رسم صفحه شطرنجی در ایلاستریتور
- نویسنده : معراج حدادی
- 1402-01-18
- ایلاستریتور, نرم افزارهای کامپیوتری

همه ما وقتی با نرم افزارهایی مثل ایلاستریتور کار میکنیم، دوست داریم که به سراغ راههای سادهتر و روانتر برویم. اینجا هم میخواهیم به یک روش ساده برای ایجاد صفحه شطرنجی در ایلاستریتور اشاره کنیم! روشی که اینجا با هم میبینیم، استفاده از مربعها و تراز کردن درست آنهاست که باعث ایجاد گریدهایی میشود. پس در این آموزش همراه ما باشید تا ببینیم چگونه در ایلوستریتور صفحه را شطرنجی کنیم.
کار با ابزار Rectangular Grid

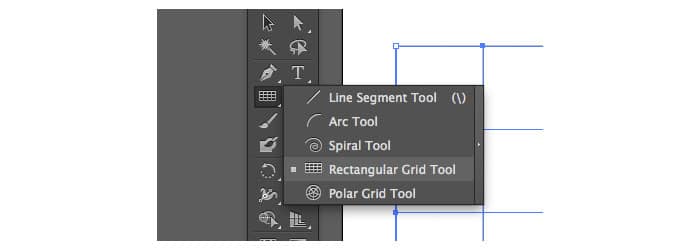
بسیاری از افرادی که از ایلاستریتور استفاده میکنند حتی نمیدانند که این ابزار درون این برنامه وجود دارد. اگر به پنل tool بروید خواهید دید که چندین ابزار زیر ابزار line segment وجود دارد که یکی از آنها ابزار Grid نامیده میشود.

انتخاب ابزار Grid
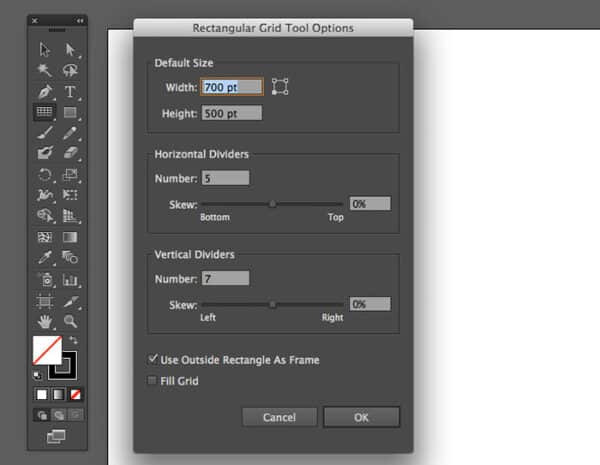
وقتی این ابزار را انتخاب میکنید، میتوانید روی بوم کلیک کرده و گریدی را به درون آن بکشید. مشکل این روش به عنوان راهکار ایجاد صفحه شطرنجی در ایلاستریتور، این است که شما کنترل زیادی بر میزان مشارکت در ساخت صفحه شطرنجی ندارید. بنابراین برای انجام یک راه سادهتر و دقیقتر برای ایجاد گرید، دوبار روی ابزار Grid کلیک کنید تا منوی Options ظاهر شود. بنابراین از اینجا، می توانید اندازه دقیق گرید خود را وارد کنید. توجه داشته باشید که اگر میخواهید گرید کل صفحه سند شما را بپوشاند باید ابعاد پیکسلی سندتان را درون آن تایپ کنید.

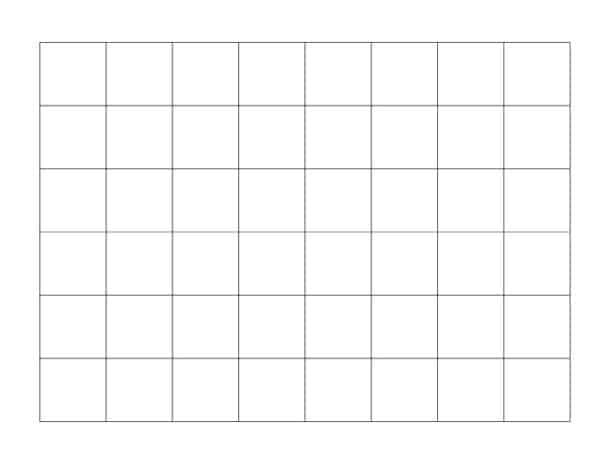
کار بعدی که باید انجام دهید این است که تصمیم بگیرید صفحه شطرنجی شما چند تقسیمکننده افقی و عمودی داشته باشد. اگر میخواهید یک شبکه کاملاً مربعی داشته باشید، ممکن است مجبور باشید کمی محاسبات ریاضی انجام دهید تا به چیزی که میخواهید برسید. برای مثال، اندازه کلی شبکه ما ۷۰۰ پیکسل عرض در ۵۰۰ پیکسل ارتفاع دارد. برای ایجاد یک صفحه شطرنجی مربع شکل و یکنواخت، باید پنج تقسیمکننده افقی و هفت تقسیمکننده عمودی ایجاد کنیم.

اشتراک گذاری :

مهارت آموزی به سبک نوین



