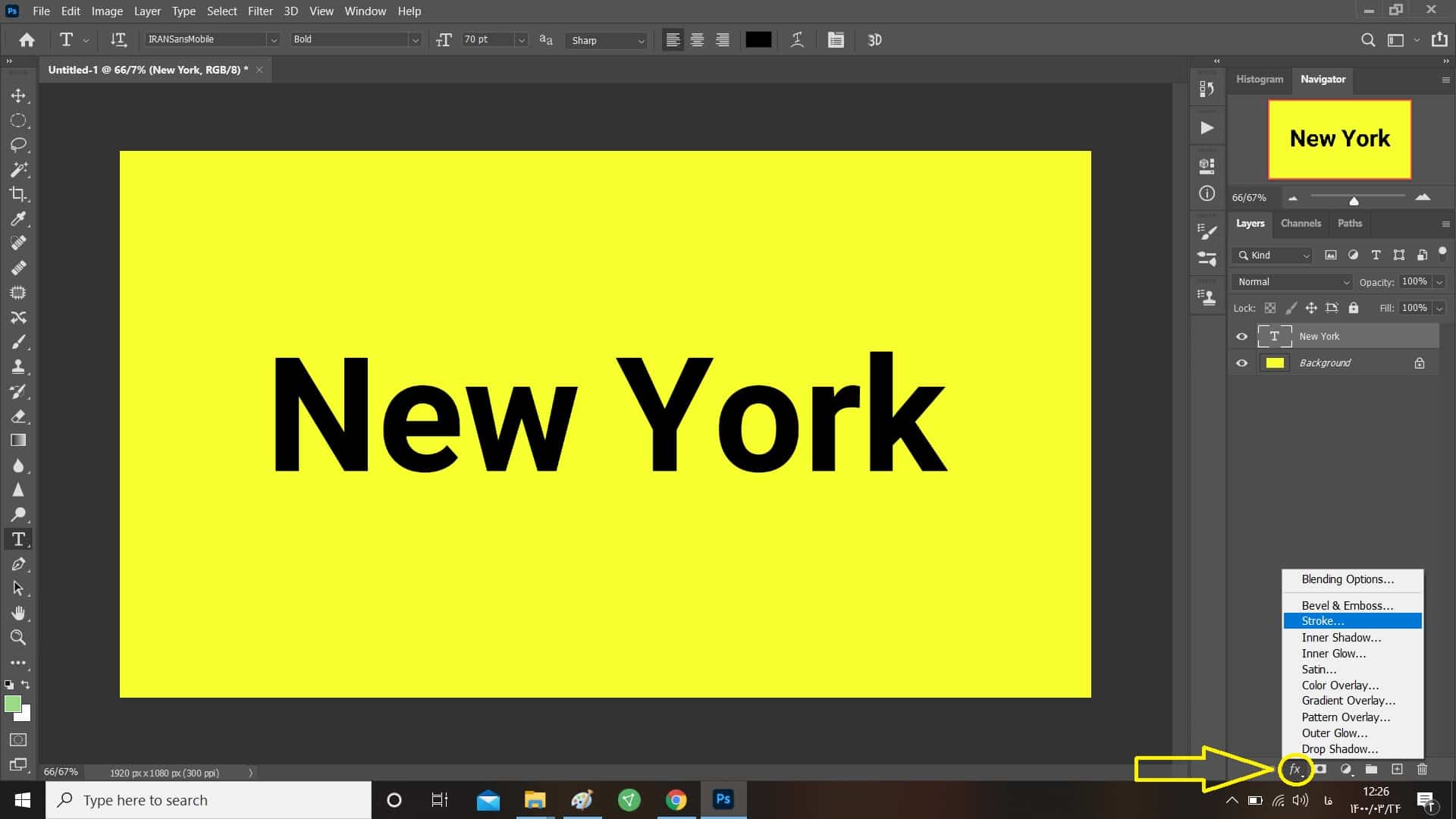
حال روی صفحهای که ایجاد کردید کلیک کنید و بعد متن مورد نظر خود را وارد کنید.
ما در این آموزش متن New York را استفاده کردیم.
بعد از نوشتن متن از پایین پنل لایهها بر روی آیکون Layer Style کلیک کنید.
حال از میان گزینههای نمایان شده گزینه Stroke را انتخاب کنید.

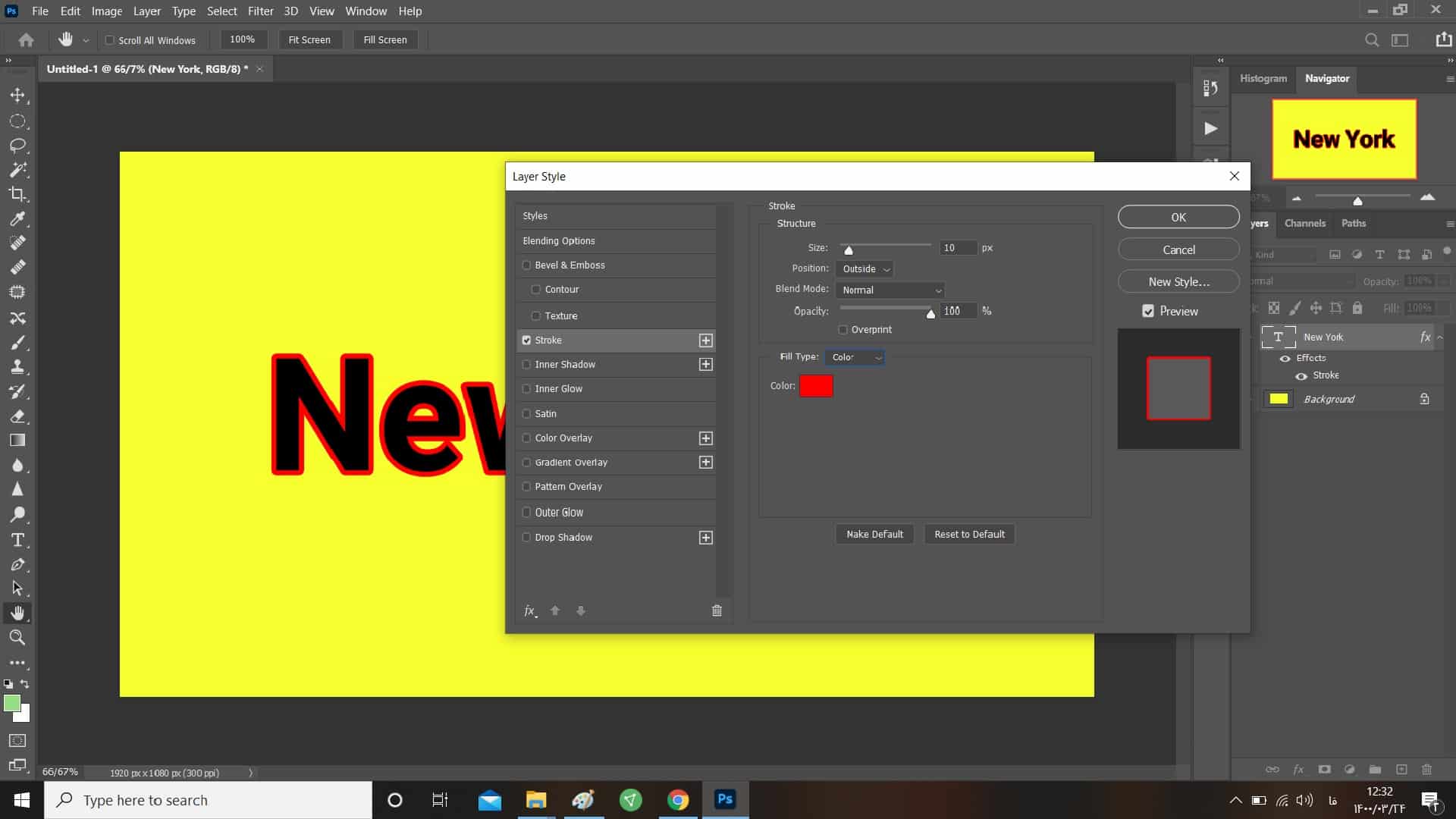
تنظیمات Stroke
بعد از این که گزینه Stroke را انتخاب کردید یک پنجره برای شما نمایان میشود.
Size: اندازه حاشیه یا همان Stroke را تنظیم میکند
Position: این گزینه تعیین میکند که حالت حاشیه شما چگونه باشد:
- حالت Inside: حاشیه از داخل متن به خارج باشد
- حالت Outside: حاشیه در خارج متن باشد
- حالت Centre: حاشیه از وسط متن آغاز شود
نکته: با توجه به متن خود میتوانید یکی از این گزینهها را برای حالت حاشیه متن خود استفاده نمایید.
اشتراک گذاری :

مهارت آموزی به سبک نوین



