سه بعدی کردن تصویر | آموزش فتوشاپ
- 1400-09-09
- فتوشاپ, نرم افزارهای کامپیوتری

سه بعدی کردن تصویر مطلبی است که قرار است در این آموزش با همدیگر کار کنیم و در سریعترین زمان ممکن یک خروجی جذاب از کارمان بگیریم. پس بزن بریم.
مرحله اول
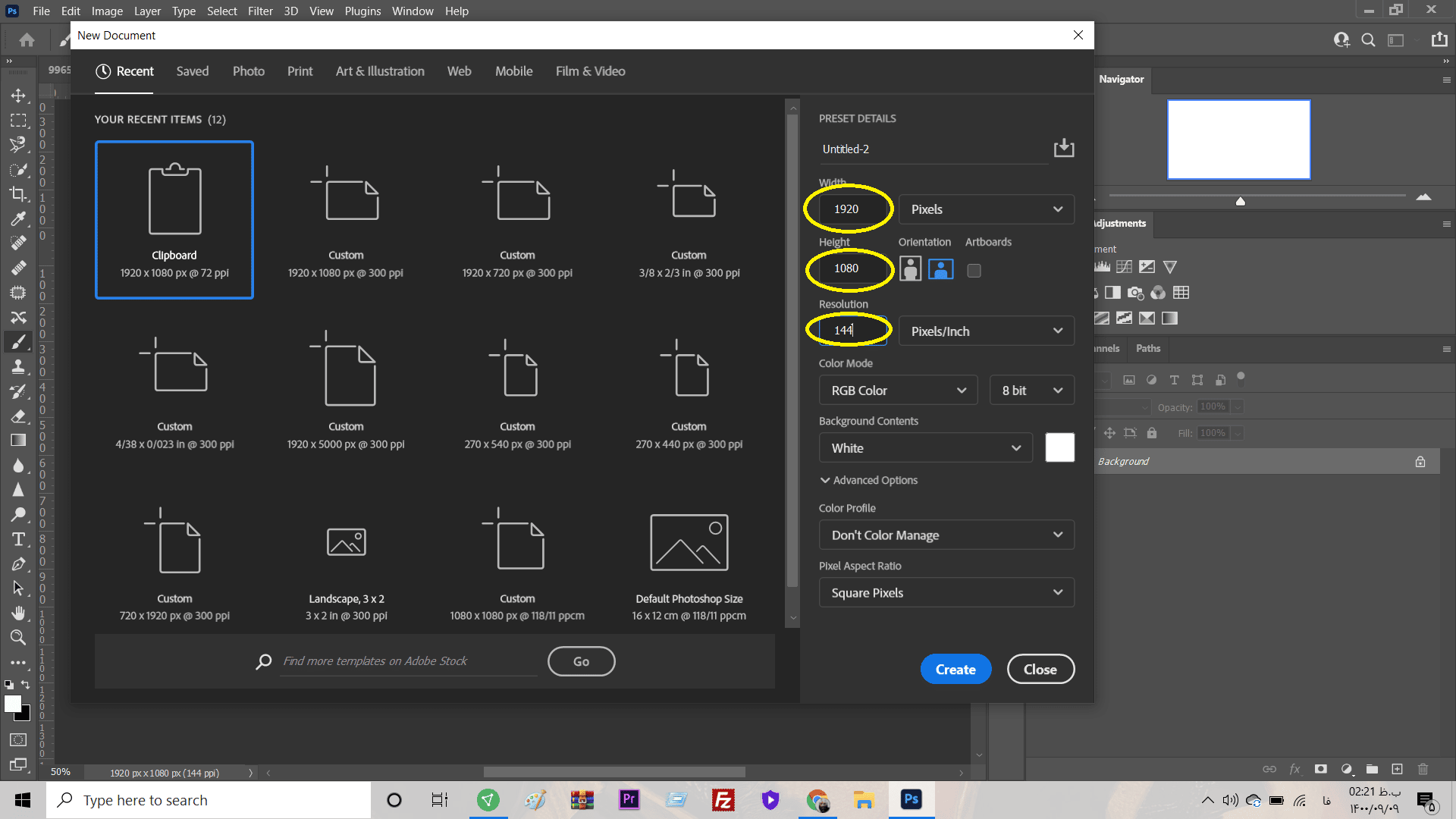
ابتدا یک بوم در اندازه 1920 در 1080 با روزولوشن 144 ایجاد کنید.
رنگ پس زمینه خود را سفید انتخاب نمایید.
هر عکس با هر عنوانی که میخواهید را از قسمت File وارد فتوشاپ کنید.
با استفاده از ابزار Quick Selection سوژه خود را از پس زمینه جدا نمایید.
مرحله دوم
تصویر سوژه خود را وارد بومی که ایجاد کردید وارد نمایید.
اندازه این تصویر را میتوانید با استفاده از ابزار Movetool تغییر دهید.
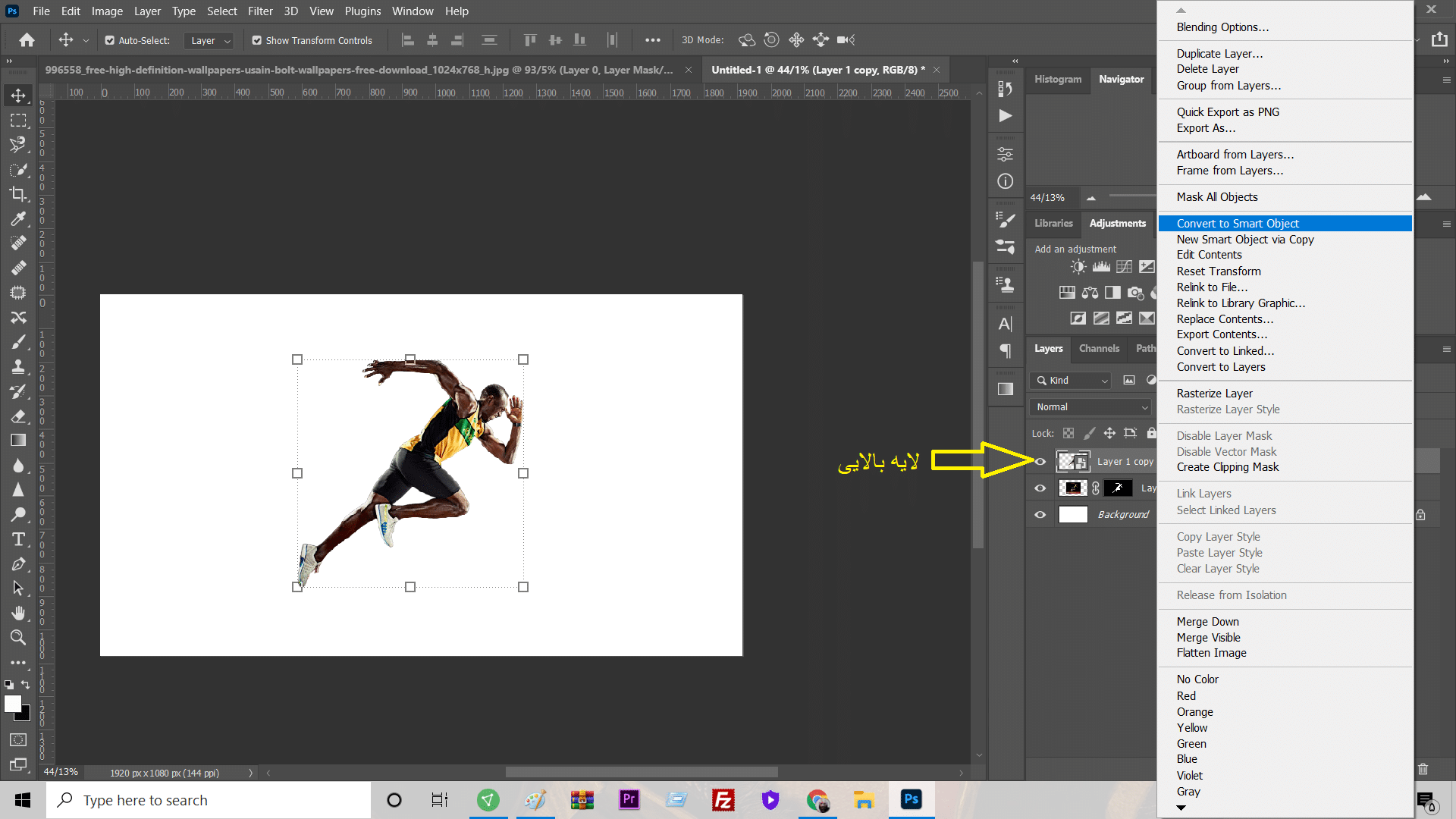
بعد از اضافه کردن سوژه از این لایه یک کپی بگیرید و روی لایه بالایی راست کلی کنید و گزینه Convert to Smart Object را
انتخاب کنید.
حال چشمک لایه پایینی این لایه را غیرفعال کنید.
مرحله سوم
در این بخش ابزار Type را بردارید و یک حرف یا یک کلمه را بنویسید.
با استفاده از ابزار Movetool میتوانید اندازه سوژه و نوشته خود را تنظیم کنید.
بعد از تنظیم این دو باید کاری بکنید که سوژه هرچه سه بعدیتر به نظر برسد.
روی لایه متن خود راست کلیک کنید و گزینه Select Pixels را انتخاب کنید؛ حال روی لایه سوژه خود بروید و
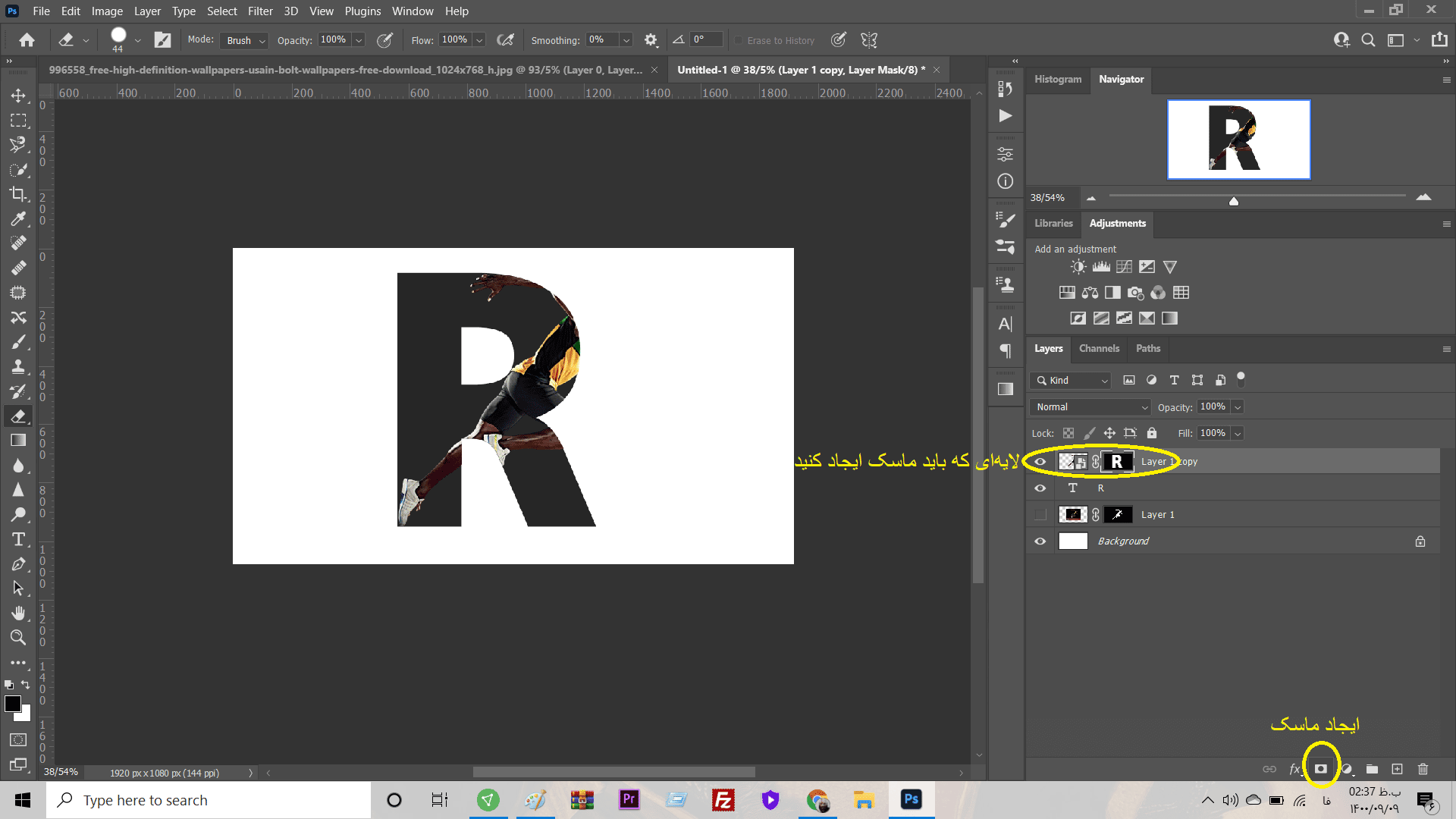
در لایهای که تبدیل به Smart Object شده است یک ماسک ایجاد کنید.
مرحله چهارم | سه بعدی کردن تصویر
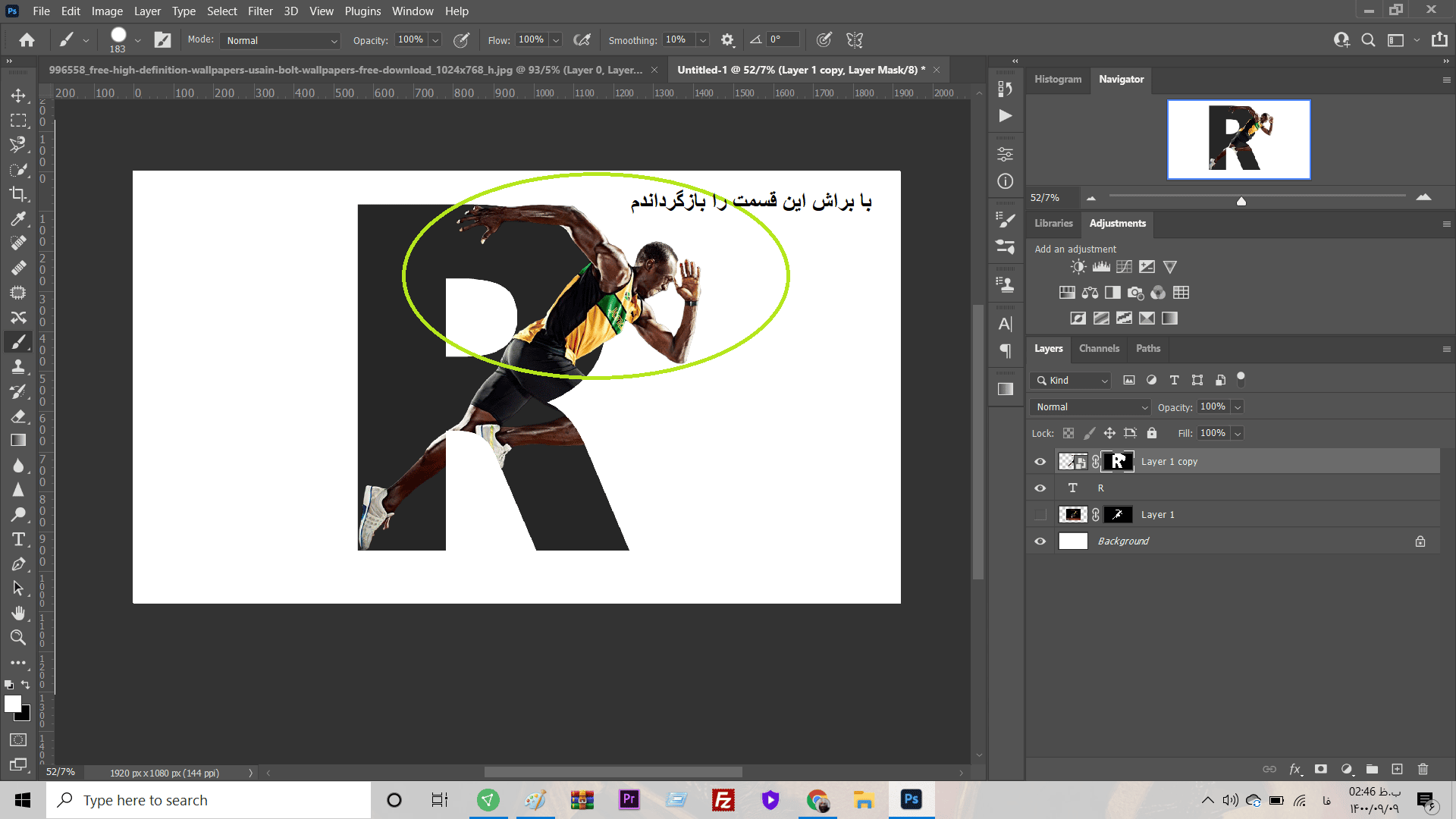
در مرحله قبل مشاهده کردیم که سوژه داخل متن قرار گرفت اما نیاز داریم بخشهایی از سوژه را از نوشته بیرون بیاوریم تا
هرچه طبیعیتر شود.
برای این کار روی ماسک لایه Layer 1 Copy کلیک کنید و بعد ابزار براش را انتخاب کنید.
نکته: توجه کنید که در ماسک رنگ دو مربع باید سفید و مشکی باشند؛ رنگ سفید تصویر را برمیگرداند و مشکی از بین میبرد.
قسمتهایی که میخواهید را با براش بکشید تا بازگردند.
تصویر شما آماده است و کافی است خروجی بگیرید و از آن در پروژههای خود استفاده کنید.
نتیجه نهایی

برای دیدن آموزشهای بیشتر، در یوتیوب ما را Subscribe کنید.
در آپارات نیز میتوانید ویدیوهای آموزشی بیشتری را از آکادمی عزتی تماشا کنید.
اشتراک گذاری :

مهارت آموزی به سبک نوین